LCD дисплей – частый гость в проектах ардуино. Но в сложных схемах у нас может возникнуть проблема недостатка портов Arduino из-за необходимости подключить экран, у которого очень очень много контактов. Выходом в этой ситуации может стать I2C /IIC переходник, который подключает практически стандартный для Arduino экран 1602 к платам Uno, Nano или Mega всего лишь при помощи 4 пинов. В этой статье мы посмотрим, как можно подключить LCD экран с интерфейсом I2C, какие можно использовать библиотеки, напишем короткий скетч-пример и разберем типовые ошибки.
Жидкокристаллический дисплей (Liquid Crystal Display) LCD 1602 является хорошим выбором для вывода строк символов в различных проектах. Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Краткое описание пинов LCD 1602
Давайте посмотрим на выводы LCD1602 повнимательней:

Каждый из выводов имеет свое назначение:
- Земля GND;
- Питание 5 В;
- Установка контрастности монитора;
- Команда, данные;
- Записывание и чтение данных;
- Enable;
7-14. Линии данных;
- Плюс подсветки;
- Минус подсветки.
Технические характеристики дисплея:
- Символьный тип отображения, есть возможность загрузки символов;
- Светодиодная подсветка;
- Контроллер HD44780;
- Напряжение питания 5В;
- Формат 16х2 символов;
- Диапазон рабочих температур от -20С до +70С, диапазон температур хранения от -30С до +80 С;
- Угол обзора 180 градусов.
Схема подключения LCD к плате Ардуино без i2C
Стандартная схема присоединения монитора напрямую к микроконтроллеру Ардуино без I2C выглядит следующим образом.

Из-за большого количества подключаемых контактов может не хватить места для присоединения нужных элементов. Использование I2C уменьшает количество проводов до 4, а занятых пинов до 2.
Где купить LCD экраны и шилды для ардуино
LCD экран 1602 (и вариант 2004) довольно популярен, поэтому вы без проблем сможете найти его как в отечественных интернет-магазинах, так и на зарубежных площадках. Приведем несколько ссылок на наиболее доступные варианты:
 Модуль LCD1602+I2C с синим экраном, совместим с Arduino Модуль LCD1602+I2C с синим экраном, совместим с Arduino
|
 Простой дисплей LCD1602 (зеленая подсветка) дешевле 80 рублей Простой дисплей LCD1602 (зеленая подсветка) дешевле 80 рублей
|
 Большой экран LCD2004 с I2C HD44780 для ардуино (синяя и зеленая подсветка) Большой экран LCD2004 с I2C HD44780 для ардуино (синяя и зеленая подсветка)
|
 Дисплей 1602 с IIC адаптером и синей подсветкой Дисплей 1602 с IIC адаптером и синей подсветкой
|
 Еще один вариант LCD1602 со впаянным I2C модулем Еще один вариант LCD1602 со впаянным I2C модулем
|
 Модуль адаптера Port IIC/I2C/TWI/SPI для экрана 1602, совместим с Ардуино Модуль адаптера Port IIC/I2C/TWI/SPI для экрана 1602, совместим с Ардуино
|
 Дисплей с RGB-подсветкой! LCD 16×2 + keypad +Buzzer Shield for Arduino Дисплей с RGB-подсветкой! LCD 16×2 + keypad +Buzzer Shield for Arduino
|
 Шилд для Ардуино с кнопками и экраном LCD1602 LCD 1602 Шилд для Ардуино с кнопками и экраном LCD1602 LCD 1602
|
 LCD дисплей для 3D принтера (Smart Controller for RAMPS 1.4, Text LCD 20×4), модулем кардридера SD и MicroSD- LCD дисплей для 3D принтера (Smart Controller for RAMPS 1.4, Text LCD 20×4), модулем кардридера SD и MicroSD-
|
Описание протокола I2C
Прежде чем обсуждать подключение дисплея к ардуино через i2c-переходник, давайте вкратце поговорим о самом протоколе i2C.
I2C / IIC (Inter-Integrated Circuit) – это протокол, изначально создававшийся для связи интегральных микросхем внутри электронного устройства. Разработка принадлежит фирме Philips. В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
Самая простая схема I2C может содержать одно ведущее устройство (чаще всего это микроконтроллер Ардуино) и несколько ведомых (например, дисплей LCD). Каждое устройство имеет адрес в диапазоне от 7 до 127. Двух устройств с одинаковым адресом в одной схеме быть не должно.
Плата Arduino поддерживает i2c на аппаратном уровне. Вы можете использовать пины A4 и A5 для подключения устройств по данному протоколу.
В работе I2C можно выделить несколько преимуществ:
- Для работы требуется всего 2 линии – SDA (линия данных) и SCL (линия синхронизации).
- Подключение большого количества ведущих приборов.
- Уменьшение времени разработки.
- Для управления всем набором устройств требуется только один микроконтроллер.
- Возможное число подключаемых микросхем к одной шине ограничивается только предельной емкостью.
- Высокая степень сохранности данных из-за специального фильтра подавляющего всплески, встроенного в схемы.
- Простая процедура диагностики возникающих сбоев, быстрая отладка неисправностей.
- Шина уже интегрирована в саму Arduino, поэтому не нужно разрабатывать дополнительно шинный интерфейс.
Недостатки:
- Существует емкостное ограничение на линии – 400 пФ.
- Трудное программирование контроллера I2C, если на шине имеется несколько различных устройств.
- При большом количестве устройств возникает трудности локализации сбоя, если одно из них ошибочно устанавливает состояние низкого уровня.
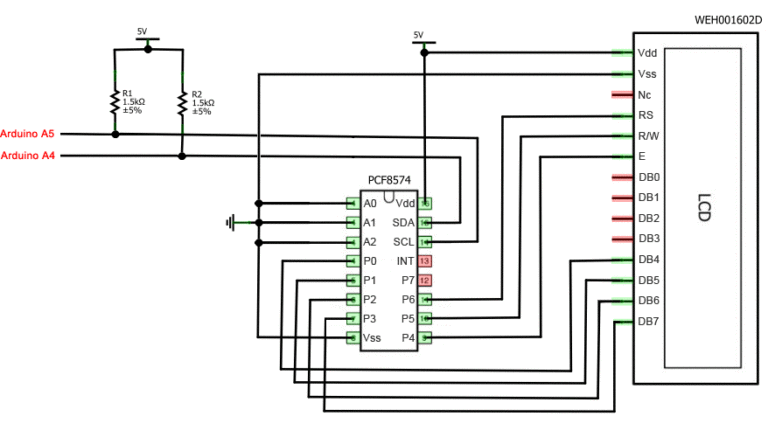
Модуль i2c для LCD 1602 Arduino
 Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.


Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
Подключение ЖК экрана к Ардуино по I2C
Для подключения необходимы сама плата Ардуино, дисплей, макетная плата, соединительные провода и потенциометр.
Если вы используете специальный отдельный i2c переходник, то нужно сначала припаять его к модулю экрана. Ошибиться там трудно, можете руководствоваться такой схемой.


Жидкокристаллический монитор с поддержкой i2c подключается к плате при помощи четырех проводов – два провода для данных, два провода для питания.
- Вывод GND подключается к GND на плате.
- Вывод VCC – на 5V.
- SCL подключается к пину A5.
- SDA подключается к пину A.


И это все! Никаких паутин проводов, в которых очень легко запутаться. При этом всю сложность реализации i2C протокола мы можем просто доверить библиотекам.
Библиотеки для работы с i2c LCD дисплеем
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
- Библиотека Wire.h для работы с I2C уже имеется в стандартной программе Arduino IDE.
- Библиотека LiquidCrystal_I2C.h, которая включает в себя большое разнообразие команд для управления монитором по шине I2C и позволяет сделать скетч проще и короче. Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
#include
Описание функций и методов библиотеки LiquidCrystal_I2C:
- home() и clear() – первая функция позволяет вернуть курсор в начало экрана, вторая тоже, но при этом удаляет все, что было на мониторе до этого.
- write(ch) – позволяет вывести одиночный символ ch на экран.
- cursor() и noCursor() – показывает/скрывает курсор на экране.
- blink() и noBlink() – курсор мигает/не мигает (если до этого было включено его отображение).
- display() и noDisplay() – позволяет подключить/отключить дисплей.
- scrollDisplayLeft() и scrollDisplayRight() – прокручивает экран на один знак влево/вправо.
- autoscroll() и noAutoscroll() – позволяет включить/выключить режим автопрокручивания. В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
- leftToRight() и rightToLeft() – Установка направление выводимого текста – слева направо или справа налево.
- createChar(ch, bitmap) – создает символ с кодом ch (0 – 7), используя массив битовых масок bitmap для создания черных и белых точек.
Альтернативная библиотека для работы с i2c дисплеем
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Проблемы подключения i2c lcd дисплея
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера .
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
Заключение
В этой статье мы рассмотрели основные вопросы использования LCD экрана в сложных проектах ардуино, когда нам нужно экономить свободные пины на плате. Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
В уроке поговорим о знакосинтезирующих жидкокристаллических индикаторах, о подключении их к плате Ардуино и управлении индикаторами с помощью библиотек LiquidCrystal и LiquidCrystalRus.
Светодиодные семисегментные индикаторы хотя и являются самым дешевым вариантом индикации для электронных устройств, но их применение ограничено двумя существенными недостатками.
- Практически сложно подключить к микроконтроллеру более 8ми разрядов светодиодных индикаторов. Требуется большое число выводов, значительные токи индикаторов, сложные ключи, низкая частота регенерации и т.п.
- Невозможно отображать на семисегментных индикаторах символьную информацию.
Для вывода текстовой информации или чисел размером более 4 разряда гораздо практичнее использовать жидкокристаллические знакосинтезирующие индикаторы (дисплеи). К их достоинствам следует отнести:
- удобный для подключения к микроконтроллерам интерфейс;
- малая потребляемая мощность;
- низкое напряжение питания;
- долговечность.
На рынке существует большое число разнообразных жидкокристаллических (LCD) индикаторов разных производителей. Практически все они аналогичны по параметрам, сигналам интерфейсов, командам управления. В данный момент наиболее распространенными ЖК индикаторами на российском рынке являются устройства производства компании Winstar, Тайвань. Я буду ссылаться на индикаторы этой фирмы. Но информация вполне применима и для символьных LCD дисплеев других производителей.
Общие сведения.
Знакосинтезирующие или символьные индикаторы отображают информацию в виде знакомест определенной разрядности. Одно знакоместо отображает один символ. Количество знакомест определяет разрядность индикатора. Информация на индикаторах может выводиться на нескольких строках, поэтому для индикаторов такого типа всегда указывается число символов в строке и число строк.
Отображение информации происходит на жидкокристаллической матрице со светодиодной подсветкой. Подсветка бывает самых разных цветов, что значительно оживляет монохромную текстовую информацию.
Для управления жидкокристаллической матрицей и организации интерфейса индикатора используется встроенный контроллер HD44780 или его полные аналоги. Этот контроллер определяет сигналы интерфейса индикатора и команды управления.
HD44780 стал де-факто стандартом для символьных жидкокристаллических (LCD) дисплеев. Техническую документацию по контроллеру HD44780 в формате PDF можно посмотреть по этой ссылке - . Может кому-то больше понравится документация одного из аналогов этого контроллера – SPLC780D. Ссылка в формате PDF – .
Символьные LCD индикаторы фирмы Winstar.
Мне известны следующие варианты ЖК индикаторов этой фирмы.
| Тип индикатора | Формат отображения, символов x строк | Габариты, мм | Размеры видимой области, мм | Ссылка на документацию, формат PDF |
| WH0802A1 | 8 x 2 | 58 x 32 | 38 x 16 | |
| WH1202A | 12 x 2 | 55,7 x 32 | 46 x 14,5 | |
| WH1601A | 16 x 1 | 80 x 36 | 66 x 16 | |
| WH1601B | 16 x 1 | 85 x 28 | 66 x 16 | |
| WH1601L | 16 x 1 | 122 x 33 | 99 x 13 | |
| WH1602A | 16 x 2 | 84 x 44 | 66 x 16 | |
| WH1602B | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602C | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602D | 16 x 2 | 85 x 30 | 66 x 16 | |
| WH1602J | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602L1 | 16 x 2 | 122 x 44 | 99 x 24 | |
| WH1602M | 16 x 2 | 85 x 32,6 | 66 x 16 | |
| WH1602O | 16 x 2 | 85 x 25,2 | 66 x 16 | |
| WH1602P | 16 x 2 | 85 x 25,2 | 66 x 16 | |
| WH1602S | 16 x 2 | 59 x 29,3 | 52 x 15 | |
| WH1602T | 16 x 2 | 65,4 x 28,2 | 54,8 x 19 | |
| WH1602W | 16 x 2 | 80 x 36 | 66 x 16 | |
| WH1602V2 | 16 x 2 | 66,7 x 23,3 | 61 x 15,9 | |
| WH1604A | 16 x 4 | 87 x 60 | 62 x 26 | |
| WH1604B | 16 x 4 | 70,6 x 60 | 60 x 32,6 | |
| WH2002A | 20 x 2 | 116 x 37 | 85 x 18,6 | |
| WH2002D | 20 x 2 | 89 x 21,5 | 75 x 15 | |
| WH2002L | 20 x 2 | 180 x 40 | 149 x 23 | |
| WH2002M | 20 x 2 | 146 x 43 | 123 x 23 | |
| WH2004A | 20 x 4 | 98 x 60 | 77 x 25,2 | |
| WH2004B | 20 x 4 | 98 x 60 | 77 x 25,2 | |
| WH2004D | 20 x 4 | 77 x 47 | 60 x 22 | |
| WH2004G | 20 x 4 | 87 x 58 | 74,4 x 24,8 | |
| WH2004H | 20 x 4 | 87 x 58 | 74,4 x 24,8 | |
| WH2004L | 20 x 4 | 146 x 62,5 | 123,5 x 43 | |
| WH2402A | 24 x 2 | 118 x 36 | 94,5 x 16 | |
| WH4002A | 40 x 2 | 182 x 33,5 | 154,4 x 16,5 | |
| WH4004A | 40 x 4 | 190 x 54 | 147 x 29,5 |
Подключение LCD индикатора к микроконтроллеру.
Схемы подключения, временные диаграммы, параметры сигналов, команды управления, коды символов подробно расписаны в документации на контроллер HD44780. Я приведу только самые необходимые данные о подключении индикаторов к микроконтроллерам.
Как правило, LCD индикаторы имеют 16 выводов.
| Номер вывода | Сигнал | I - вход O - выход | Назначение сигнала |
| 1 | Vss | - | Земля (общий провод) |
| 2 | Vdd | - | Питание + 5 В |
| 3 | Vo | - | Управление контрастностью дисплея. Вход для подключения среднего вывода делителя напряжения + 5 В. Можно использовать подстроечный резистор сопротивлением 10-20 кОм. |
| 4 | RS | I | Выбор регистра: 0 – регистр команд; 1 – регистр данных. Низкий уровень сигнала означает, что на шине данных сформирована команда, высокий уровень – на шине данные. |
| 5 | R/W | I | Направление передачи данных:
0 – запись; 1 – чтение. Во многих приложениях функция чтения не используется, поэтому сигнал часто подключается к земле. |
| 6 | E | I | Строб операции шины (по отрицательному фронту). |
| 7 | DB0 | I/O | Младшие биты восьми битного режима. При четырех битном интерфейсе не используются. |
| 8 | DB1 | I/O | |
| 9 | DB2 | I/O | |
| 10 | DB3 | I/O | |
| 11 | DB4 | I/O | Старшие биты восьми битного режима или биты данных четырех битного интерфейса. |
| 12 | DB5 | I/O | |
| 13 | DB6 | I/O | |
| 14 | DB7 | I/O | |
| 15 | A | - | Анод питания подсветки (+). |
| 16 | K | - | Катод питания подсветки (-). Ток должен быть ограничен. |
Номер вывода (первый столбец) приведен для наиболее распространенного варианта. Лучше проверьте, загрузив документацию на Ваш тип индикатора из таблицы предыдущего раздела.
Символьные ЖК дисплеи поддерживают два варианта подключения к микроконтроллеру:
- С использованием 8ми битной шины данных. Подключаются все сигналы шины DB0-DB7. За один цикл обмена передается байт информации.
- С применением 4х битной шины данных. Подключаются только 4 старшие разряда DB4-DB7. Информация передается по четыре бита за один такт шины.
Первый вариант обеспечивает передачу данных на дисплей с большей скоростью. Второй – требует для подключения индикатора на 4 вывода меньше. Несомненно, важнее сократить число выводов для подключения, чем увеличить скорость обмена. Тем более, что LCD индикаторы довольно медленные устройства со временем цикла регенерации 10-20 мс.
Подключение символьного ЖК (LCD) дисплея к плате Ардуино.
Я буду подключать индикатор WH2004A (4 строки по 20 символов) в четырех битном режиме обмена к плате Arduino UNO R3. Документацию на LCD дисплей WH2004 можете посмотреть по этой ссылке .
Схема выглядит так.

Резисторы R2 и R3 определяют контрастность индикатора. Можете подключить подстроечный резистор и установить необходимую четкость изображения. Я часто использую индикаторы WH2004, и в своих схемах выбираю такие номиналы резисторов.
Светодиоды подсветки индикатора я подключил к источнику питания 5 В через резистор R1 (30 Ом). Этим я задал ток порядка 25 мА. Тускло, но светится. В темноте видно хорошо. Хотя индикаторы WH2004 допускают ток подсветки до 580 мА.

Библиотека для управления LCD индикаторами в системе Ардуино LiquidCrystal.
Существует стандартная библиотека для управления ЖК индикаторами на базе контроллера HD44780. Подробно опишу ее методы.
LiquidCristal(…)
Конструктор класса. Может иметь разное число аргументов.
- LiquidCristal(rs, en, d4, d5, d6, d7) – четырех битный интерфейс, сигнал RW не используется (подключен к земле).
- LiquidCristal(rs,rw, en, d4, d5, d6, d7) – четырех битный интерфейс, сигнал RW используется.
- LiquidCristal(rs, en, d0, d1, d2, d3, d4, d5, d6, d7) – восьми битный интерфейс, сигнал RW не используется (подключен к земле).
- LiquidCristal(rs, rw, en, d0, d1, d2, d3, d4, d5, d6, d7) – восьми битный интерфейс, сигнал RW используется.
Аргументы:
- rs – номер вывода сигнала RS;
- rw – номер вывода сигнала RW;
- en – номер вывода сигнала E;
- d0, d1, d2, d3, d4, d5, d6, d7 – номера выводов шины данных.
LiquidCrystal disp(6, 7, 2, 3, 4, 5);
void begin(cols, rows)
Инициализирует интерфейс индикатора. Задает размерность индикатора. Метод должен быть вызван первым, до использования других функций класса.
Аргументы:
- cols – количество символов в строке;
- rows – число строк.
disp.begin(20, 4); // используем дисплей – 4 строки по 20 символов
void clear()
Очистка экрана, установка курсора в верхний левый угол.
disp.clear(); // сброс дисплея
void home()
Установка курсора в верхний левый угол.
disp.home(); // в начало экрана
void setCursor(col, row)
Устанавливает курсор в заданную позицию.
- col – координата X, нумерация с 0;
- row – координата Y, нумерация с 0.
setCursor(0,1); // курсор в начало второй строки
byte write(data)
Выводит символ на экран. Возвращает количество переданных байтов.
Следующий скетч выводит на экран данные с последовательного порта. Данные можно передать монитором порта Arduino IDE.
// вывод данных последовательного порта на LCD индикатор
#include
char data;
void setup()
{
Serial.begin(9600); // инициализируем последовательны порт
disp.begin(20, 4); //
}
void loop()
{
if (Serial.available()) { // если есть данные
data= Serial.read(); // читаем символ
if((data != 0xd) && (data != 0xa)) { // перевод строки
disp.write(data); // выводим символ на экран
}
}
}
У меня индикатор большой – 4 строки по 20 символов. В нем установлены два контроллера HD44780. Поэтому последовательно передаваемые символы заполняют сначала первую строку, затем третью, дальше вторую и четвертую. Т.е. через строку. Надо учитывать это свойство для определенных типов индикаторов. В документации на каждый LCD индикатор указывается последовательность адресации символов.

byte print(data)
Выводит на экран текст. Возвращает количество переданных байтов.
Функция имеет различные формы вызова для разных форматов и типов данных.
| print(char d) | Если аргумент типа char выводит код символа
char d= 83;
|
| print(int d) | Если аргумент – целый тип, то выводит строку с десятичным представлением числа
int d= 83;
|
| print(float) | Вещественные типы выводятся символами ASCII, два знака после запятой
float d= 7.65432;
|
| print(* str) | Если аргумент указатель на строку, то выводится текстовая строка.
char letters= {65, 66, 67};
|
| print(int d, DEC) | Выводит строку ASCII - десятичное представление числа
int d= 83;
|
| print(int d, HEX) | Выводит строку ASCII – шестнадцатиричное представление числа
int d= 83;
|
| print(int d, OCT) | Выводит строку ASCII – восьмеричное представление числа
int d= 83;
|
| print(int d, BIN) | Выводит строку ASCII – двоичное представление числа
int d= 83;
|
| print(float d, N) | Для вещественных чисел параметр N задает количество цифр после запятой.
disp.print(7.65432, 0); // выводит строку “7”
|
Пример программы, печатающей на дисплее текстовую строку.
// вывод текстовой строки на LCD индикатор
#include
LiquidCrystal disp(6, 7, 2, 3, 4, 5); // создаем объект
void setup()
{
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("Test string");
}
void loop()
{ }

void cursor()
Включает режим отображения курсора. Позиция, куда будет выведен следующий символ, подчеркивается.
disp.cursor(); // разрешаем отображение курсора
void noCursor()
Запрещает отображение курсора.
disp.noCursor(); // запрещаем отображение курсора
void blink()
Включает режим мигающего курсора. Используется совместно с функцией cursor(). Результат зависит от конкретной модели индикатора.
disp.blink(); // разрешаем мигающий курсор
void noBlink()
Отключает режим мигающего курсора.
disp.noBlink(); // запрещаем мигающий курсор
void display()
Включает экран после того, как он был выключен функцией noDisplay(). На экране отобразится информация, которая была до выключения.
disp.display(); // включаем дисплей
void noDisplay()
Выключает экран. Информация сохраняется в памяти и появляется при включении дисплея.
disp.noDisplay(); // выключаем дисплей
void scrollDisplayLeft()
Прокручивает содержимое дисплея на один символ влево.
disp. scrollDisplayLeft(); // сдвигаем все влево
void scrollDisplayRight()
Прокручивает содержимое дисплея на один символ вправо.
disp. scrollDisplayRight(); // сдвигаем все вправо
void autoscroll()
Включение режима автоматической прокрутки текста. При выводе каждого символа, весь текст на экране будет сдвигаться на один символ. В какую сторону сдвигается информация определяют функции leftToRight() и rightToLeft().
disp. autoscroll()(); // включаем автопрокрутку
void noAutoscroll()
Выключение автоматической прокрутки текста.
disp. noAutoscroll()(); // запрещаем автопрокрутку
void leftToRight()
Задает режим вывода теста слева-направо. Новые символы будут появляться справа от предыдущих.
leftToRight(); // режим слева-направо
void rightToLeft()
Задает режим вывода теста справа-налево. Новые символы будут появляться слева от предыдущих.
rightToLeft(); // режим справа-налево
void createChar(num, data)
Метод для создания пользовательского символа. Контроллер допускает создание до 8 символов (0…7) размером 5x8 пикселей. Изображение символа задается массивом размерностью 8 байт. 5 младших битов каждого байта определяют состояние пикселей строки.
Для вывода пользовательского символа можно использовать функцию write() с номером символа.
// создание пользовательского символа
#include
LiquidCrystal disp(6, 7, 2, 3, 4, 5); // создаем объект
byte smile = {
B00000000,
B00010001,
B00000000,
B00000000,
B00010001,
B00001110,
B00000000,
B00000000
};
void setup()
{
disp.createChar(0, smile); // создаем символ
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("Smile ");
disp.write(byte(0)); // выводим символ
}
void loop()
{ }

Вот пример программы, выводящей на экран русский алфавит.
// вывод русского алфавита
#include
LiquidCrystalRus disp(6, 7, 2, 3, 4, 5); // создаем объект
void setup()
{
disp.begin(20, 4); // инициализируем дисплей 4 строки по 20 символов
disp.print("абвгдеёжзийклмнопрст");
disp.print("АБВГДЕЁЖЗИЙКЛМНОПРСТ");
disp.print("уфхцчшщьыьэюя ");
disp.print("УФХЦЧШЩЫЬЭЮЯ ");
}
void loop()
{ }

Как подружить плату Ардуино с символьным дисплеем? Довольно просто! Все ниже по порядку и с подробностями.
Если есть желание получать информацию от Ардуино без подключения к компьютеру и вывода на серийный порт, можно использовать символьный дисплей. Сделать это не так сложно. Полученное удобство от общения неоценимо.
Для работы я использовал символьный LCD-дисплей J204A на базе чипа HD44780, на eBay часто встречается как LCD2004. 4 строки по 20 символов, инвертированный. Куплен с кучей других на eBay, за сущие копейки, от 60 до 100 рублей за штуку. Русский язык не поддерживается по-умолчанию, но это решаемая проблема, об этом как нибудь в следующий раз. И еще коннекторы на схеме не распаяны, придется поработать паяльником.
Для работы с дисплеями используется библиотека LiquidCrystal.h
входящая в дефолтную постаку Arduino IDE.
А вот даташита по дисплею LCD2004 я не нашел, но зато в интернетах полным полно таблиц по дисплею . Но они практически не отличаются друг от друга. По управлению и подключению полностью идентичны. Отличие только в количестве строк/символов на дисплее. Но это абсолютно не повлияет если у вас 1602.
В таблице определены все контакты. Если взять дисплей и повернуть его к себе, то контакты будут расположены слева направо, соответственно в таблице идут по увеличению номера. В колонке контакты в скобках указано обозначение в даташите.
| # | Контакты | Для чего используется | Примечание |
| 1 | VSS (VSS) | GND. Земля. Питание микроконтроллера дисплея. | 0V |
| 2 | VDD (VCC) | Питающее напряжение для микроконтроллера дисплея. | +5V |
| 3 | V0 (VEE) | Контраст символов на дисплее. Подключать лучше через потенциометр. | от 0v до +5V |
| 4 | RS (RS) | Выбор регистра. | |
| 5 | RW (R/W) | Переключение режима чтения/записи. Утянем на землю, нам нужно только передавать информацию на дисплей. | 0-запись +5V-чтение |
| 6 | E | Тактирование | |
| 7 | D0 (DB0) | Данные | |
| 8 | D1 (DB1) | Передача данных. (Не будем использовать) | Данные |
| 9 | D2 (DB2) | Передача данных. (Не будем использовать) | Данные |
| 10 | D3 (DB3) | Передача данных. (Не будем использовать) | Данные |
| 11 | D4 (DB4) | Данные | |
| 12 | D5 (DB5) | Передача данных. (Задействуется) | Данные |
| 13 | D6 (DB6) | Передача данных. (Задействуется) | Данные |
| 14 | D7 (DB7) | Передача данных. (Задействуется) | Данные |
| 15 | A (LED+) | +5V Напряжение, подсветка дисплея, через потенциометр можно регулировать яркость дисплея. | +5V |
| 16 | K (LED-) | GND Земля, подсветка дисплея | 0V |
v 
Передача данных к дисплею возможна в двух вариантах: по 8 и по 4 бит за такт. Т.к. Ардуино имеет мало контактов, мы будем использовать 4 — этого с лихвой хватает, чтоб обновлять информацию на дисплее с запредельной для восприятия скоростью.
Вот так все это дело у меня подключено. Возможно кажется что это хаос, но тут есть система. Можно выделить красные, зеленые, желтые и оранжевые провода. Красные всегда идут на +5V, зеленые — GND, а желтые и оранжевые — это провода для подключения к Ардуино, по которым идут данные. 
Самая важная часть — физическое подключение дисплея. По клику открывается в большом разрешении, где все хорошо видно.
R1 — Резистор 200OM. Сопротивление ограничивающее ток, проходящий через подсветку дисплея.
R2 — Потенциометр с сопротивлением до 10kOM. Кутим ручку, подбираем контраст символов.
И крайне простой скетч, для вывода на экран пары строк.
H> // Подключаем библиотеку для работы с дисплеем. /* Командой LiquidCrystal lcd(rs, enable, d4, d5, d6, d7); создаем переменную типа LiquidCrystal И определяем через какие контакты Ардуино рабоает с дисплеем. подробнее про эту команду тут http://arduino.cc/en/Reference/LiquidCrystalConstructor */ LiquidCrystal lcd(6, 7, 8, 9, 10, 11); void setup() { lcd.begin(20, 4); // определяем характеристики дисплея (20 Символов в строке, 4 строки) // Для дисплея 1602 надо указывать lcd.begin(16, 2); lcd.setCursor(1, 1); // Указываем с какой позиции начать выводить текст. строки и символы начинаются с 0!!! // 1 уже отодвинет каретку на одно деление от начала экрана и сдвинет текст на одну строку ниже lcd.print("compblog.vlukyanov"); // выводим текст начиная с указанной позиции. lcd.setCursor(7, 2); // выводим с 8го символа на экране в третьей строке. lcd.print(".com"); // текст для вывода. } void loop() { // в цикле ни чего больше не делаем все уже сделано во время инициализации платы. }
Результат. Если знать, как все это подключается и как написать код, то время на все работы 5 минут. 
Также дисплей может выполнять некоторые функции самостоятельно, а еще есть возможность задать некоторые параметры.
Например:
- Скролить текст;
- Мигать позицией курсора;
- Включаться/выключаться.
А теперь бонус!
Подсветка дисплея тратит энергию, которую, при питании от батареи, например, хотелось бы экономить. Я сделал для себя такой вариант — при нажатии на кнопку, включается подсветка дисплея на 5 секунд.
H> // Подключаем библиотеку для работы с дисплеем. int buttonInt = 0; // Номер прерывания, которое будет вызыватся. int screenLed = 4; // Номер пина к которому подключен экран. +5V volatile long x = 5000; // переменная для хранения времени LiquidCrystal lcd(6, 7, 8, 9, 10, 11); void setup() { attachInterrupt(buttonInt, screenon, FALLING); // параметры прерывания lcd.begin(20, 4); pinMode(screenLed, OUTPUT); digitalWrite(screenLed,HIGH); // включаем дисплей lcd.setCursor(0, 0); lcd.print("Start screenon test!"); } // Функция которая будет выполнятся при нажатии на кнопку. void screenon() { x = millis()+5000; // Запоминаем время, когда надо выключить подсветку. Текущее время работы +5 секунд. digitalWrite(screenLed,HIGH); // Подаем напряжение на подсветку дисплея. } void loop() { lcd.setCursor(0, 2); // переходим к третей строке lcd.print(x); // и выводим время когда дисплей выключится lcd.setCursor(0, 3); // переходим к четвертой строке lcd.print(millis()); // печатаем текущее время работы if (x < millis()) // если время работы выключения наступило > { digitalWrite(screenLed,LOW); // то гасим дисплей } }
И результат:
Здравствуй, дорогой читатель! Сегодняшняя тема – отображение своих символов и простых картинок на символьном дисплее. Данная статья будет полезна, если вы не можете найти нужный символ в стандартном каталоге, доступном на дисплее, либо хотите отобразить простую графику.
В первой части будет рассмотрено простое отображение собственных символов.
Сборка схемы
Про то, как подключить дисплей LCD1602/LCD2004 к Arduino было сказано уже много раз, в напоминание мы разместим небольшую схему. Если у вас нет потенциометра, то вы можете его исключить из схемы. В остальном – просто соедините требуемые контакты проводами.
Создание символов
Следующая задача, которая перед нами стоит – это создание собственного набора символов. Как вы могли заметить – символы на дисплее всё равно состоят из пикселей. И есть способ сделать так, чтобы можно было выводить свои наборы пикселей, вместо предустановленных.
Изображение, выводимое в каждой ячейке дисплея, кодируется как 7 (а в некоторых случаях 8) байтов. В каждом из байтов значение имеют только младшие 5 бит. Как вы уже смогли понять, каждый элемент массива – это строка, а каждый бит в нём – это отдельный пиксель.
А теперь порисуем! К счастью, есть сайт, где вы можете получить битовое представление требуемого изображения. (http://www.quinapalus.com/hd44780udg.html)

Просто щёлкая на изображение вы можете сформировать требуемый пиксель, к примеру:



Что позволит нам вывести вот такую жирненькую мордочку кошки:
Запомним эти данные и приступим к программированию.
Программирование
Дисплей 1602 позволят одновременно отображать не более 8 собственных символов (встроенных сколько-угодно).
Для того, чтобы создать символ, необходимо использовать команду createChar(num, data), где
- num – номер собственного символа (от 0 до 7 включительно)
- data – тот самый массив из 7(8) байтов.
Для того чтобы определить каждый символ достаточно записать.
Byte l = {0, 2, 5, 24, 24, 0, 0};
Byte m = {0, 0, 0, 14, 14, 0, 0};
Byte r = {0, 8, 20, 3, 3, 0, 0};
А после инициализации дисплея следует написать:
lcd.createChar(0, l);
lcd.createChar(1, m);
lcd.createChar(2, r);
И, собственно, вывести символы командой:
lcd.write(byte(0));
lcd.write(byte(1));
lcd.write(byte(2));
Выражение byte(x) – преобразует число x к типу byte.
И в конце рассмотрим код для отображения символа Arduino на LCD1602 с размером символов (5x8).
// Подключаем библиотеку для работы с дисплеем
#include // Задаём пины, к которым подключен дисплей (по рисунку в начале статьи) LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // Задаём наши символы. Здесь префикс «B» говорит о том, что далее записано // число в двоичном коде, т.е. B00011 = 5 byte a3= { B00011, byte a2= {B00000, byte a1={B11000, byte a4={ B00000, byte a5={ B00000, byte a6={ B00000, byte a7={ B00000, byte a8={B00100, // Процедура инициализации lcd.begin(16, 2); // Запуск дисплея. lcd.print("Arduino"); // Вывод обычной строки lcd.setCursor(1,1); // Перевод на вторую строку lcd.print("Logo"); // Вывод ещё одной самой обычной строки Взаимодействие символьного Ардуино дисплея добавляет приятный элемент читаемости в проект. Многие из лучших проектов по всему миру демонстрируют спортивные дисплеи. Эти ЖК-дисплеи используются для отображения информации от микроконтроллера или любого подключенного к нему датчика. Например, можно создать систему , которая отображает данный показатель на Arduino. Можно сконструировать собственный спидометр, который отображает скорость на экране. В этом учебном пособии по Ардуино LCD вы найдете интерфейс с символами Arduino LCD i2c. Вы можете использовать информацию из этого текста для создания собственных проектов на основе ЖК-монитора. Display для Аrduino – это одно из самых простых устройств, которое можно использовать для отображения результатов проектов. Однако есть два различных типа данного устройства: графические и символьные. В этой статье используется персональный экран, так как он легче всего работает. Кроме того, в зависимости от размера экрана, существуют разные типы: Они также доступны в разных цветах: Тем не менее, зеленые и синие экраны являются наиболее распространенными. Другие цвета встречаются редко. В этом уроке используется Аrduino display с синим символом 20x4. Микропроцессор взаимодействует с экраном через четыре линии передачи данных. Мы задействуем цифровые контакты на микроконтроллере, чтобы взаимодействовать с дисплеем и отображать на нем то, что мы хотим. Подсветка на ЖК-дисплее активируется, когда дается питание 5 В от микроконтроллера до 15 на мониторе и заземляющим штырем 16. Кроме того, для регулировки контрастности сенсорного дисплея для Ардуино нужен потенциометр 10K. Для создания дисплея для Ардуино понадобится следующее оборудование: ЖК-мониторы, совместимые с Hitachi; ими можно управлять в двух режимах: 4-битном или 8-битном. Для 4-битного режима требуется семь выводов ввода/вывода от Arduino LCD, а для 8-разрядного режима требуется 11 контактов. Для отображения текста на экране вы можете делать все в 4-битном режиме, поэтому пример показывает, как управлять 2x16 ЖК-дисплеем в 4-битном режиме. Теперь мы можем попробовать отобразить что-то на дисплее через Arduino ssd1306. Прежде чем вы это сделаете, вам необходимо загрузить библиотеку Arduino по ссылке - . Затем нужно извлечь папку «LiquidCrystal» из файла загрузки. А после скопируйте и вставьте папку «LiquidCrystal» в каталог микропроцессора, пример конечной директории результатов должен выглядеть так: arduino-1.0.5librariesLiquidCrystal. Затем откройте свою среду разработки и перейдите к: Файл → Примеры → LiquidCrystal → HelloWorld
Загрузите код в микроконтроллер. Пользователь увидит следующую информацию: Обратите внимание, если вы используете экран 16x2, отредактируйте lcd.begin (20,4) на lcd.begin (16,2). Первый шаг – припаять 16-контактные штыревые разъемы на Аrduino display. Затем вы можете использовать либо 16-контактный разъем для подключения к Ардуино, либо просто использовать разъем «женщина-женщина». Если вы впервые подключаетесь к микроконтроллеру, проще всего использовать макет. Первое, что вам нужно сделать, прежде чем работать с жидкокристаллическим дисплеем, – проверить его. Для этого выполните соединения, как показано на диаграмме выше. Эти контакты используются для питания подсветки ЖК-дисплея. Затем вам нужно настроить логические операции для устройства. Возьмите потенциометр 10K и подключите первую клемму к выходу 5V Arduino, а второй – к контакту 3 и третьему терминалу к выходу GND. Затем включите микропроцессор. Вы заметите, что подсветка на ЖК-дисплее включена. Кроме того, когда вы поворачиваете ручку на потенциометре, блоки символов на ЖК-дисплее становятся яркими/тусклыми. Посмотрите картинку ниже, чтобы узнать, о чем я говорю. Если монитор отображает то, что показано на фотографии ниже, это означает, что ваш экран настроен правильно! Если вы не смогли этого достичь, проверьте свои соединения и потенциометр. Теперь нам нужно подключить линии передачи данных и другие контакты, которые работают с экраном. Ознакомьтесь с приведенной ниже схемой подключения. Начнем с подключения контрольных проводов для ЖК-дисплея. Подключите контакт 5 (RW) монитора к контакту GND от Arduino. Этот контакт не используется и служит для чтения/записи. Затем подключите контакт 4 (RS) экрана к цифровому выходу 7 Arduino. Штырек RS используется для указания на ЖК-дисплее, отправляем ли мы данные или команды (чтобы изменить положение курсора). Затем подключите контакт 6 (EN) ЖК-дисплея к цифровому выходу Arduino 8. EN – это контактное гнездо на устройстве, оно используется, чтобы сообщить монитору, что данные готовы для чтения. Затем мы должны подключить четыре вывода данных на устройстве. Подсоедините контакт 14 (DB7) экрана к цифровому выступу 12 Arduino. Затем подключите контакт 13 (DB6) монитора к цифровому выходу 11 Arduino. Затем вывод 12 на мониторе (DB5) на цифровой вывод 10, затем Вывод LCD № 11 (DB4) на цифровой вывод 9. Вот и все, вы закончили подключать ЖК-дисплей к Arduino. Вы заметите, что между управляющими выводами и выводами данных на ЖК-дисплее есть четыре несвязанных контакта, как показано ниже. Попробуйте переделать код для сенсорного устройства. В принципе, для управления текстом на ЖК-дисплее есть три основные функции: Вот и все, теперь можно добавить полученное устройство к проектам.Необходимые компоненты
Программирование


Процесс сборки




Запуск и тестирование
