Příprava jakékoliv digitální obraz, přečteno grafickým editorem Adobe Photoshop, ať už jde o soubor PSD, obrázek TIF nebo „velký“ obrázek JPEG pro zveřejnění na webu, fóru nebo v sociálních sítích, jakož i pro zásilku e-mailem. Jinými slovy „japeg“ pro internet. Vyšlo to v rýmu.
Samozřejmě, že formáty obrázků, které Photoshop umí číst, se stěží omezují na tři výše zmíněné. A co je hezké, že většinu lze převést do JPEG. Bez ohledu na zdrojový formát existují dva způsoby, jak „japegizovat“ Photoshop. Možnost výběru je dvojnásob příjemná. Oba způsoby jsou odlišné. Vnější rozdíly jsou zjistitelné pouhým okem, konkrétně uvedu rozdíly v účelu („Jakou cestou jít?“).
V této lekci představím dva pokyny krok za krokem s nezbytnými teoretickými inkluzemi. Je navržen tak, aby vám ukázal, jak optimálně uložit vaši virtuální kresbu, koláž nebo fotografii v široce používaném formátu JPEG. Druhá možnost je nejúčinnější pro obrázky s hladkými přechody barev.
Pro upevnění a rozšíření získaných znalostí a také pro rozvoj dovedností jsem připravila vhodná cvičení. Navrhuji, abyste je dokončili a poté své výsledky zveřejnili v komentářích k této lekci. Otestujte si své dovednosti v oboru!
První způsob
1 krok
Původní obrázek otevřu ve Photoshopu. V mém případě se jedná o soubor nazvaný „Example.psd“ obsahující taženou kouli.
Stisknu na klávesnici kombinaci kláves „Ctrl“, „Shift“ a klávesu označenou latinkou „S“ nebo z hlavní nabídky vyberu „Soubor“ > „Uložit jako...“. Zobrazí se dialogové okno s názvem „Uložit jako“.
Krok 2

Vyberu umístění budoucího obrázku JPEG. Do pole „Název souboru“ zadejte v případě potřeby nový název obrázku. V rozevíracím seznamu „Typ souboru“ vyberte formát „JPEG (*.JPG, *.JPEG, *.JPE)“.
Níže uvedené parametry nechávám beze změny a ujišťuji se, že je určen a vybrán „standardní“ sRGB jako barevný profil vložený do budoucího obrázku JPEG. Pokud je to tento případ, přejdu ke kroku 4.
Pokud je místo sRGB zadán jiný barevný profil, jako je ProPhotoRGB nebo AdobeRGB, před zahájením tohoto kurzu převedu zdrojový obrázek do barevného prostoru sRGB, abych zajistil konzistentní zobrazení barev na většině zařízení. Udělám to takto.
Krok 3

Stisknutím klávesy „Esc“ na klávesnici zavřu okno „Uložit jako“.
Z hlavní nabídky vyberu „Obrázek“ > „Režim“. Pokud je zaškrtávací políčko zaškrtnuté naproti „8 bits\channel“ („8bits\Channel“), vyberte „16 bits\channel“ („16bits\Channel“). Je žádoucí zvýšit barevnou hloubku, aby převod z jednoho barevného profilu na jiný proběhl přesně. Z vizuálního hlediska je nepravděpodobné, že by se změny v barevné hloubce projevily v původních a konečných obrázcích.
Poté z hlavní nabídky vyberu „Upravit“ > „Převést na profil“. Zobrazí se dialogové okno s názvem Převést na profil.
V mém případě se původní barevný profil („Source Space“), který popisuje barvy ve výkresu, nazývá „Adobe RGB (1998)“. V rozevíracím seznamu „Destination Space“ vyberu hodnotu „sRGB IEC61966-2.1“. Kontroluji parametry převodu - jsou umístěny níže: parametr „Nástroj“ („Engine“) je nastaven na „Adobe (ACE)“, „Metoda (vykreslování)“ („Záměr“) - „Relativní kolorimetrický“, nastavte tam je zatržítko vedle možnosti „Použít kompenzaci černého bodu“; vedle možnosti „Vyrovnat obrázek pro zachování vzhledu“ není zaškrtnuto.
Pokud jste zvýšili barevnou hloubku (udělal jsem to o něco dříve), bude možnost „Použít rozklad“ zašedlá. Pokud je v otevřeném obrázku pouze jedna vrstva (když otevíráte obrázky JPEG nebo „jednoduché“ obrázky TIF, obvykle tomu tak je), pak je možnost „Srovnat obrázek pro zachování vzhledu“ také zašedlá.
Kliknu na tlačítko „Hotovo“ („OK“). Okno Převést na profil zmizí.
Krok 4

V hlavním okně programu se objeví nové dialogové okno s názvem „Možnosti JPEG“. Parametr „Quality“ umožňuje nastavit poměr mezi kvalitou výstupního obrazu a množstvím místa, které bude obraz zabírat v paměti počítače. Cenou za zmenšení objemu je tedy degradace kvality původního obrazu. Jak menší hodnotu Parametr „Kvalita“, tím menší je velikost obrázku JPEG.
V uvažovaném příkladu se zaměřím na hodnotu 6.
Abych před uložením vyhodnotil kvalitu obrázku, zaškrtnu políčko vedle parametru „Náhled“.
Krok 5

Hodnotu druhého parametru – „Možnosti formátu“ nastavím na „Standardně optimalizované“ („Baseline Optimized“). Hlasitost budoucího obrázku JPEG se snížila, ale kvalita obrázku zůstává stejná.
Krok 6

Kliknu na tlačítko „Hotovo“ („OK“) v okně „Možnosti JPEG“ a zkontroluji výsledek.
Porovnávám objemy původního obrázku PSD (~ 3000 Kb) a výsledného obrázku JPEG (82 Kb). Ukázalo se tedy, že soubor JPEG je přibližně 36krát menší než původní obrázek s vizuálně stejnou kvalitou. Komfortní!
Vezměte prosím na vědomí, že velikost konečného obrázku JPEG zůstává stejná jako velikost původního obrázku PSD, je 2480 pixelů × 2480 pixelů.
Druhý způsob
1 krok

Původní obrázek otevřu ve Photoshopu.
Stisknu na klávesnici kombinaci kláves „Ctrl“, „Alt“, „Shift“ a klávesu označenou latinkou „S“ nebo z hlavní nabídky vyberu „Soubor“ > „Uložit pro web...“.
Objeví se nové dialogové okno se stejnojmenným názvem.
Krok 2

Krok 3

Parametr „Kvalita“ jsem nastavil na maximum.
Krok 4

Velikost obrázku zmenšuji pomocí parametru „Velikost obrázku“.
Jedná se o volitelnou operaci, která však pomáhá výrazně zmenšit velikost budoucího obrázku JPEG, nejčastěji s minimální ztrátou kvality. Zmenšením na jedné straně dojde k přirozenému zmenšení objemu a na druhé straně ke zmenšení detailů. To druhé zase omezuje mou možnost vytisknout výsledný obrázek JPEG. Pokud neplánuji tisknout poslední, zapomenu na omezení.
V tomto příkladu zadávám do pole „Šířka“ hodnotu 600. Hodnota v poli „Výška“ se automaticky změní. Velikost výstupního obrázku se také automaticky změní vzhledem k velikosti původního obrázku zadané v poli „Procento“. Změny probíhají automaticky a pole „Procento“ je v aktivním stavu, pokud jsou propojena pole parametrů „Šířka“ a „Výška“, což dokazuje odpovídající ikona umístěná vpravo od jmenovaných polí.
V náhledovém okně vlevo vyhodnotím velikost a kvalitu obrázku. A přibližný objem posledně jmenovaného mohu zjistit podle uvedeného čísla, obvykle v kilobajtech (Kb) nebo megabajtech (Mb) pod levým rohem okna.
Krok 5

Zaškrtnu políčko vedle možnosti „Optimalizováno“.
Krok 6

Pokud chci dále zmenšit hlasitost výstupního obrazu, pak snížím hodnotu parametru “Kvalita”. Doporučuji se držet hodnot mezi 45-90.
V v tomto případě Vyberu hodnotu 75.
Výsledkem je, že v průměru při rychlosti přístupu k internetu jeden megabit (1 Mbits) bude stahování mého výkresu z internetu trvat jednu sekundu. Je uvedena pod hodnotou hlasitosti budoucího obrázku JPEG.
Současně se vizuálně ukázalo, že obraz má docela přijatelnou kvalitu, tónové přechody jsou docela hladké.
Krok 7

Zaškrtnu políčko vedle „Převést na sRGB“ a z rozevíracího seznamu níže vyberu „Barva monitoru“.
Krok 8

Nakonec zaškrtnu políčko vedle možnosti „Vložit barevný profil“.
Akce v 7. a 8. kroku jsou žádoucí, aby se budoucí obrázek JPEG na různých zařízeních zobrazoval přibližně stejně.
Krok 9

V dialogovém okně, které se zobrazí s názvem „Uložit optimalizované jako“, vyberu umístění obrázku JPEG a v případě potřeby nastavím jeho název. V aktivním okně kliknu na tlačítko „Uložit“. Obě okna zmizí. Nyní mohu zhodnotit výsledek.
Zavřu původní obrázek. V dialogovém okně, které se zobrazí s výzvou k uložení změn, vyberte „Ne“.
Obrázek získaný druhým způsobem lze pohodlně použít pro publikaci na internetu. A obrázek získaný první metodou lze kromě zveřejnění na internetu vytisknout. Protože se velikost obrázku nezměnila, nebyl podroben interpolaci, což znamená, že jeho kvalita je a priori vyšší než kvalita obrázku získaného druhou metodou.
Více o interpolaci a jejím dopadu na zhoršení kvality digitálního obrazu vám řeknu v lekci „Co je interpolace?“

Pro upevnění nabytých znalostí doporučuji nejen uložit několik vlastních fotografií ve formátu JPEG, ale také provést cvičení připojená k této lekci. Ty druhé pokrývají výzvy, se kterými se můžete ve své fotografické kariéře setkat.
Instrukce
Začátečník by se neměl pouštět do teorie příliš hluboko, ale rozhodně byste měli vědět, že JPEG je formát s kompresním algoritmem. Soubor tohoto formátu může mít například různá rozšíření? .jpeg, .jfif, .jpg, .JPG nebo .JPE. Je to velmi výhodné, protože zabírá mnohem méně místa než podobný obrázek ve formátu TIFF nebo BMP. Na rozdíl od posledně jmenovaného má o obrázku méně informací. Při prohlížení původního souboru na monitoru to nemusí být příliš patrné, ale když je fotografie vytištěna v laboratoři nebo zpracována, může být výsledek nižší kvality než u formátů s kompletní informace.
Způsob, jakým uložíte soubory JPEG, závisí do značné míry na vašich potřebách. Před uložením obrázku se rozhodněte, zda jej zpracujete, vytisknete na fotopapír, nebo zda stačí obrázek umístit na stránku na internetu.
Pro následné zpracování nebo tisk v temné komoře uložte snímek v maximální kvalitě a velikosti. Při ukládání obrázku, který hledáte, otevřete nabídku Soubor a vyberte Uložit jako. Vyberte adresář, do kterého bude soubor uložen. Do prvního řádku zadejte název a do druhého řádku vyberte formát JPEG a klikněte na tlačítko Uložit. Pokud jste se souborem manipulovali, objeví se před vámi dialogové okno pro výběr kvality uloženého obrázku. Měli byste zvolit maximální kvalitu pomocí posuvníku nebo odpovídajícího čísla 12. Potvrďte svou volbu kliknutím na OK. Pokud jste s obrázkem nemanipulovali, tak se po jeho uložení neotevře dialogové okno pro výběr kvality JPEG.
Při ukládání fotografie pro publikaci na internetu mohou samy moderní zdroje změnit velikost a kvalitu staženého JPEG. V některých případech to však musíte udělat sami. Před uložením obrázku změňte jeho velikost tak, že přejdete do nabídky Obrázek a vyberete možnost Velikost obrázku. Ujistěte se, že je zaškrtnuté políčko Omezit proporce. Vyberte si měrnou jednotku, která je pro vás vhodná: centimetry, pixely, palce nebo milimetry, zadejte požadovanou hodnotu jedné ze stran v číslech a klikněte na OK (ve většině případů se používají obrázky od 800 do 1500 pixelů na větší straně pro webové stránky). Uložte výsledek, ale vyberte nižší kvalitu. S hodnotami od 8 do 10 a malou velikostí obrázku jsou vizuální rozdíly oproti původní velikosti minimální, ale velikost souboru je výrazně snížena.
Adobe Photoshop má také speciální modul pro optimalizaci a ukládání obrázků pro webové stránky, což může být pohodlnější. Z nabídky Soubor vyberte Uložit pro web. V dialogovém okně, které se otevře, se zobrazí okno pro zobrazení uloženého obrázku a několik možností nastavení. Vyberte kartu 4 na 1 nebo 2 na . Program vám nabídne čtyři nebo dvě možné možnosti pro optimalizovaný obraz. Pro uložení příslušného obrázku stačí kliknout na obrázek a kliknout na Uložit. Pokud nejste s možnostmi zcela spokojeni, použijte nejprve nástroje umístěné napravo od obrázku.
Práce s grafickým editorem Adobe Photoshop již 5 let mě překvapilo, že ne každý ví o důležitosti a nutnosti správného ukládání obrázků. Když jsem se obrátil na internet, opravdu jsem nemohl najít aktuální a správné informace na toto téma. Z tohoto důvodu jsem na problém přišel a chci vám to říct jak správně ukládat obrázky.
Kdo to potřebuje vědět a proč?
Každý, kdo pracuje s grafickým editorem, nemusí nutně Adobe Photoshop. Ilustrátor, umělec, grafik, webdesignér, designér rozhraní, fotograf, student, školák – tím, že se naučíte správně ukládat obrázky, zmenšujete velikost souboru, šetříte nejen svůj čas, ale i čas ostatních.
O jaké době mluvíme?
Nejprve si ujasněme jednu věc:
Používáním internetu ztrácíte čas – spoustu času
Načítání stránek na internetu není okamžité a vyžaduje čas, ale za mnoho let, co jste na internetu, jste si zvykli, že si toho nevšimnete. Řekněme průměrná rychlost načítání stránky 3 sekundy, kde 2 z nich jsou pro načítání obrázků. Ilustrace, prvky rozhraní, fotografie, reklamní bannery, PDF prezentace nebo dokonce obrázek roztomilé kočky, v závislosti na velikosti souboru bude chvíli trvat, než prohlížeč zobrazí obrázek na obrazovce.
Nenechte se zmást "megabajty za sekundu"
S největší pravděpodobností vám to slibuje váš poskytovatel internetu 100 Mbit/s- jde o geniální reklamní tah (čti jako: podvod), který dal vzniknout mnoha mylným představám, včetně tématu rychlosti načítání stránek. Měřil jsem rychlost připojení se serverem umístěným v Moskvě, výsledek:
Rychlost načítání stránky z webu je však mnohem nižší:
Kolik obrázků za den prohlédnete?
desítky? Stovky? Jako aktivní uživatel internetu si prohlédnu několik stovek obrázků denně, většinu z nich vysoké rozlišení. Pokud snížíte váhu těchto obrázků a odpovídajícím způsobem zvýšíte rychlost načítání, alespoň o 1 sekunda, násobením 500 snímků za den, pak dostaneme asi 8 minut denně a 4 hodiny za měsíc.
Na načtení obrázku čekám 4 hodiny měsíčně
Vše, co potřebujete vědět o ukládání obrázků
Až na vzácné výjimky není potřeba ukládat konečný výsledek stejným způsobem jako PSD, v tomto případě dodatečné a zbytečné informace od data vytvoření a názvu grafického editoru až po model počasí a fotoaparátu.
Špatným zvykem je nastavit kvalitu na hodnotu. 100 , ale ve srovnání s 80 liší se viditelná kvalita prakticky rovný nule, ale rozdíl ve váze hmatatelné.

Chcete-li zveřejnit obrázek na webové stránce, poslat jej poštou, uložit do cloudu, odeslat do messengeru atd., musíte použít Uložit pro web.


JPEG nebo PNG?
JPEG - pro obrázky s velké množství květiny a složité postavy: ilustrace, malby, fotografie.
PNG - pro vektorové obrázky nebo obrázky obsahující text, jednoduché geometrické tvary s průhledností a malým počtem barev: loga, snímky obrazovky, nálepky, ikony.
Jakou kvalitu si mám vybrat?
Pro většinu obrázků by byla optimální hodnota 80 , u některých jednoduchých obrázků, kde není důležitý jasný přechod mezi barvami. můžete nastavit hodnotu 60 .
Optimalizováno
Funkce obsahuje další algoritmus konverze barev, je doporučeno vždy zapněte, kromě případů, kdy jsou důležité ty nejmenší detaily (například Pixel Art).
Převést na sRGB
Převede barvy obrázku do odpovídající tabulky sRGB.
sRGB je internetový standard
Rozlišení (velikost obrázku)
Nejběžnější rozlišení obrazovky je: 1366×768- pro počítač a 720×1280- pro smartphone. Mějte to na paměti a neukládejte obrázky větší než 1920 na šířku.
Metadata
Další informace, které jsem již zmínil. Není třeba poskytovat další informace o obrázku, což pouze zvětší velikost souboru.
Kdy jste se naposledy podívali na podrobné informace o staženém obrázku?
Použitím tato metoda, podařilo se mi snížit váhu obrázku na polovinu.
Samozřejmě existují vzácné výjimky, kdy to může být užitečné detailní informace nebo zvýšenou podrobností, ale ve většině případů budou tato pravidla vhodná a ušetří stovky hodin.
Děkuji, Vladislave.
Dobrý den, milí čtenáři blogu Start-Luck! Andrey Zenkov a můj jsme v kontaktu praktické rady ve webdesignu. Dnes si povíme právě o těch klíčích, bez kterých váš web nikdy neotevře dveře do světa záložek prohlížeče (a pro uživatele je tak důležité označit své oblíbené stránky hvězdičkou).
Budeme se bavit, jak už asi tušíte, o obrázcích. Výběr jasné fotografie je jen polovina úspěchu. Po jeho zpracování, kolorizaci, překrytí textu a dalších manipulacích se na obzoru rýsuje nový problém: jak uložit obrázek ve Photoshopu?
Řekněme, že jste vytvořili web o domácích mazlíčcích a chcete přidat rozsáhlou fotogalerii. Bang - a design si již nedovedete představit bez okouzlujících ikon menu v podobě otisků tlapek. Co sekce s vtipné animace to zvedne náladu hostům webu?
S nadšením upravujete všechny obrázky tak, aby seděly, ukládaly a... vidíte, že vaše úsilí je marné. Pixely zcela zabíjejí pečlivě vytvořené „tlapy“ a na obrázky v pohybu se nemůžete dívat bez slz. Photoshop se automaticky přesune do seznamu programů k odstranění a vy si slibujete, že najdete skutečného řemeslníka. Proč? Všechno můžete udělat sami, když se naučíte hlavní tajemství, které vždy používám.
Algoritmus pro ukládání obrázků v optimální kvalitě závisí na jejich formátu. Nechci zabíhat do detailů a mluvit o tom, které z nich jsou rastrové a které vektorové. Navíc je můžete změnit několika kliknutími. Už jsem o tom psal v jednom ze svých článků a sdílel jsem se čtenáři, jak změnit formáty obrázků.
Při analýze stránek, na které je internet bohatý, jsem si všiml jednoho zajímavého detailu: všechny grafické prvky jsou zastoupeny pouze několika univerzální formáty, zatímco existence jiných je zcela zapomenuta. Co jsou?
Základní skupiny obrázků ve webdesignu
Grafický obsah na webových stránkách je rozdělen do tří kategorií.
Koláže a fotografie
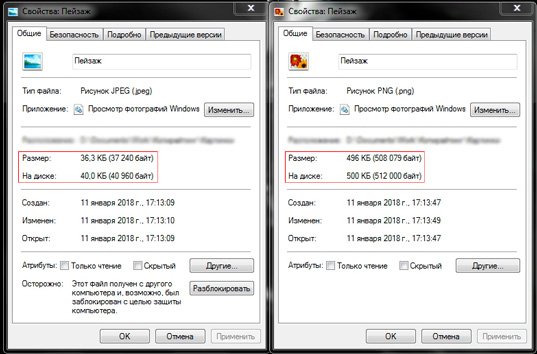
Vyznačují se formátem JPG – mimochodem nejrozšířenějším na webu. Tyto obrázky mají malou velikost, což vám umožňuje používat je v designu webových stránek bez obav z pomalého načítání stránky. Například stejná krajina uložená ve formátu JPG a PNG se výrazně liší v hmotnosti:

Ikony, tlačítka a nápisy
Pro tyto designové prvky je preferován PNG. Umožňuje vám vystřihnout objekt a uložit obrázek bez pozadí, místo toho použít „pozadí“ webu. Tento formát bych také doporučil pro obrázky, které nemají velkou paletu. Například vytvoříme dokument ve Photoshopu a - název webu:

Obrázek uložíme ve dvou formátech a porovnáme výsledek:

Animace
GIF je určen pro vytváření animovaných obrázků skládajících se ze dvou nebo více vrstev. To lze provést nejen pomocí Photoshopu, ale také. Tento formát bych označil za nejvrtošivější, protože při ukládání do něj je obtížné dosáhnout dobrá kvalita. Naštěstí mám life hack, který vám poskytne animace s minimální pixelací. Zaujalo? Číst dál!
Pokyny krok za krokem pro ukládání obrázků
Začněme JPG: s ním je velmi snadné získat fotografii bez ztráty kvality. Chcete-li to provést, klikněte na „Soubor“ - „Uložit jako“. Pokud chcete, můžete použít kombinaci kláves Shift+Ctrl+S:

V okně, které se zobrazí, vyhledejte rozevírací seznam „Typ souboru“ a vyberte řádek JPEG. Obvykle je výchozí:

Ve stejném rozevíracím seznamu můžete také vybrat řádek PNG, čímž si zjednodušíte svůj úkol. Doporučuji však obrázky ukládat z průhledné pozadí jinak.

Prohlédněte si okno, které se otevře. Vaším úkolem je ujistit se, že je v rozevíracím seznamu vybrán PNG-24 a že jsou zaškrtnuté řádky „Transparency“ a „Interlaced“:

Upozornění: poslední zaškrtávací políčko zkracuje dobu načítání obrázku na webu, ale zároveň zvyšuje jeho váhu. Pokud vám to nevadí, klikněte na „Uložit“. V okně, které se objeví, vyberte cestu k souboru a znovu stiskněte kýžené tlačítko, abyste získali obrázek PNG a nahráli jej na web co nejdříve!
Animace se uloží pomocí stejné položky nabídky, ale nyní musíte v rozevíracím seznamu vybrat možnost GIF. Obrovské množství parametrů a nejasných slov může způsobit zmatek nebo dokonce strach. Nestojí to za to! Stačí nastavit parametry, které používám:

Pojďme si to shrnout
Práce s grafikou vyžaduje neustálé zdokonalování dovedností, bez zaměření na jednu nebo dvě oblasti. Co bych měl dělat? Najednou se to pro mě stalo skutečným nálezem sada pěti minikurzů z projektu „Photoshop Master“. Naučil jsem se od nich více než jeden bajt užitečné informace.

Materiál je prezentován v přístupné podobě a zdarma. Je to vynikající alternativa ke studiu na počítačových akademiích a strávení mnoha hodin hledáním potřebných lekcí na internetu.
To je vše. Nezapomeňte se přihlásit k odběru skupina VKontakte a aktualizace blogu pro týdenní dávku čerstvých a užitečných článků.
Andrey Zenkov byl s vámi. Uvidíme se znova!
Adobe Photoshop je oblíbený multifunkční grafický editor. Mnoho uživatelů se s ním setkává zejména při zpracování fotografií a obrázků. Jak uložit dokument ve Photoshopu? To je jedna z hlavních funkcí grafického editoru. Dále vše zvážíme možné metody ukládání obrázků. Tipy nabízené vaší pozornosti výrazně usnadní proces práce s Photoshopem. Snadno se učí a uplatňují v praxi.
Normální úspora
Jak uložit fotografii ve Photoshopu? První možnost dostupná v grafický editor, je příkaz "Uložit". Obvykle se používá při zpracování dříve otevřeného dokumentu. Po provedení příkazu bude dříve existující objekt nahrazen upraveným obrázkem.
- Otevřete fotografii a upravte ji, jak chcete.
- Klikněte na tlačítko "Soubor". Nachází se na panelu nástrojů v horní části obrazovky.
- Klikněte na tlačítko "Uložit...".
Důležité: Pokud uživatel vytvořil grafický dokument od začátku, po provedených akcích se na obrazovce objeví protokol uložení. Zde musíte zadat název dokumentu, jeho formát uložení a zamýšlené umístění v počítači.
Možnost "Uložit jako..."
Druhý způsob, jak ušetřit grafické soubory- jedná se o použití příkazu "Uložit jako...". Tato technika je podobná dříve studovanému algoritmu akcí. Nabízí různé možnosti ukládání. Metoda je ideální pro kopírování obrázků.

- Po úpravě dokumentu klikněte na "Soubor".
- V zobrazené nabídce vyberte příkaz "Uložit jako...".
- Zadejte název dokumentu, který chcete uložit.
- Vyberte formát uložení. Nachází se v řádku "Typ souboru".
- Určete umístění, kam bude grafický dokument uložen.
- Klikněte na "Uložit".
- Zadejte parametry fotografie. Obvykle zde volíte kvalitu obrazu a typ formátu. Můžete zadat standardní nebo rozšířenou optimalizaci nebo s postupným zlepšováním kvality obrazu při jeho načítání.
- Klikněte na tlačítko "OK".
Hotovo. Prozkoumali jsme další způsob, jak uložit dokumenty prostřednictvím Photoshopu. Chcete-li tuto možnost rychle aktivovat, stiskněte Ctrl + Shift + S.
Se souborem uzavřeným

- Přejděte na kartu s vybraným obrázkem.
- Najeďte myší nad vpravo horní roh karty s odpovídajícím dokumentem.
- Klikněte na křížek levým tlačítkem myši.
- Souhlasíte s uložením dokumentu kliknutím na „Ano“.
Důležité: Pokud klepnete na Ne, Photoshop se zavře bez uložení jakýchkoli změn v dokumentu. "Zrušit" vrátí uživatele do editoru bez jakýchkoli změn.
Pro webové zdroje
Photoshop se často používá k vytváření grafiky pro webové stránky. Zbývá pouze dokument správně uložit. Co je k tomu potřeba?
- Vyberte "Soubor" - "Uložit pro web...".
- Zadejte grafickou sadu a formát uložení.
- Nastavte parametry pozadí.
- Zadejte kvalitu fotografie a její velikost.
- Klikněte na tlačítko "Hotovo".
Rychlý přístup k možnosti se provádí pomocí klávesové zkratky Alt + Shift + Ctrl + S.
Ukládání pozadí a obrázků bez něj
Jak uložit pozadí ve Photoshopu? To je poměrně jednoduchý úkol. Jde o to, že uživatel může jako pozadí použít libovolný obrázek. Nezbývá než jej nastavit jako zmíněný prvek obrázku.

Vytvoření pozadí ve Photoshopu se provádí takto:
- Otevřete nebo vytvořte grafický dokument.
- Klikněte na tlačítko "Přidat novou vrstvu".
- Zkopírujte obrázek použitý jako pozadí.
- Vložte obrázek do vytvořené nové vrstvy.
Nyní zbývá jen provést potřebné úpravy obrázku a následně vrstvu pozadí posunout úplně dolů.
Jak uložit obrázek ve Photoshopu bez Pozadí? K tomu budete muset vytvořit dokument ve formátu .gif nebo .tiff. Je lepší pracovat s první možností. Chcete-li to provést, musíte aktivovat možnost „Uložit pro web...“ a poté v možnostech ukládání zaškrtnout políčko „Transparentní“.
