Ahoj všichni! Seznamte se s další lekcí pro hosty. Tentokrát se s námi Rusana podělí o své zkušenosti. Každý ví, že Adobe Illustrator je vektorový editor. Pokud v něm ale najednou chcete kreslit Pixel Art, pak se vám budou hodit rady od Rusany. Pomocí techniky z její lekce si můžete pohrát s vektorovými pixely podle libosti :)
V tomto tutoriálu se podíváme na velmi jednoduchý a rychlý způsob vytváření pixelových obrázků.
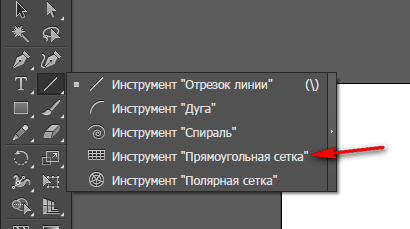
Otevřete tedy nový dokument velikosti 1000 x 1000 pixelů. Dále vyberte nástroj Nástroj obdélníková mřížka.

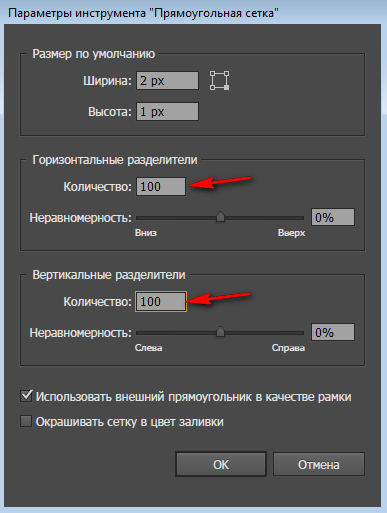
Poklepejte na nástroj a zobrazí se okno s možnostmi.

Zajímá nás počet horizontálních a vertikálních oddělovačů, na nich závisí velikost našich „pixelů“. Budeme vystavovat 100 na 100 A OK. Nyní s upnutým Posun(aby pixely byly čtvercové a ne obdélníkové) roztáhněte mřížku přes pracovní plochu. Velikost mřížky doporučuji udělat podle velikosti pracovní plochy, v našem případě 1000 x 1000 pixelů, bude navigace snazší, pokud později budete chtít přidat další prvky.

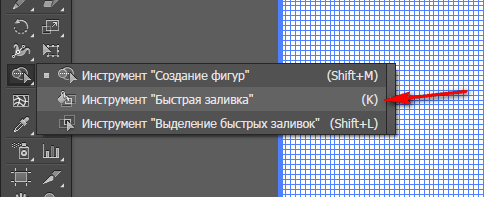
Nyní vyberte nástroj Živé malování - "Quick Fill" (klávesová zkratka K).

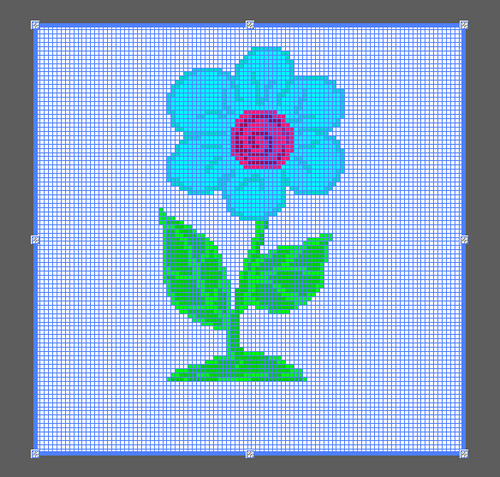
Vezměte barvu, kterou potřebujeme (pouze výplň, žádný tah) a začněte kreslit podél mřížky. Klikněte na Rychlé vyplnění na čtverečky a budou vyplněny.

Pokud překročíte obrys kresby nebo kreslíte tam, kde by mělo být prázdné místo, jednoduše toto místo nakreslete barvou bez výplně a bez tahu.
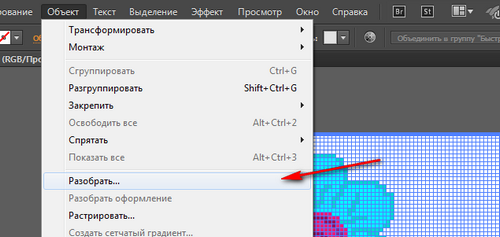
Po dokončení výkresu vyberte nástroj Nástroj pro výběr (V) a přejděte do nabídky Objekt > Rozbalit.

Ve vyskakovacím okně nic neměníme – klikněte OK. Tohle jsme dostali.
2D skřítci jsou grafické objekty používané téměř ve všech mobilní hry Ach. Navzdory šíření 3D her jsou takoví skřítci stále velmi populární mezi vývojáři aplikací pro mobilní platformy. Díky těmto prvkům můžete oživit herní předměty a vytvořit pro hráče dynamický, atraktivní obraz.
Dovednosti sprite jsou nutností pro každého, kdo se chce stát vývojářem mobilních her. A my vám prozradíme, kde tyto grafické prvky hledat a jak s nimi správně pracovat. V dnešní době můžete online najít mnoho bezplatných i placených nástrojů, které berou v úvahu všechny potřeby tvůrců pixel artu.
Co je to pixel art?
Pixel art je relativní nový druh digitální umění, které k vytvoření obrázku využívá úpravy na úrovni jednotlivých pixelů. Termín „Pixel Art“ se poprvé objevil v roce 1982, ačkoli v té době koncept takové kreativity existoval již nejméně 10 let.
Pixelová grafika se ukládá ve formátech souborů, které používají bezeztrátovou kompresi – GIF nebo PNG. Formát JPEG se pro tento účel nedoporučuje, protože používá ztrátovou kompresi. Výsledkem je, že v obrazech zůstávají artefakty. Obrázky mohou být výrazně zkreslené a barvy jednotlivých pixelů se mohou změnit. Kromě toho jsou soubory JPEG větší než soubory PNG a GIF.
Pixelová grafika může být rozdělena do dvou hlavních forem: izometrická a neizometrická (plochá). Izometrická grafika umožňuje vytvářet 3D obrázky. V tomto případě není vyžadováno 3D zpracování. Podobné příklady lze vidět v některých starších hrách.
Neizometrická grafika zobrazuje objekt pouze z jedné strany, například shora nebo zepředu.
Skřítci
Sprites jsou animované grafické objekty, které jsou široce používány při vytváření mobilních her. Skřítci mohou být vyrobeni z jakéhokoli kresleného nebo animovaného objektu. Je to jedna z nejpoužívanějších vizuálních komponent pro tvorbu her na mobilních platformách.
Proč používat skřítky?
Snadná tvorba scén
Pomocí sprajtů můžete rychle přidávat a odebírat vizuální prvky bez úpravy jiné grafiky ve scéně. Můžete například rychle přidat figurky bojovníků na mapu v tahové strategické hře. To hráčům zjednodušuje design složitých herních scén, představení nových postav a předmětů.
Zlepšený výkon
Sprites vám umožňují používat stejný obrázek znovu a znovu a zobrazit jej na obrazovce v určitém okamžiku. Místo několika souborů se nahraje pouze jeden. To snižuje velikost hry a snižuje nároky na výkon. Pro animaci se vytvoří list sprite - soubor obsahující snímky po jednotlivých snímcích pro vytvoření animace.
10 Pixel Art Tools
Už jsme přišli na to, jak skřítci fungují. Nyní je čas přejít od teorie k praxi. K práci můžete použít jeden z níže popsaných nástrojů. Všechny tyto grafické editory pro pixelové obrázky jsou staženy zdarma a pomohou vám kreslit pixel art online.
Bezplatný online editor se zaměřením na vytváření skřítků. Umožňuje importovat vytvořené pixelové obrázky. Program má jednoduché uživatelsky přívětivé rozhraní. Skvělá volba pro ty, kteří chtějí rychle začít vytvářet list sprite.
Skřítek

Další plně funkční online editor. Není tak dobrý v práci s listy sprite jako PiskelApp. Editor je ale snadno ovladatelný a umožňuje vám na 100 % využít vaši fantazii. Obrázek můžete nakreslit volnou rukou na bílé plátno.

Rastrový editor. Obsahuje řadu nástrojů a efektů, díky kterým je zvláště užitečný při vytváření herní grafiky, listů sprite a pixel artu. Lze stáhnout pro všechny hlavní OS. Zejména podporuje KolibriOS.
GIMP
GIMP je grafický editor pro desktop s otevřeným zdrojový kód. Pracovat s rastrové obrázky, částečně podporuje vektorovou grafiku. Podporuje manipulaci s fotografiemi: změnu pozadí, retušování, vyvážení barev a mnoho dalšího. Používá se také pro pixel art a vytváření listů sprite.
Má trochu nedomyšlený tréninkový systém pro začátečníky. Je to však výkonný multifunkční nástroj, který dokáže uspokojit téměř všechny vaše potřeby na úpravu obrázků. Podporuje práci s formátem PDF.
PyxleOS

Open source editor vytvořený v programovacím jazyce Java. To umožnilo, aby byl program multiplatformní. PyxleOS můžete spustit na jakémkoli zařízení, které podporuje Javu. Pokud hledáte nástroj pro tvorbu grafiky velké pixely, to je přesně to, co potřebujete.

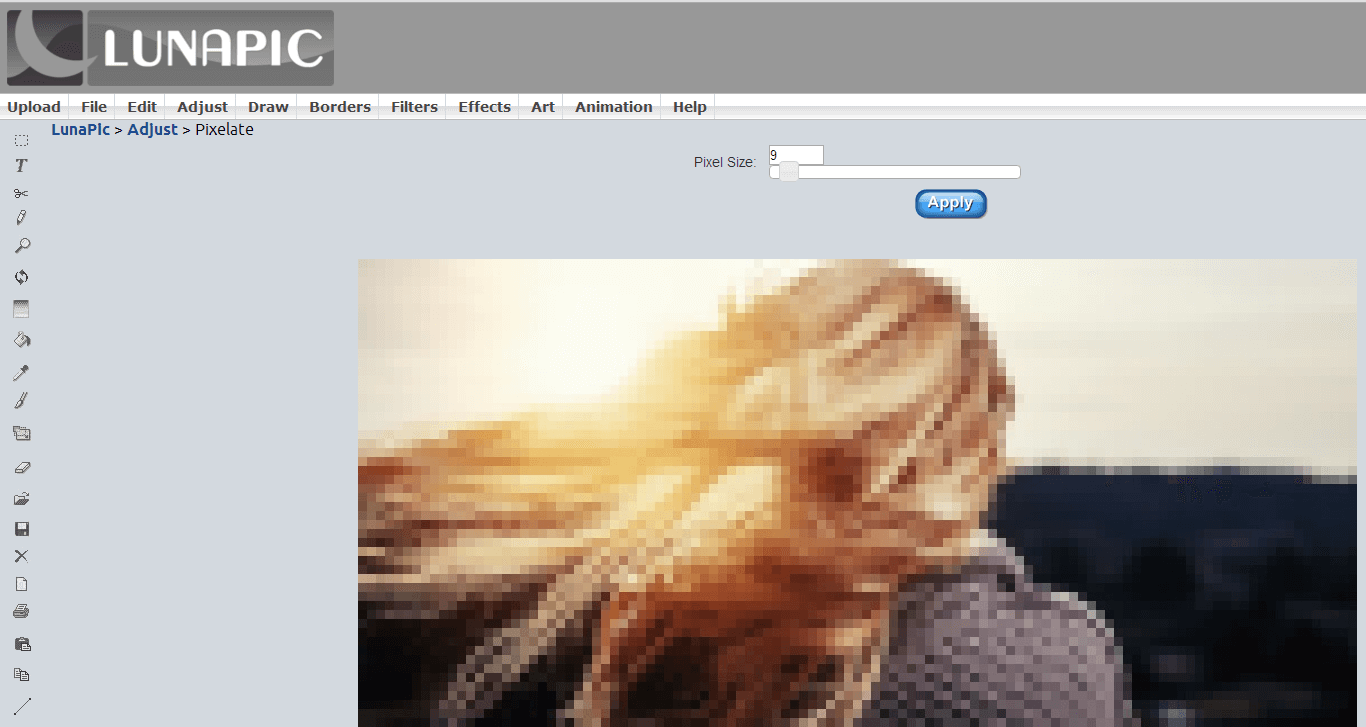
LunaPic je online nástroj s řadou funkcí pro úpravu obrázků. Jeden z nejvíce zajímavé funkce– pixelizace jakéhokoli obrázku, včetně fotografií. Chcete-li to provést, jednoduše nahrajte obrázek a klikněte na Upravit a poté vyberte Pixelate.
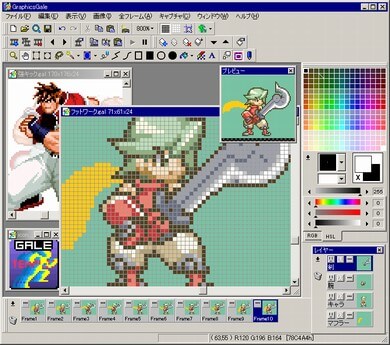
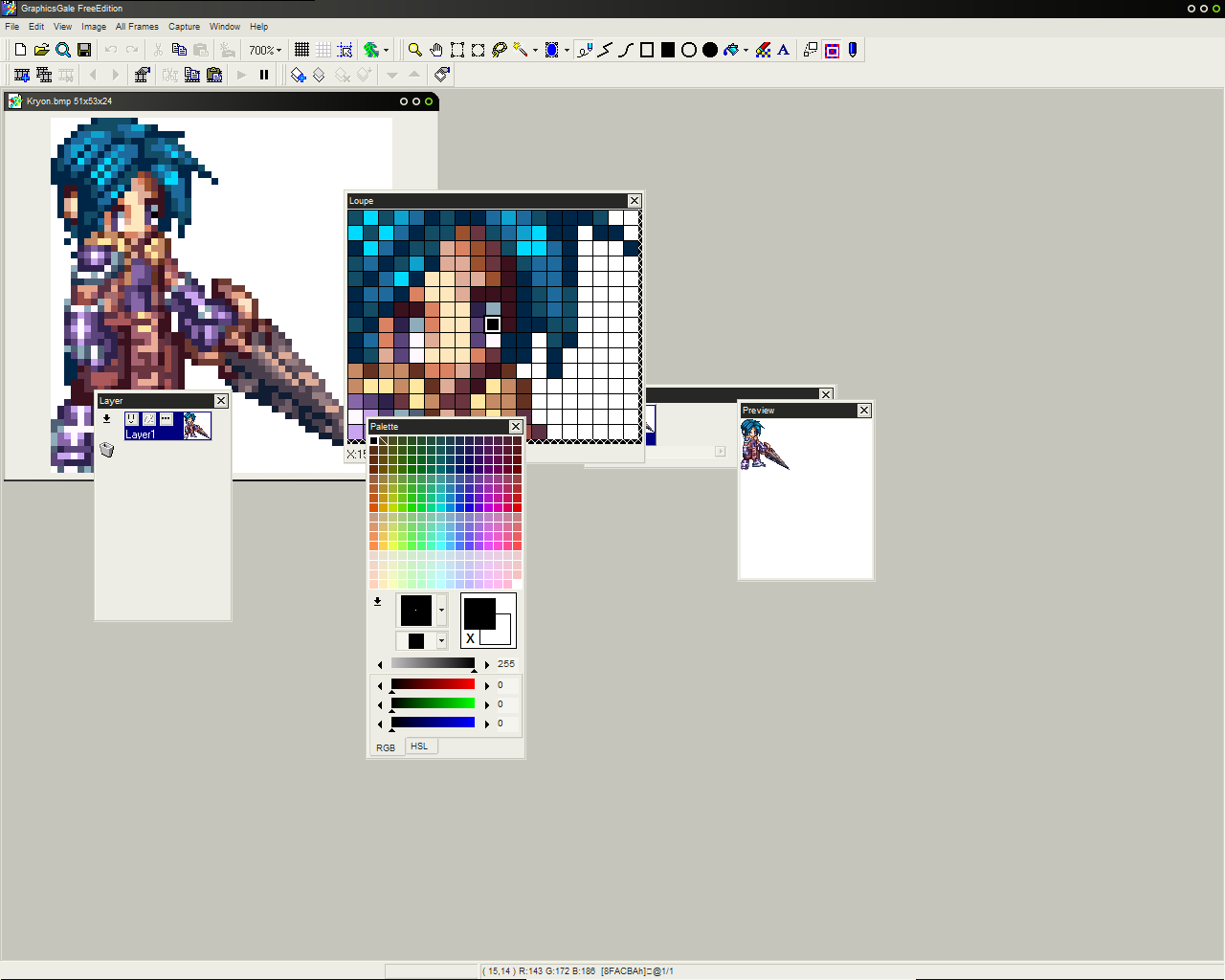
GraphicsGale

GraphicsGale je animovaný grafický editor dostupný v placené a bezplatné verzi. V bezplatná verze poskytuje možnost pracovat s pixelovou grafikou. Výsledky se uloží do soubory PNG. Sada nástrojů je zcela dostačující k vytvoření celého listu sprite. GraphicsGale je snadno použitelný nástroj se širokou škálou funkcí pro vytváření skřítků.
Vytvořte Pixel Art

Zajímavý interaktivní nástroj, který vám umožní vytvořit pixel art ihned po návštěvě webu. Ve srovnání s některými jinými službami to lze považovat za trochu zjednodušené. Ale Make Pixel Art může být pro vás nejlepší volba, pokud potřebujete rychle nakreslit novou herní postavu nebo realizovat jiný nápad.
Vytvořeno na počítači pomocí rastrového grafického editoru, kde je obrázek upravován na úrovni pixelů. Starší (nebo méně než plně funkční) počítače, hry Game Boy, hry pro starší videoherní konzole a mnoho her pro mobilní telefony primárně využívají pixelovou grafiku.
Charakteristické rysy pixelové grafiky
Je běžnou mylnou představou, že jakýkoli výkres nebo skica vytvořená pomocí rastrových editorů je pixel art. Toto je nesprávné, „pixelový“ obrázek se liší od „nepixelového“ obrázku technologií – ruční úprava obrázku pixel po pixelu. Pixelart se proto liší od ostatních typů počítačového umění v následujících vlastnostech:
- malá velikost konečného výkresu,
- malý počet květů,
- nedostatek anti-aliasingu (obvykle).
Pixelová grafika využívá pouze ty nejjednodušší nástroje grafických editorů, jako je „tužka“, „rovný“ nebo „výplň“. Proto existují mistrovská díla pixelové grafiky Microsoft Paint a další neplnohodnotné editory.
V každém případě je použití nástrojů, které nepracují s jednotlivými pixely (jako je štětec) a automatických filtrů (jako je vyhlazování) považováno za nepřijatelné ve „skutečném“ pixel artu – takové nástroje přidávají nové pixely automaticky, čímž porušují opatrnost ruční umístění. „Pravidlo dobré formy“ je použít minimální počet barev; v ideálním případě standardních 16 barev, dostupných na velké většině video subsystémů, dokonce i na těch nejstarších: jsou v nich zakódovány tři bity signály R,G,B a čtvrtý bit kóduje jas.
Některá klasická výtvarná umění, jako je křížkový steh, mozaika a korálkové zdobení, připomínají pixel art, protože design se skládá z malých barevných prvků, podobných pixelům moderních monitorů.
Výhody
- Jeden z nejjednodušších stylů počítačového umění na naučení (jednoduchý pixelový obrázek lze nakreslit i bez zvláštních uměleckých schopností).
- Vyžaduje malou paměť kvůli použití formátů palet s malým počtem barev.
- I při velmi špatném podání barev neztrácí pixel art na výraznosti.
- Nejkrásnější grafický styl dostupný na systémech s omezenou paletou barev.
- Vypadá dobře na obrazovkách s jasnými hranicemi pixelů (jako je LCD).
Nedostatky
- Nezvládá dobře automatické škálování (při změně rozlišení je potřeba obrázek překreslit).
- Prakticky nedostupné pro automatické vykreslovací systémy.
Techniky kreslení
Pixel art vytvořený v programu Paint
Kresba obvykle začíná náčrtem, který se skládá ze základních čar a definuje povahu toho, co má umělec v úmyslu zobrazit. Ty lze vytvořit obkreslováním naskenované kresby a poměrně často je sdílejí jiní umělci. Existují i jiné metody, z nichž některé se podobají běžné kresbě.
Omezená paleta vyžaduje použití rozostření k dosažení různých barev a odstínů, ale vzhledem k povaze pixel artu to musí být provedeno pouze ručně. Někdy můžete dokonce najít „ručně vyrobený“ antialiasing – včetně alfa kanálu formátu PNG, který vám umožňuje překrýt obrázek na libovolném pozadí.
Zde je několik příkladů použití výše uvedených technik:
1. Základní formou rozostření jsou dvě barvy v „šachovnici“ 2x2 pixely. Změnou sytosti každé barvy se vytvoří polotóny. 2. Stylizované rozostření s náhodně rozptýlenými čtverečky 2x2 pixelů umožňuje dosáhnout neobvyklých efektů. Lze použít i malé kruhy. 3. Ručně kreslený anti-aliasing.
Úložný prostor
Soubor GIF (318 bajtů).
Soubor PNG (258 bajtů).
Soubor JPEG (706 bajtů).
Pixelová grafika se obvykle ukládá v „bezztrátových“ formátech, tedy takových, které dokážou zachovat každý pixel obrazu bez ztráty věrnosti. Vzhledem k tomu, že v pixelovém umění je málo jednotlivých barev, často se používají formáty palet. PNG a
Snaží se neukládat pixelovou grafiku ve formátu ztrátové komprese, který není vhodný pro prvky pixelového umění, i když je komprese minimální. Algoritmus komprese JPEG může způsobit vážné zkreslení původního vzhledu pixel artu, protože může změnit barvy jednotlivých pixelů. Pokud jde o velikost, soubory JPEG s takovými obrázky jsou ještě větší než soubory uložené ve formátu GIF nebo PNG. Bezeztrátová komprese (GIF, PNG-8) poskytuje menší velikost souboru, aniž by to vedlo ke ztrátě kvality.
Klasifikace
Izometrické
Grafika s plochými pixely znamená pohled zepředu, shora nebo ze strany.
Izometrická pixelová grafika nakreslený v projekci blízké izometrickému. Příklady můžeme vidět ve hrách, které zobrazují trojrozměrný prostor bez použití 3D zpracování. Technicky vzato, v izometrii by úhly měly být 30° od vodorovné roviny, ale díky tomu vypadají čáry na pixel art zubaté. Pro odstranění tohoto efektu jsou čáry vybrány s poměrem pixelů 1:2 a úhel je 26,565° (arkus tangens 0,5).
Méně časté další projekce- dimetrický nebo perspektivní.
Příběh
Období pixel art byl poprvé použit Adele Goldbert a Robert Flegal z Palo Alto Research Center Corporation v roce 1982. Přestože samotná grafika byla použita o 10 let dříve v programu „SuperPaint“ Richardem Shoupem, v Xerox PARC atd.
Pixelová grafika byla široce používána v 80. letech na počítačích a konzolích s omezenými paletami. Příchod variabilních 256 barevných palet ukončil dominanci pixelového umění ve hrách; s celkovým rozptylem
Část 7: Textury a rozostření
Část 8: Svět dlaždic
Předmluva
Existuje mnoho definic pixel artu, ale zde použijeme toto: obrázek je pixel art, pokud je vytvořen zcela ručně, a existuje kontrola nad barvou a pozicí každého pixelu, který je nakreslen. V pixel artu samozřejmě nepoužíváme zahrnutí nebo použití štětců nebo nástrojů pro rozostření nebo degradovaných strojů (nejsem si jistý) a další softwarové možnosti, které jsou „moderní“ (ve skutečnosti nám dát k dispozici znamená „k dispozici“ , ale logicky se to zdá takto správnější). Omezuje se na nástroje tužky a výplně.Nemůžete však říci, že pixel art nebo non-pixel art grafika jsou více či méně krásné. Je spravedlivější říci, že pixel art je jiný a lépe se hodí pro hry ve stylu retro (jako Super Nintendo nebo Game Boy). Zde naučené techniky můžete také kombinovat s efekty z bezpixelového umění a vytvořit tak hybridní styl.
Zde se tedy naučíte technickou část pixel artu. Nikdy z vás však neudělám umělce... z toho prostého důvodu, že nejsem ani umělec. Nenaučím vás ani lidskou anatomii, ani strukturu umění a řeknu jen málo o perspektivě. V tomto tutoriálu můžete najít spoustu informací o pixelových technikách. Nakonec byste měli být schopni vytvářet postavy a kulisy pro své hry, za předpokladu, že budete dávat pozor, pravidelně cvičit a uplatňovat uvedené tipy.
- Také chci upozornit, že pouze některé obrázky použité v tomto návodu jsou zvětšené. U obrázků, které nejsou zvětšené, by bylo dobré, kdybyste si našli čas na zkopírování těchto obrázků, abyste si je mohli podrobně prostudovat. Pixel art je podstatou pixelů, studovat je z dálky je zbytečné.
Na závěr musím poděkovat všem umělcům, kteří se ke mně při vytváření tohoto průvodce tak či onak přidali: Shinovi za jeho špinavou práci a perokresbu, Xenohydrogenovi, za jeho genialitu v barvách, Lunnovi za jeho znalost perspektivy, a Panda, přísní Ahruon, Dayo a Kryon za jejich velkorysé příspěvky k ilustraci těchto stránek.
Takže, abych se vrátil k věci.
Část 1: Správné nástroje
Špatná zpráva: v této části nenakreslíte jediný pixel! (A to není důvod to přeskakovat, že?) Pokud existuje přísloví, které nesnáším, je to „neexistují špatné nástroje, pouze špatní pracovníci“. Vlastně jsem si myslel, že nic nemůže být dále od pravdy (možná kromě „co tě nezabije, to tě posílí“), a pixel art je velmi dobrým potvrzením. Cílem tohoto průvodce je seznámit vás s různými software, který se používá k vytvoření pixel artu a pomůže vám vybrat správný program.1. Některé staré věci
Když si lidé vybírají software k vytvoření pixel artu, často si myslí: „Výběr softwaru? To je šílenství! Vše, co potřebujeme k vytvoření pixel artu, je malování (zřejmě hra se slovy, kreslení a program)“ Tragická chyba: Mluvil jsem o špatných nástrojích, tohle je první. Malování má jednu výhodu (a jedinou): již ji máte, pokud používáte Windows. Na druhou stranu má spoustu nedostatků. Toto je (neúplný) seznam:*Nelze otevřít více než jeden soubor současně
* Žádné ovládání palety.
* Žádné vrstvy nebo průhlednost
* Žádné jiné než obdélníkové výběry
* Několik klávesových zkratek
* Strašně nepohodlné
Na Malování zkrátka můžete zapomenout. Nyní se podíváme na skutečný software.
2. Na závěr...
Lidé si pak myslí: "Dobře, Malování je pro mě příliš omezené, takže použiji svého přítele Photoshop (nebo Gimp nebo PaintShopPro, to je totéž), které mají tisíce funkcí." To může být dobré nebo špatné: pokud již některý z těchto programů znáte, můžete vytvořit pixel art (se všemi možnostmi automatického vyhlazování a vypnutými mnoha pokročilými funkcemi). Pokud tyto programy ještě neznáte, pak strávíte spoustu času jejich učením, i když nepotřebujete všechny jejich funkce, což bude ztráta času. Zkrátka, pokud je používáte delší dobu, můžete vytvářet pixelarty (já osobně používám Photoshop ze zvyku), ale jinak je mnohem lepší používat programy, které se na pixel art specializují. Ano, existují.3. Krém
Existuje mnohem více programů určených pro pixel art, než by se mohlo zdát, ale zde zvážíme jen ty nejlepší. Všechny mají velmi podobné vlastnosti (ovládání palety, opakující se náhledy dlaždic, průhlednost, vrstvy atd.). Jejich rozdíly jsou v pohodlí... a ceně.Charamaker 1999 - dobrý program, ale zdá se, že distribuce se zastavila.

Graphics Gale je mnohem zábavnější a snadněji se používá a prodává se za přibližně 20 dolarů, což není tak špatné. přidám, zkušební verze Neexistuje žádný časový limit a je dodáván s dostatečnou sadou na vytvoření dostatečně dobré grafiky. Jen to nefunguje s .gif, což není takový problém, protože .png je každopádně lepší.

Pixel umělci častěji používají software ProMotion, který je (samozřejmě) pohodlnější a rychlejší než Graphics Gale. Ach ano, je drahá! můžeš koupit plná verze za skromnou částku... 50 eur (78 dolarů).
Nezapomínejme na naše přátele Mac! Pixen je dobrý program dostupný pro Macintosh a je zdarma. Bohužel vám nemohu říct více, protože nemám Mac. Poznámka překladatele (z francouzštiny): Uživatelé Linuxu (a další) by měli vyzkoušet , a GrafX2. Vyzývám vás, abyste je všechny vyzkoušeli v demo verzích a zjistili, která vám vyhovuje. Nakonec je to věc vkusu. Jen vězte, že jakmile začnete používat program, může být velmi obtížné přejít na něco jiného.
Pokračování příště…
Poznámky překladatele z francouzštiny do angličtiny
Toto je skvělý návod na pixel art, který napsal Phil Razorbak z LesForges.org. Mnohokrát děkuji Philu Razorbackovi, že umožnil OpenGameArt.org přeložit tyto návody a umístit je zde. (Od překladatele do ruštiny: Nežádal jsem o povolení, pokud někdo chce, můžete pomoci, nemám dostatek zkušeností s komunikací v angličtině, natož ve francouzštině).Poznámka překladatele z angličtiny do ruštiny
Jsem programátor, ne umělec nebo překladatel, překládám pro své přátele, ale ať je to promarněné, ať je to tady.Originál ve francouzštině je někde tady www.lesforges.org gamedev Přidat štítky Pixel art pro začátečníky. | Úvod.
Pixel art(psáno bez pomlčky) popř pixelová grafika- směr digitálního umění, který zahrnuje vytváření obrázků na úrovni pixelů (tj. minimální logická jednotka, která tvoří obrázek). Ne všechny rastrové obrázky jsou pixel art, i když se všechny skládají z pixelů. Proč? Protože v konečném důsledku pojem pixel art nezahrnuje ani tak výsledek, jako proces vytváření ilustrace. Pixel po pixelu a je to. Pokud pořídíte digitální fotografii, výrazně ji zmenšíte (aby byly vidět pixely) a budete tvrdit, že jste ji nakreslili úplně od začátku, bude to skutečný padělek. I když se asi najdou naivní prosťáčci, kteří vás za vaši pečlivou práci pochválí.
V současné době není známo, kdy přesně tato technika vznikla, kořeny jsou ztraceny někde na počátku 70. let. Technika skládání obrazů z malých prvků však sahá k mnohem starodávnějším formám umění, jako jsou mozaiky, křížové prošívání, tkaní koberců a korálkování. Samotný výraz „pixel art“ jako definice pixelového umění byl poprvé použit v článku Adele Goldberg a Roberta Flegala v časopise Communications of the ACM (prosinec 1982).
Kupodivu to byl právě pan Vědecký a technologický pokrok, kdo v polovině 90. let vytlačil pixelovou grafiku na poslední pozice a později ji vrátil do hry – ukázal světu mobilní zařízení v podobě mobily a PDA. Koneckonců, bez ohledu na to, jak užitečné může být nové zařízení, vy a já víme, že pokud na něm nemůžete alespoň hrát solitaire, je k ničemu. No, kde je obrazovka s nízkým rozlišením, tam je pixel art. Jak se říká, vítej zpět.
2. Nástroje.
Co potřebujete k vytvoření pixel artu? Jak jsem uvedl výše, stačí počítač a jakýkoli grafický editor schopný pracovat na úrovni pixelů. Můžete kreslit kdekoli, dokonce i na Game Boy, dokonce i na Nintendo DS, dokonce i v Microsoft Paint (další věc je, že kreslení v tom druhém je extrémně nepohodlné). Existuje velké množství rastrových editorů, mnohé z nich jsou zdarma a docela funkční, takže si každý může rozhodnout o softwaru sám.
vtahuji dovnitř Adobe Photoshop, protože je to pohodlné a protože to existuje už dlouho. Nebudu lhát a řeknu vám, zamumlajíc své zubní protézy, že „Pamatuji si, že Photoshop byl ještě velmi malý, byl na Macintoshi a měl číslo 1.0.“ To se nestalo. Ale pamatuji si Photoshop 4.0 (a také na Mac). Proto pro mě otázka volby nikdy nebyla otázkou. A proto ne, ne, ale dám doporučení ohledně Photoshopu, zejména tam, kde jeho schopnosti pomohou výrazně zjednodušit kreativitu.Potřebujete tedy jakýkoli grafický editor, který vám umožní kreslit nástrojem jednoho čtvercového pixelu (existují i nečtvercové pixely, například kulaté, ale tento moment nemám zájem). Pokud váš editor podporuje jakoukoli sadu barev, skvělé. Pokud vám také umožňuje ukládat soubory, je to skvělé. Bylo by hezké, kdyby věděl, jak pracovat s vrstvami, protože při práci na poměrně složitém obrázku je pohodlnější uspořádat jeho prvky do různých vrstev, ale celkově jde o zvyk a pohodlí.
Můžeme začít? Pravděpodobně čekáte na seznam nějakých tajných technik, doporučení, která vás naučí kreslit pixel art? Ale pravdou je, že celkově nic takového neexistuje. Jediný způsob, jak se naučit kreslit pixel art, je nakreslit si to sami, zkoušet, zkoušet, nebát se a experimentovat. Klidně opakujte cizí práce, nebojte se působit neoriginálně (jen nevydávejte cizí práci za svou, hehe). Pečlivě a promyšleně analyzujte díla mistrů (ne moje) a kreslete, kresli, kresli. Na konci článku na vás čeká několik užitečných odkazů.3. Obecné zásady.
Přesto existuje několik obecných zásad, které neuškodí znát. Je jich opravdu málo, říkám jim „zásady“ a ne zákony, protože mají spíše doporučující charakter. Pokud se vám nakonec podaří nakreslit brilantní pixel art, který obchází všechna pravidla – kdo se o ně stará?
Nejzákladnější princip lze formulovat následovně: minimální jednotkou obrázku je pixel a pokud je to možné, všechny prvky kompozice by mu měly být úměrné. Dovolte mi to rozebrat: vše, co kreslíte, se skládá z pixelů a pixel musí být ve všem čitelný. To neznamená, že obrázek nemůže vůbec obsahovat prvky, například 2x2 pixely nebo 3x3. Stále je však výhodnější sestavit obrázek z jednotlivých pixelů.
Tah a obecně všechny čáry kresby by měly být tlusté jeden pixel (až na vzácné výjimky).
Zlomeniny zbavují kresbu její přirozené hladkosti a krásy. A pokud jsou fragmenty 3, 4 a 5 zřejmé a lze je snadno opravit, u ostatních je situace složitější - tam je délka jednoho kusu v řetězu zlomená, zdá se to maličkost, ale drobnost je patrná. Chce to trochu cviku naučit se tato místa vidět a vyhýbat se jim. Kink 1 je vyražen z řádku, protože se jedná o jeden pixel - zatímco v oblasti, kam byl vložen, řádek se skládá ze segmentů o 2 pixelech. Abych se toho zbavil, změkčil jsem vstup křivky do ohybu, prodloužil horní segment na 3 pixely a překreslil celou čáru na 2 pixelové segmenty. Přestávky 2 a 6 jsou navzájem totožné - jedná se již o fragmenty dlouhé 2 pixely v oblastech tvořených jednotlivými pixely.
Elementární sada příkladů nakloněných rovných čar, kterou najdete téměř v každém pixelartovém manuálu (ten můj není výjimkou), vám pomůže vyhnout se takovýmto zauzlením při kreslení:
Jak vidíte, přímka se skládá ze stejně dlouhých segmentů, které jsou při kreslení posunuty o jeden pixel – jen tak je dosaženo efektu linearity. Nejběžnější konstrukční metody jsou s délkou segmentu 1, 2 a 4 pixely (existují i jiné, ale prezentované možnosti by měly stačit k realizaci téměř jakéhokoli uměleckého nápadu). Nejpopulárnější z těchto tří lze s jistotou nazvat segmentem o délce 2 pixely: nakreslete segment, posuňte pero o 1 pixel, nakreslete další segment, posuňte pero o 1 pixel, nakreslete další segment:
Není to těžké, že? Vše, co potřebujete, je zvyk. Schopnost kreslit nakloněné rovné čáry ve 2pixelových krocích pomůže v izometrii, takže se na to příště podíváme podrobněji. Obecně platí, že rovné čáry jsou skvělé - ale jen do té doby, než se objeví úkol nakreslit něco zázračného. Zde potřebujeme křivky a mnoho různých křivek. A bereme v úvahu jednoduché pravidlo pro zaoblení zakřivených čar: délka prvků křivky by se měla postupně snižovat/zvětšovat.
Výstup z přímky do zaoblení se provádí hladce, uvedl jsem délku každého segmentu: 5 pixelů, 3, 2, 2, 1, 1, opět 2 (již vertikální), 3, 5 a tak dále. Váš případ nemusí nutně používat stejnou sekvenci, vše závisí na požadované hladkosti. Další příklad zaokrouhlování:
Opět se vyhneme zauzlování, které obraz tolik kazí. Pokud si chcete zkontrolovat látku, kterou jste se naučili, zde mám skin pro Winamp nakreslený neznámým autorem, prázdný:
Ve výkresu jsou hrubé chyby a jednoduše neúspěšná zaoblení a jsou zde zlomy - zkuste obrázek opravit na základě toho, co již víte. To je vše, co mám k čarám, navrhuji, abyste si trochu nakreslili. A nenechte se zmást jednoduchostí příkladů, kreslit se můžete naučit pouze kreslením – i ty nejjednodušší věci.
4.1. Nakreslete láhev živé vody.
1. Tvar objektu, zatím nemusíte používat barvu.
2. Červená kapalina.
3. Změňte barvu sklenice na modrou, přidejte stínované oblasti uvnitř bubliny a světlou oblast na zamýšleném povrchu kapaliny.
4. Přidejte bílé zvýraznění na bublinu a 1 pixel široký tmavě červený stín na oblasti kapaliny ohraničující stěny bubliny. Vypadá docela dobře, co?
5. Podobně nakreslíme lahvičku s modrou tekutinou – zde stejná barva skla, plus tři odstíny modré pro tekutinu.
4.2. Kreslení melounu.
Nakreslíme kruh a půlkruh - to bude meloun a vyříznutý plátek.
2. Označme si výřez na melounu samotném a na plátku – hranici mezi kůrou a dužinou.
3. Plnění. Barvy z palety, středně zelená je barva kůry, středně červená je barva dužiny.
4. Označme si oblast přechodu od kůrky k dužnině.
5. Světlé pruhy na melounu (konečně to vypadá jako on). A samozřejmě – semínka! Pokud zkřížíte meloun se šváby, odplazí se sami.
6. Připomínáme. Světle růžovou barvou označujeme zvýraznění nad semeny v sekci a rozložením pixelů do šachovnicového vzoru dosáhneme určitého zdání objemu z vyříznutého segmentu (metoda se nazývá dithering, více později ). Tmavě červený odstín používáme k označení stínovaných oblastí v sekci vodního melounu a tmavě zelený odstín (opět pixely v šachovnicovém vzoru), abychom dodali objem samotnému melounu.
5. Dithering.
Dithering neboli prolnutí je technika míchání pixelů ve dvou sousedících oblastech různých barev uspořádaným (ne vždy) způsobem. Nejjednodušší, nejběžnější a účinná metoda– střídejte pixely v šachovnicovém vzoru:
Technika se zrodila díky (nebo spíše navzdory) technickým omezením - na platformách s omezenými paletami umožnil dithering smícháním pixelů dvou různých barev získat třetí, která v paletě nebyla:
Nyní, v éře neomezených technické možnosti, mnozí říkají, že potřeba ditheringu zmizela sama od sebe. Jeho správné použití však může dát vaší práci charakteristický retro styl, který poznají všichni fanoušci starých videoher. Osobně rád používám dithering. Nejsem v tom moc dobrý, ale pořád to miluji.Další dvě možnosti rozkladu:
Co potřebujete vědět o ditheringu, abyste jej mohli používat. Minimální šířka zóny prolnutí musí být alespoň 2 pixely (ty kostkované čáry). Více je možné. Je lepší nedělat méně.Níže je uveden příklad neúspěšného ditheringu. Ačkoli tuto techniku lze často nalézt na skřítcích videoher, musíte si to být vědomi televizní obrazovka výrazně vyhladil obraz a takový hřeben, a to ani v pohybu, nebyl okem detekován:
No, dost teorie. Doporučuji ti trochu víc cvičit.
Pixel art lze kreslit v jakémkoli programu pro práci s rastrovou grafikou, je to věc osobních preferencí a zkušeností (samozřejmě i finančních možností). Někteří lidé používají nejjednodušší Malování, já to dělám ve Photoshopu - protože za prvé v něm pracuji dlouho a za druhé je mi tam lépe. Jakmile jsem se rozhodl vyzkoušet bezplatný Paint.NET, nelíbilo se mi to - je to jako s autem; pokud poznáte cizí auto s automatickou převodovkou, je nepravděpodobné, že se dostanete do Záporoží. Můj zaměstnavatel mi poskytuje licencovaný software, takže před korporací Adobe mám svědomí čisté... Sice si za své programy účtují nepředstavitelné ceny a za tohle shoří v pekle.
1. Příprava na práci.
Vytvořte nový dokument s libovolným nastavením (šířka nechť je 60, výška 100 pixelů). Hlavním nástrojem pixelového umělce je tužka ( Nástroj Tužka, volal klávesová zkratka B). Pokud je štětec (a ikona štětce) na panelu nástrojů povolen, najeďte na něj, klikněte a podržte L.M.B.– objeví se malá rozevírací nabídka, ve které byste měli vybrat tužku. Nastavte velikost pera na 1 pixel (v horním panelu vlevo je rozbalovací nabídka Štětec):
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Několik dalších užitečných kombinací. " Ctrl+" a " Ctrl-"přiblížit a oddálit obrázek. Je také užitečné vědět, že lisování Ctrl a " (uvozovky rybí kosti nebo ruský klíč " E") zapíná a vypíná mřížku, což je skvělá pomůcka při kreslení pixel artu. Rozteč mřížky by se také měla upravit tak, aby vám vyhovovala; některým to vyhovuje, když je to 1 pixel; já jsem zvyklý na šířku buňky 2 pixely. Klikněte Ctrl+K(nebo přejděte na Upravit->Předvolby), přejděte k věci Vodítka, mřížka a plátky a nainstalovat Mřížka po 1 pixelu(opakuji, 2 je pro mě pohodlnější).
2. Kreslení.
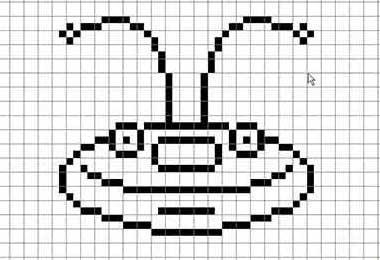
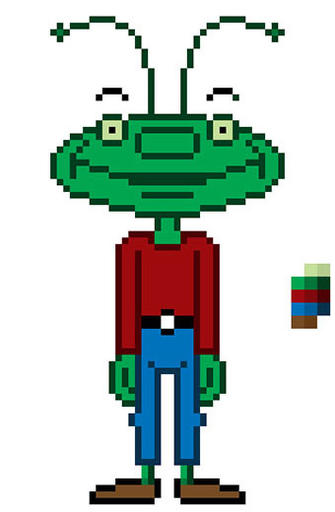
Nakonec začneme kreslit. Proč vytvářet novou vrstvu ( Ctrl+Shift+N), přepněte na černou barvu pera (stiskněte D nastaví výchozí barvy, černou a bílou) a nakreslete hlavu postavy, v mém případě je to tato symetrická elipsa:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Jeho spodní a horní základna je dlouhá 10 pixelů, dále jsou zde segmenty po 4 pixelech, tři, tři, jeden, jeden a svislá čára vysoká 4 pixely. Rovné čáry ve Photoshopu jsou vhodné pro kreslení pomocí Posun, ačkoliv je měřítko obrázku v pixel artu minimální, tato technika někdy ušetří spoustu času. Pokud jste udělali chybu a nakreslili příliš mnoho, udělali jste chybu – nezlobte se, přepněte na nástroj guma ( Taky guma l nebo "" klíč E") a smažte to, co nepotřebujete. Ano, nezapomeňte nastavit gumu také na velikost pera na 1 pixel, aby vymazávala pixel po pixelu, a režim tužky ( Režim: Tužka), jinak vypere špatnou věc. Přecházím zpět na tužku, dovolte mi, abych vám připomněl, prostřednictvím „ B»
Obecně tato elipsa není nakreslena striktně podle pravidel pixel artu, ale výtvarný koncept to vyžaduje. Protože se jedná o budoucí hlavu, bude mít oči, nos, ústa - dostatek detailů, které nakonec upoutají pozornost diváka a odradí touhu ptát se, proč má hlava tak nepravidelný tvar.
Pokračujeme v kreslení, přidáváme nos, knír a ústa:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
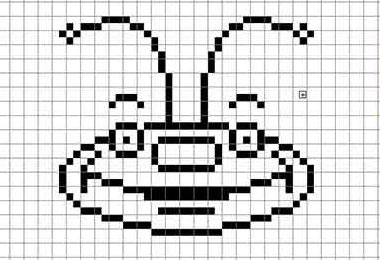
Nyní oči:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Vezměte prosím na vědomí, že v tak malém měřítku oči nemusí být kulaté - v mém případě jsou to čtverce o délce strany 5 pixelů, s nezakreslenými rohovými body. Po návratu do původního měřítka budou vypadat docela kulatě, navíc dojem kulovitosti lze umocnit pomocí stínů (více o tom později, viz 3. oddíl lekce). Prozatím mírně upravím tvar hlavy tím, že vymažu pár pixelů na jednom místě a přidám je na jiné:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Nakreslíme obočí (je v pořádku, že visí ve vzduchu - to je můj styl) a obličejové záhyby v koutcích úst, díky čemuž je úsměv výraznější:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
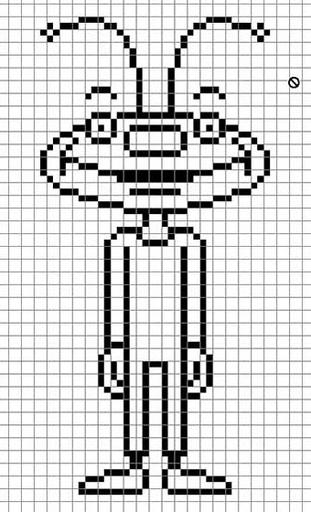
Rohy zatím nevypadají moc dobře, jedno z pravidel pixel artu říká, že každý pixel tahu a prvky mohou přijít do kontaktu s maximálně dvěma sousedními pixely. Pokud ale pozorně studujete skřítky z her konce 80. a začátku 90. let, tato chyba se tam dá najít poměrně často. Závěr – pokud nemůžete, ale opravdu chcete, můžete. Tento detail lze později přehrát během vyplňování pomocí stínů, takže nyní pokračujme v kreslení. Trup:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
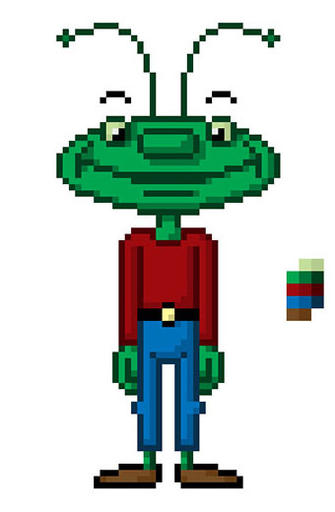
Kotníkům si zatím nevšímejte, vypadá to trapně, to napravíme, až začneme plnit. Malá oprava: přidejte pás a záhyby v oblasti třísel a také zvýrazněte kolenní klouby (pomocí malých 2 pixelových fragmentů vyčnívajících z linie nohou):
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
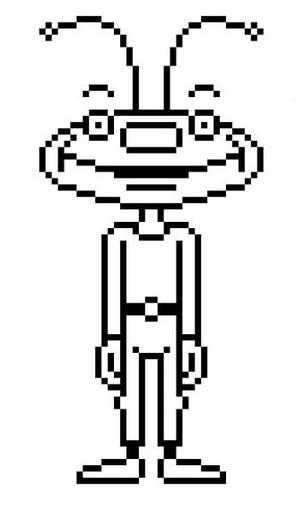
Pixel art pro začátečníky. | Úvod.3. Plnění.
Pro každý prvek postavy nám budou zatím stačit tři barvy – hlavní barva výplně, barva stínu a barva tahu. Obecně můžete hodně poradit o teorii barev v pixel artu, v počáteční fázi neváhejte špehovat díla mistrů a přesně analyzovat, jak vybírají barvy. Tah každého prvku lze samozřejmě nechat černý, ale v tomto případě se prvky jistě spojí, já preferuji použití nezávislých barev, které jsou podobné hlavní barvě prvku, ale s nízkou sytostí. Nejpohodlnějším způsobem je nakreslit malou paletu někde poblíž vaší postavy a poté z ní vzít barvy pomocí nástroje kapátko ( Nástroj kapátko, I
Po výběru požadované barvy aktivujte nástroj bucket ( Kbelík barvy, G). Nezapomeňte také vypnout funkci Anti-alias v nastavení; potřebujeme, aby výplň fungovala jasně v nakreslených obrysech a nepřekračovala je:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Vyplňujeme naši postavu, pokud ji neumíme vyplnit, nakreslíme ji ručně tužkou.
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Věnujte pozornost kotníkům - vzhledem k tomu, že tyto oblasti mají tloušťku pouze 2 pixely, musel jsem upustit od tahu na obě strany a nakreslit jej pouze na zamýšlenou stranu stínu, přičemž linka hlavní barvy zůstala tlustá jeden pixel. Všimněte si také, že jsem nechala obočí černé, i když na tom vlastně nezáleží.
Photoshop má praktickou funkci výběru barev ( Vyberte->Rozsah barev, strčením kapátka do požadované barvy získáme výběr všech oblastí podobné barvy a možnost je okamžitě vyplnit, ale k tomu potřebujete, aby prvky vaší postavy byly v různých vrstvách, takže zatím budeme považujte tuto funkci za užitečnou pro pokročilé uživatele Photoshopu):
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.4. Stín a dithering.
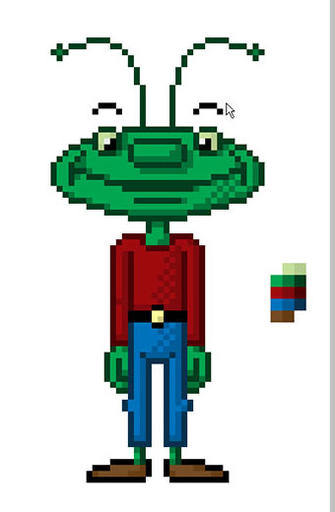
Nyní vyberte barvy stínů a přepněte na tužku ( B) pečlivě rozložte stinná místa. V mém případě je zdroj světla někde vlevo a nahoře, před postavou - proto označujeme pravé strany stínem s důrazem směrem dolů. Obličej bude nejbohatší na stín, protože se tam nachází mnoho malých prvků, které vynikají reliéfně pomocí stínu na jedné straně a na druhé straně samy vrhají stín (oči, nos, obličejové záhyby):
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Stín je velmi mocný vizuální nástroj, dobře navržený stín bude mít na něj blahodárný vliv vzhled postava – a dojem, který na diváka bude působit. V pixel artu může jediný pixel umístěný na špatném místě zničit celé dílo, zatímco zdánlivě takové drobné úpravy mohou udělat obrázek mnohem hezčím.
Pokud jde o dithering“ a na obrázku s tak miniaturními rozměry je podle mého názoru úplně nadbytečný. Samotná metoda spočívá v „smíchání“ dvou sousedních barev, čehož je dosaženo rozložením pixelů. Nicméně, abyste měli představu o technice, uvedu ještě malé oblasti prolnutí, na kalhotách, na košili a trochu na obličeji:
Pixel art pro začátečníky. | Úvod.
 Pixel art pro začátečníky. | Úvod.
Pixel art pro začátečníky. | Úvod.
Obecně, jak vidíte, nic zvlášť složitého. Pixel art To, co ho činí tak atraktivním, je, že po zvládnutí některých vzorů může každý sám dobře kreslit – jednoduše tím, že pečlivě prostuduje díla mistrů. I když ano, určité znalosti základů kreslení a teorie barev stále neuškodí. Jít na to!
Když jsem dnes ráno brouzdal internetem, chtěl jsem napsat příspěvek o Pixel Art a při hledání materiálu jsem našel tyto dva články.
