Bok svima! Upoznajte sljedeću lekciju za goste. Ovaj put svoje iskustvo s nama dijeli Rusana. Svi znaju da je Adobe Illustrator vektorski uređivač. Ali ako iznenada poželite nacrtati Pixel Art u njemu, savjet Rusane će vam dobro doći. Koristeći tehniku iz njezine lekcije, možete se igrati s vektorskim pikselima do mile volje :)
U ovom vodiču ćemo pogledati vrlo jednostavan i brz način za stvaranje pikselskih slika.
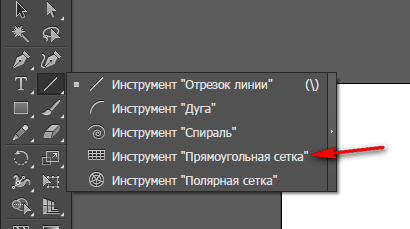
Dakle, otvorite novi dokument veličine 1000x1000 px. Zatim odaberite alat Alat za pravokutnu mrežu.

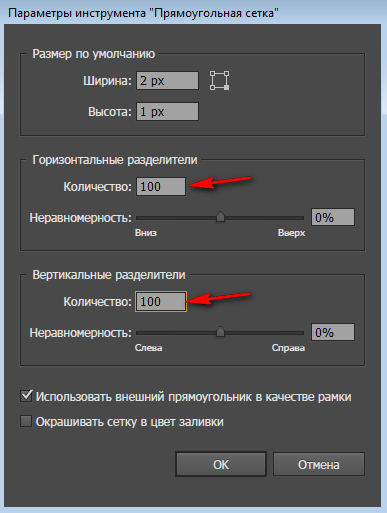
Dvaput kliknite na alat i pojavit će se prozor s opcijama.

Zanima nas broj horizontalnih i vertikalnih separatora, o njima ovisi veličina naših “piksela”. Izložit ćemo 100 na 100 I u redu. Sada sa stegnutim Shift(tako da pikseli budu kvadratni, a ne pravokutni) rastegnite rešetku preko radnog područja. Preporučam da veličinu rešetke napravite prema veličini radnog prostora, u našem slučaju 1000x1000 px, lakše ćete se kretati ako kasnije želite dodati još elemenata.

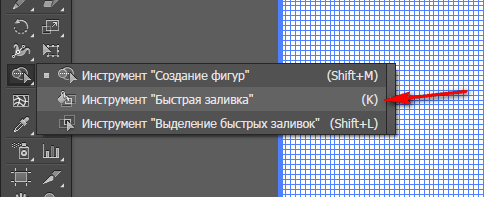
Sada odaberite alat Live Paint - "Quick Fill" (brza tipka K).

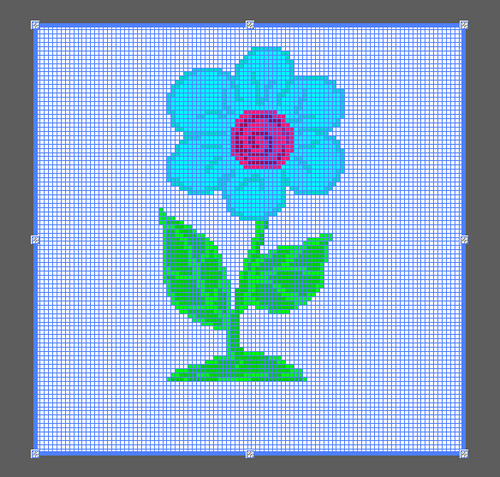
Uzmite boju koja nam je potrebna (samo ispuna, bez poteza) i počnite crtati po mreži. Kliknite Quick Fill na kvadratiće i oni će biti popunjeni.

Ako idete dalje od obrisa crteža ili crtate tamo gdje bi trebao biti prazan prostor, jednostavno nacrtajte to mjesto bojom bez ispune i bez poteza.
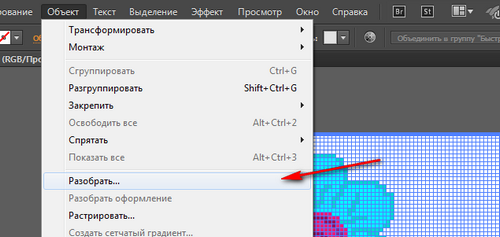
Kada je crtež gotov, odaberite alat Alat za odabir (V), i idite na izbornik Objekt > Proširi.

Ne mijenjamo ništa u skočnom znaku - kliknite u redu. Ovo je ono što imamo.
2D spriteovi su grafički objekti koji se koriste u gotovo svim mobilne igrice Oh. Unatoč širenju 3D igara, takvi su spriteovi još uvijek vrlo popularni među programerima aplikacija za mobilne platforme. Zahvaljujući ovim elementima, možete oživjeti objekte igre i stvoriti dinamičnu, atraktivnu sliku za igrače.
Sprite vještine su neophodne za svakoga tko želi postati programer mobilnih igara. A mi ćemo vam reći gdje tražiti te grafičke elemente i kako s njima ispravno raditi. Danas na internetu možete pronaći mnogo besplatnih i plaćenih alata koji uzimaju u obzir sve potrebe kreatora pikselne umjetnosti.
Što je pixel art?
Pixel art je relativan nova vrsta digitalna umjetnost koja koristi uređivanje na razini pojedinačnih piksela za stvaranje slike. Pojam "Pixel Art" prvi put se pojavio 1982. godine, iako je do tada koncept takve kreativnosti postojao već najmanje 10 godina.
Pikselna grafika sprema se u formatima datoteka koji koriste kompresiju bez gubitaka - GIF ili PNG. JPEG format se ne preporučuje za ovu svrhu jer koristi kompresiju s gubitkom. Kao rezultat toga, artefakti ostaju na slikama. Slike mogu biti znatno izobličene, a boje pojedinačnih piksela mogu se promijeniti. Štoviše, JPEG datoteke su veće od PNG i GIF.
Pikselna grafika može se podijeliti u dva glavna oblika: izometrijska i neizometrijska (ravna). Izometrijska grafika omogućuje stvaranje 3D slika. U ovom slučaju nije potrebna 3D obrada. Slični primjeri se mogu vidjeti u nekim starijim igrama.
Neizometrijska grafika prikazuje objekt samo s jedne strane, kao što je vrh ili prednja strana.
Duhovi
Spriteovi su animirani grafički objekti koji se široko koriste u izradi mobilnih igara. Spriteovi se mogu napraviti od bilo kojeg crteža ili animiranog objekta. Jedna je od najčešće korištenih vizualnih komponenti za izradu igara na mobilnim platformama.
Zašto koristiti spriteove?
Jednostavno stvaranje scene
S spriteovima možete brzo dodavati i uklanjati vizualne elemente bez uređivanja druge grafike u sceni. Na primjer, možete brzo dodati figure boraca na kartu u strategijskoj igri na poteze. Ovo pojednostavljuje dizajn složenih scena igre, uvođenje novih likova i predmeta za igrače.
Poboljšane performanse
Spriteovi vam omogućuju da uvijek iznova koristite istu sliku, prikazujući je na zaslonu u određenom trenutku. Umjesto nekoliko datoteka, učitava se samo jedna. Ovo smanjuje veličinu igre i smanjuje zahtjeve za performansama. Za animaciju se stvara sprite sheet - datoteka koja sadrži slike okvir po okvir za stvaranje animacije.
10 Pixel Art alata
Već smo shvatili kako spriteovi rade. Sada je vrijeme da prijeđemo s teorije na praksu. Za rad možete koristiti jedan od dolje opisanih alata. Svi ovi grafički uređivači pikselnih slika preuzimaju se besplatno i pomoći će vam da crtate pikselnu umjetnost na mreži.
Besplatni mrežni uređivač s fokusom na stvaranje spriteova. Omogućuje vam uvoz stvorene pikselne slike. Program ima jednostavno korisničko sučelje. odličan izbor za one koji žele brzo početi stvarati sprite sheet.
Pixie

Još jedan potpuno funkcionalan mrežni uređivač. Nije tako dobar u radu sa sprite listovima kao PiskelApp. Ali uređivač je jednostavan za korištenje i omogućuje vam da upotrijebite svoju maštu 100%. Sliku možete nacrtati slobodnom rukom na bijelom platnu.

Raster editor. Uključuje brojne alate i efekte koji ga čine posebno korisnim pri stvaranju grafike u igrama, listova spriteova i pikselne umjetnosti. Može se preuzeti za sve glavne OS-e. Konkretno, podržava KolibriOS.
GIMP
GIMP je grafički urednik za radnu površinu s otvorenim izvorni kod. Raditi sa rasterske slike, djelomično podržava vektorsku grafiku. Podržava manipulaciju fotografijama: mijenjanje pozadine, retuširanje, balansiranje boja i još mnogo toga. Također se koristi za pixel art i stvaranje listova spritea.
Ima pomalo loše koncipiran sustav treninga za početnike. Međutim, to je moćan višenamjenski alat koji može zadovoljiti gotovo sve vaše potrebe za uređivanjem slika. Podržava rad s PDF formatom.
PyxleOS

Uređivač otvorenog koda kreiran u programskom jeziku Java. To je omogućilo da program bude višeplatformski. PyxleOS možete pokrenuti na bilo kojem uređaju koji podržava Javu. Ako tražite alat za izradu grafike velike piksele, ovo je upravo ono što vam treba.

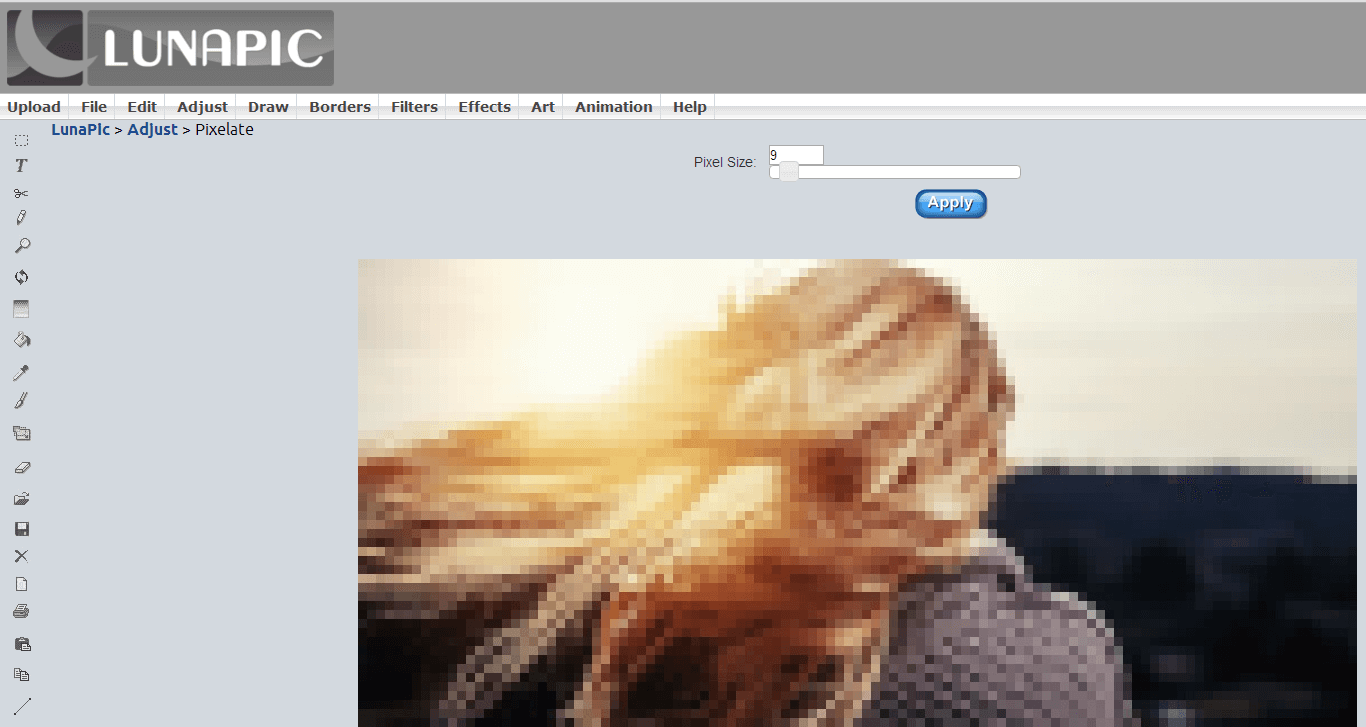
LunaPic je mrežni alat s nizom značajki za uređivanje slika. Jedan od naj zanimljive karakteristike– pikselizacija bilo koje slike, uključujući fotografije. Da biste to učinili, jednostavno prenesite sliku i kliknite Prilagodi, zatim odaberite Pikseliziraj.
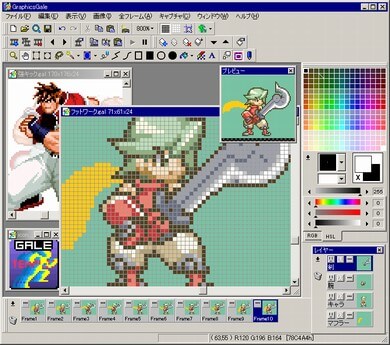
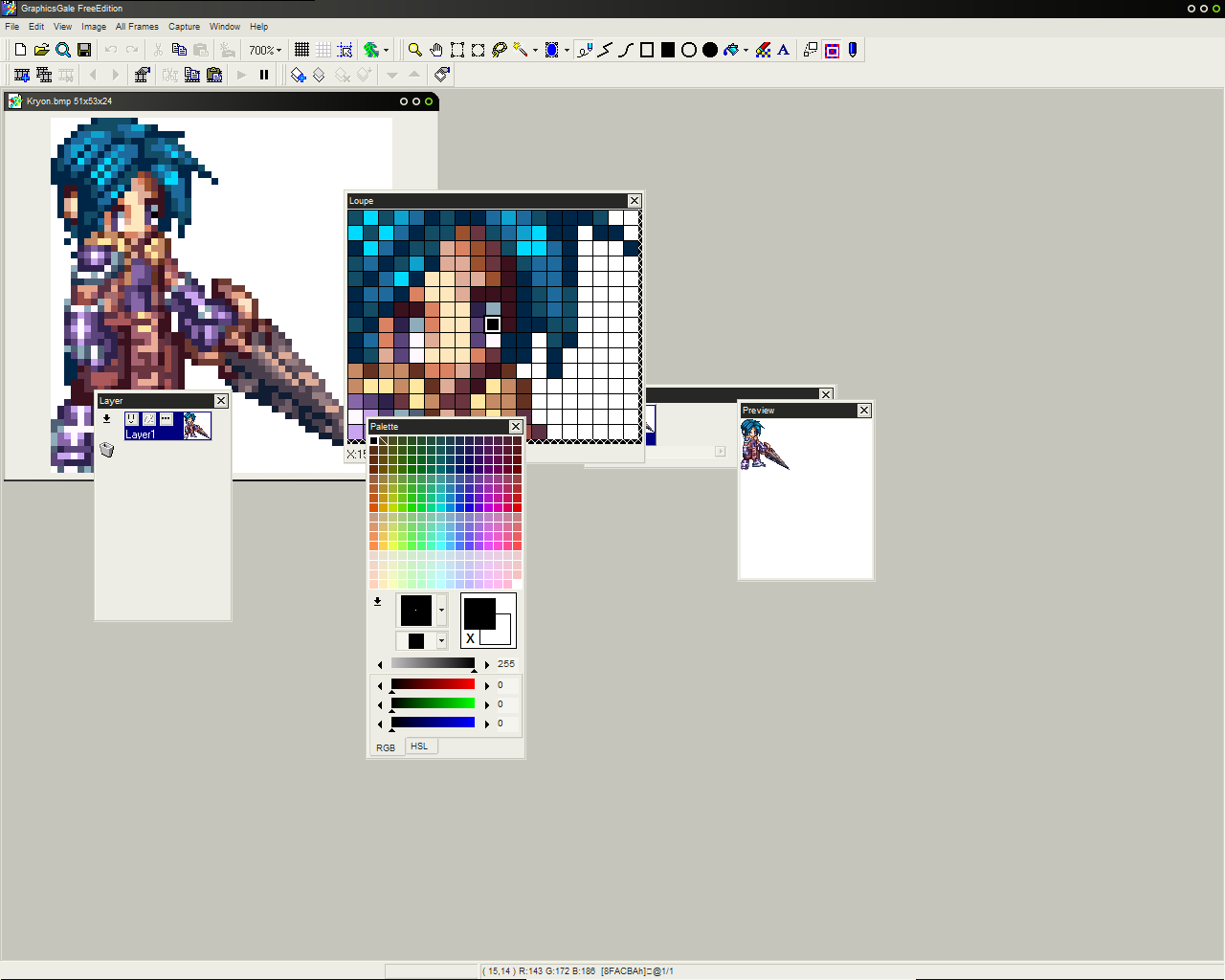
GraphicsGale

GraphicsGale je uređivač animirane grafike dostupan u plaćenoj i besplatnoj verziji. U besplatna verzija pruža mogućnost rada s pikselskom grafikom. Rezultati se spremaju u PNG datoteke. Skup alata sasvim je dovoljan za izradu cijelog sprite lista. GraphicsGale je alat jednostavan za korištenje sa širokim rasponom značajki za stvaranje spriteova.
Napravite Pixel Art

Zanimljiv interaktivni alat koji vam omogućuje stvaranje pikselne umjetnosti odmah nakon posjeta stranici. Može se smatrati pomalo pojednostavljenim u usporedbi s nekim drugim uslugama. Ali Make Pixel Art mogao bi biti za vas najbolji izbor, ako trebate brzo nacrtati novi lik igre ili implementirati drugu ideju.
Izrađeno na računalu pomoću rasterskog grafičkog uređivača, gdje se slika uređuje na razini piksela. Starija (ili manje funkcionalna) računala, Game Boy igre, igre za starije konzole za videoigre i mnoge igre za mobilne telefone prvenstveno koriste pikselnu grafiku.
Posebnosti pikselske grafike
Uobičajena je zabluda da je svaki crtež ili skica napravljena pomoću rasterskih uređivača pikselna umjetnost. Ovo je netočno, slika "piksel" razlikuje se od slike "bez piksela" tehnologijom - ručno uređivanje slike piksel po piksel. Stoga se pikselna umjetnost razlikuje od ostalih vrsta računalne umjetnosti u sljedećim značajkama:
- mala veličina konačnog crteža,
- mali broj cvjetova,
- nedostatak anti-aliasinga (obično).
Pixel grafika koristi samo najjednostavnije alate grafičkih urednika, kao što su "olovka", "ravno" ili "ispuna". Stoga postoje remek-djela pikselske grafike napravljena u Microsoft Paint i drugi uređivači bez svih značajki.
U svakom slučaju, korištenje alata koji ne rade na pojedinačnim pikselima (kao što je kist) i automatskih filtara (kao što je anti-aliasing) smatra se neprihvatljivim u "stvarnoj" pikselnoj umjetnosti - takvi alati automatski dodaju nove piksele, kršeći pažljivo ručno postavljanje. “Pravilo dobre forme” je korištenje minimalnog broja boja; idealno, standardnih 16 boja, dostupnih na velikoj većini video podsustava, čak i onim najranijim: u njima su kodirana tri bita R,G,B signali a četvrti bit kodira svjetlinu.
Neke klasične likovne umjetnosti, kao što su šivanje križem, mozaik i perlama, nalikuju pikselnoj umjetnosti jer je dizajn sastavljen od malih obojenih elemenata, sličnih pikselima modernih monitora.
Prednosti
- Jedan od najlakših stilova računalne umjetnosti za naučiti (jednostavna pikselna slika može se nacrtati čak i bez posebnih umjetničkih sposobnosti).
- Zahtijeva malo memorije zbog korištenja formata paleta s malim brojem boja.
- Čak i uz vrlo lošu reprodukciju boja, pikselna umjetnost ne gubi svoju izražajnost.
- Najljepši grafički stil dostupan na sustavima s ograničenom paletom boja.
- Izgleda dobro na zaslonima s jasnim granicama piksela (poput LCD-a).
Mane
- Ne podnosi dobro automatsko skaliranje (kada se razlučivost promijeni, sliku je potrebno ponovno nacrtati).
- Gotovo nedostupan sustavima za automatsko iscrtavanje.
Tehnike crtanja
Pixel art izrađen u programu Paint
Crtanje obično počinje skicom koja se sastoji od osnovnih linija i definira prirodu onoga što umjetnik namjerava prikazati. Oni se mogu stvoriti praćenjem skeniranog crteža, a često ih dijele drugi umjetnici. Postoje i druge metode, od kojih neke nalikuju običnom crtanju.
Ograničena paleta zahtijeva korištenje zamućenja za postizanje različitih boja i nijansi, ali zbog prirode pikselne umjetnosti to se mora učiniti samo ručno. Ponekad čak možete pronaći "ručno izrađeno" anti-aliasing - uključujući alfa kanal PNG formata, koji vam omogućuje prekrivanje slike na bilo kojoj pozadini.
Evo nekoliko primjera korištenja gore navedenih tehnika:
1. Osnovni oblik zamućenja su dvije boje u “šahovnici” od 2x2 piksela. Promjena gustoće svake boje proizvodi polutonove. 2. Stilizirano zamućenje s nasumično razbacanim kvadratićima 2x2 piksela omogućuje postizanje neobičnih učinaka. Mogu se koristiti i mali krugovi. 3. Ručno nacrtano anti-aliasing.
Skladištenje
GIF datoteka (318 bajtova).
PNG datoteka (258 bajtova).
JPEG datoteka (706 bajtova).
Pikselna grafika obično se sprema u formate "bez gubitaka", to jest one koji mogu sačuvati svaki piksel slike bez gubitka vjernosti. Budući da postoji nekoliko pojedinačnih boja u pikselnoj umjetnosti, često se koriste formati paleta. PNG i
Pokušavaju ne spremati pikselnu grafiku u formatu kompresije s gubitkom koji nije prikladan za elemente pikselne umjetnosti, čak i ako je kompresija minimalna. Algoritam JPEG kompresije može uzrokovati ozbiljno izobličenje izvornog izgleda pikselske slike zbog činjenice da može promijeniti boje pojedinačnih piksela. Što se tiče veličine, JPEG datoteke s takvim slikama čak su veće od onih spremljenih u GIF ili PNG formatu. Kompresija bez gubitaka (GIF, PNG-8) daje manju veličinu datoteke bez gubitka kvalitete.
Klasifikacija
Izometrijski
Ravna grafika piksela podrazumijeva pogled sprijeda, odozgo ili sa strane.
Izometrijska pikselna grafika nacrtana u projekciji bliskoj izometriji. Primjeri se mogu vidjeti u igrama koje prikazuju trodimenzionalni prostor bez korištenja 3D obrade. Tehnički, u izometriji, kutovi bi trebali biti 30° od horizontale, ali to čini da linije izgledaju nazubljene u pikselnoj umjetnosti. Kako bi se uklonio ovaj efekt, linije su odabrane s omjerom piksela 1:2, a kut je 26,565° (arktangens 0,5).
Manje uobičajeno druge projekcije- dimetrični ili perspektivni.
Priča
Termin pikselna umjetnost prvi su upotrijebili Adele Goldbert i Robert Flegal iz korporacije Palo Alto Research Center 1982. Iako je sama grafika korištena 10 godina ranije u programu “SuperPaint” Richarda Shoupa, u Xerox PARC-u itd.
Pikselna grafika naširoko se koristila 1980-ih na računalima i konzolama s ograničenim paletama. Pojava varijabilnih paleta od 256 boja stala je na kraj dominaciji pikselne umjetnosti u igrama; s totalnim širenjem
Dio 7: Teksture i zamućenje
Dio 8: Svijet pločica
Predgovor
Postoje mnoge definicije pikselne umjetnosti, ali ovdje ćemo koristiti ovu: slika je pikselna umjetnost ako je u potpunosti izrađena ručno, a postoji kontrola nad bojom i položajem svakog nacrtanog piksela. Naravno, u pikselnoj umjetnosti, uključivanje ili korištenje kistova ili alata za zamućivanje ili degradiranih strojeva (nisam siguran) i drugih opcija softvera koje su "moderne" ne koristimo (zapravo stavljeni na raspolaganje znači "nam na raspolaganju" , ali logično se ovako čini ispravnijim). Ograničen je na alate za olovku i ispunu.Međutim, ne možete reći da je pixel art ili ne-pixel art grafika više ili manje lijepa. Poštenije je reći da je pixel art drugačiji i prikladniji za igre u retro stilu (kao što su Super Nintendo ili Game Boy). Također možete kombinirati tehnike koje ste ovdje naučili s efektima iz umjetnosti bez piksela kako biste stvorili hibridni stil.
Dakle, ovdje ćete naučiti tehnički dio pixel arta. Međutim, nikada te neću učiniti umjetnikom... iz jednostavnog razloga što ni ja nisam umjetnik. Neću vas poučavati niti ljudskoj anatomiji niti strukturi umjetnosti, a malo ću govoriti o perspektivi. U ovom vodiču možete pronaći puno informacija o tehnikama pikselne umjetnosti. Na kraju, trebali biste moći kreirati likove i scenografiju za svoje igre, pod uvjetom da obratite pozornost, redovito vježbate i primjenjujete dane savjete.
- Također želim istaknuti da su samo neke od slika korištenih u ovom vodiču uvećane. Za slike koje nisu uvećane, bilo bi dobro da odvojite vrijeme i kopirate te slike kako biste ih mogli detaljno proučiti. Pixel art je suština piksela; njihovo proučavanje izdaleka je beskorisno.
Na kraju, moram zahvaliti svim umjetnicima koji su mi se na ovaj ili onaj način pridružili u stvaranju ovog vodiča: Shinu, za njegov prljavi rad i crteže, Xenohydrogenu, za njegov genij s bojama, Lunnu, za njegovo poznavanje perspektive, i Pandi, strogom Ahruonu, Dayou i Kryonu za njihove velikodušne priloge za ilustraciju ovih stranica.
Dakle, da se vratim na stvar.
1. dio: Pravi alati
Loše vijesti: u ovom dijelu nećete nacrtati niti jedan piksel! (I to nije razlog da je preskočite, zar ne?) Ako postoji izreka koju mrzim, to je "nema loših alata, samo loših radnika." Zapravo sam mislio da ništa ne može biti dalje od istine (osim možda "ono što te ne ubije ojača te"), a pixel art je vrlo dobra potvrda. Cilj ovog vodiča je upoznati vas s raznim softver, koristi se za stvaranje pikselne umjetnosti i pomaže vam odabrati pravi program.1.Neke stare stvari
Prilikom odabira softvera za izradu pixel arta ljudi često misle: „Izbor softvera? Ovo je ludilo! Sve što nam treba da stvorimo pixel art je paint! (očigledno igra riječi, crtež i program)” Tragična pogreška: govorio sam o lošim alatima, ovo je prvi. Paint ima jednu prednost (i samo jednu): već ga imate ako koristite Windows. S druge strane, ima dosta nedostataka. Ovo je (nepotpun) popis:*Ne možete otvoriti više od jedne datoteke u isto vrijeme
* Nema kontrole palete.
*Bez slojeva ili prozirnosti
* Nema odabira koji nisu pravokutni
* Nekoliko prečaca
* Užasno nezgodno
Ukratko, možete zaboraviti na Paint. Sada ćemo pogledati pravi softver.
2. Na kraju...
Ljudi tada pomisle: "U redu, Paint je previše ograničen za mene, pa ću koristiti svog prijatelja Photoshop (ili Gimp ili PaintShopPro, to je ista stvar), koji ima tisuće mogućnosti." To može biti dobro ili loše: ako već poznajete jedan od ovih programa, možete napraviti pikselnu umjetnost (s isključenim svim opcijama za automatsko uklanjanje aliasinga i isključenim mnogim naprednim značajkama). Ako već ne poznajete ove programe, onda ćete potrošiti puno vremena učeći ih, iako vam ne trebaju sve njihove funkcionalnosti, što će biti gubitak vremena. Ukratko, ako ih već dugo koristite, možete kreirati pixel art (ja osobno koristim Photoshop iz navike), ali inače je puno bolje koristiti programe specijalizirane za pixel art. Da, postoje.3. Krema
Postoji mnogo više programa dizajniranih za pixel art nego što bi se moglo pomisliti, ali ovdje ćemo razmotriti samo najbolje. Svi imaju vrlo slične karakteristike (kontrola palete, ponavljajući pregledi pločica, prozirnost, slojevi itd.). Razlikuju se u praktičnosti... i cijeni.Charamaker 1999 - dobar program, ali čini se da je distribucija zastala.

Graphics Gale je puno zabavniji i jednostavniji za korištenje, a prodaje se za oko 20 dolara, što i nije loše. Dodat ću, probna verzija Nema vremenskog ograničenja, a dolazi s dovoljno opreme za izradu dovoljno dobre grafike. Jednostavno ne radi s .gif, što i nije toliki problem jer je .png ionako bolji.

Softver koji umjetnici piksela češće koriste je ProMotion, koji je (očito) praktičniji i brži od Graphics Galea. O da, draga je! možeš kupiti Puna verzija za skroman iznos... 50 eura ($78).
Ne zaboravimo naše Mac prijatelje! Pixen je dobar program dostupan za Macintosh i besplatan je. Nažalost, ne mogu vam reći više jer nemam Mac. Napomena prevoditelja (s francuskog): korisnici Linuxa (i drugi) trebali bi isprobati , i GrafX2. Potičem vas da ih sve isprobate u demo verzijama i vidite koja vam odgovara. Na kraju krajeva, to je stvar ukusa. Samo znajte da kada jednom počnete koristiti program, može biti vrlo teško prebaciti se na nešto drugo.
Nastavit će se…
Bilješke prevoditelja s francuskog na engleski
Ovo je izvrstan vodič o pikselnoj umjetnosti, koji je napisao Phil Razorbak s LesForges.org. Veliko hvala Philu Razorbacku što je dopustio OpenGameArt.org da prevede ove vodiče i objavi ih ovdje. (Od prevoditelja na ruski: Nisam tražio dopuštenje, ako netko želi, možete pomoći, nemam dovoljno iskustva u komunikaciji na engleskom, a kamoli na francuskom).Napomena prevoditelja s engleskog na ruski
Ja sam programer, a ne umjetnik ili prevoditelj, prevodim za svoje prijatelje umjetnike, ali što god dobro propadne, neka bude ovdje.Izvornik na francuskom je negdje ovdje www.lesforges.org gamedev Dodajte oznake Pixel art za početnike. | Uvod.
Pixel art(napisano bez crtice) ili pikselna grafika- pravac digitalne umjetnosti koji uključuje stvaranje slika na razini piksela (tj. minimalne logičke jedinice koja čini sliku). Nisu sve rasterske slike pikselna umjetnost, iako se sve sastoje od piksela. Zašto? Jer u konačnici, koncept pixel arta ne obuhvaća toliko rezultat koliko proces stvaranja ilustracije. Piksel po piksel i to je to. Ako snimite digitalnu fotografiju, jako je smanjite (tako da pikseli postanu vidljivi) i tvrdite da ste je nacrtali od nule, bit će to prava krivotvorina. Iako će vjerojatno biti naivnih prostaka koji će vas pohvaliti za vaš mukotrpan rad.
Trenutno nije poznato kada je točno ova tehnika nastala, korijeni se gube negdje u ranim 1970-ima. Međutim, tehnika sastavljanja slika od malih elemenata seže do mnogo starijih oblika umjetnosti, poput mozaika, križnog šivanja, tkanja tepiha i perlanja. Sam izraz “pixel art” kao definicija pixel arta prvi put je korišten u članku Adele Goldberg i Roberta Flegala u časopisu Communications of the ACM (prosinac 1982.).
Začudo, upravo je g. Znanstveno-tehnološki napredak sredinom 90-ih gurnuo pikselnu grafiku na posljednja mjesta, a kasnije je vratio u igru – prikazavši svijetu mobilne uređaje u obliku Mobiteli i PDA. Uostalom, bez obzira na to koliko koristan novi uređaj bio, vi i ja znamo da je bezvrijedan ako ne možete barem igrati pasijans na njemu. Pa, gdje je ekran niske rezolucije, tu je i pikselna umjetnost. Kako kažu, dobrodošli nazad.
2. Alati.
Što vam je potrebno za izradu pixel arta? Kao što sam već rekao, dovoljno je računalo i bilo koji grafički uređivač koji može raditi na razini piksela. Možete crtati bilo gdje, čak i na Game Boyu, čak i na Nintendo DS-u, čak iu Microsoft Paint-u (druga stvar je da je crtanje u potonjem krajnje nezgodno). Postoji veliki izbor rasterskih editora, mnogi od njih su besplatni i prilično funkcionalni, tako da svatko može sam odlučiti o softveru.
uvlačim se Adobe Photoshop, jer je praktičan i jer postoji već dugo vremena. Neću lagati i reći vam, mrmljajući svoje zubne proteze, da "Sjećam se da je Photoshop još uvijek bio vrlo malen, bio je na Macintoshu i imao je broj 1.0." To se nije dogodilo. Ali sjećam se Photoshopa 4.0 (i također na Macu). Stoga za mene pitanje izbora nikada nije bilo pitanje. I stoga, ne, ne, ali dat ću preporuke u vezi s Photoshopom, posebno tamo gdje će njegove mogućnosti značajno pojednostaviti kreativnost.Dakle, potreban vam je bilo koji grafički uređivač koji vam omogućuje crtanje alatom od jednog kvadratnog piksela (postoje i nekvadratni pikseli, na primjer okrugli, ali oni ovaj trenutak ne zanima). Ako vaš uređivač podržava bilo koji skup boja, odlično. Ako vam omogućuje i spremanje datoteka, to je sjajno. Bilo bi lijepo kad bi znao raditi sa slojevima, jer kada radite na prilično složenoj slici, prikladnije je rasporediti njezine elemente u različite slojeve, ali uglavnom je to stvar navike i pogodnosti.
Hoćemo li početi? Vjerojatno čekate popis nekih tajnih tehnika, preporuka koje će vas naučiti kako crtati pixel art? Ali istina je da, uglavnom, nema ništa od toga. Jedini način da naučite crtati pixel art je da ga sami nacrtate, pokušavajte, pokušavajte, nemojte se bojati i eksperimentirajte. Slobodno ponavljajte tuđe radove, nemojte se bojati ispasti neoriginalni (samo nemojte tuđi rad predstavljati kao svoj, hehe). Pažljivo i promišljeno analizirati radove majstora (ne moje) i crtati, crtati, crtati. Na kraju članka čeka vas nekoliko korisnih poveznica.3. Opća načela.
Ipak, postoji nekoliko općih načela koja ne mogu štetiti. Ima ih doista malo, ja ih zovem “načela” a ne zakoni, jer su više preporuke. Na kraju, ako uspijete nacrtati briljantan pixel art mimo svih pravila – koga briga za njih?
Najosnovnije načelo može se formulirati na sljedeći način: najmanja jedinica slike je piksel i, ako je moguće, svi elementi kompozicije trebaju biti proporcionalni njemu. Da objasnim: sve što nacrtate sastoji se od piksela, a piksel mora biti čitljiv u svemu. To ne znači da slika uopće ne može sadržavati elemente, na primjer, 2x2 piksela ili 3x3. No ipak je poželjno konstruirati sliku od pojedinačnih piksela.
Potez i općenito sve linije crteža trebaju biti debljine jednog piksela (uz rijetke iznimke).
Lomovi lišavaju crtež njegove prirodne glatkoće i ljepote. I ako su fragmenti 3, 4 i 5 očiti i lako se mogu ispraviti, s ostalima je situacija kompliciranija - tu je duljina jednog komada u lancu prekinuta, činilo bi se sitnica, ali sitnica je uočljiva. Potrebno je malo vježbe da naučite vidjeti ta mjesta i izbjegavati ih. Kink 1 je izbačen iz linije jer je jedan piksel - dok se u području gdje je umetnut linija sastoji od segmenata od 2 piksela. Kako bih se toga riješio, ublažio sam ulazak krivulje u zavoj, produživši gornji segment na 3 piksela i ponovno iscrtavši cijelu liniju u segmentima od 2 piksela. Prijelomi 2 i 6 su identični jedan drugome - to su već fragmenti dugi 2 piksela u područjima izgrađenim od pojedinačnih piksela.
Elementarni skup primjera nagnutih ravnih linija, koji se mogu naći u gotovo svakom priručniku za pixel art (moj nije iznimka), pomoći će vam da izbjegnete takve pregibe prilikom crtanja:
Kao što vidite, ravna linija se sastoji od segmenata iste duljine, pomaknutih za jedan piksel dok se crta - samo na taj način se postiže efekt linearnosti. Najčešće metode konstrukcije su s duljinama segmenata od 1, 2 i 4 piksela (postoje i druge, ali predstavljene opcije trebale bi biti dovoljne za provedbu gotovo svake umjetničke ideje). Od ova tri, najpopularniji se s pouzdanjem može nazvati duljinom segmenta od 2 piksela: nacrtajte segment, pomaknite olovku za 1 piksel, nacrtajte drugi segment, pomaknite olovku za 1 piksel, nacrtajte još jedan segment:
Nije teško, zar ne? Sve što trebate je navika. Sposobnost crtanja nagnutih ravnih linija u koracima od 2 piksela pomoći će u izometriji, pa ćemo je sljedeći put detaljnije pogledati. Općenito, ravne linije su sjajne - ali samo dok se ne pojavi zadatak crtanja nečeg čudesnog. Ovdje su nam potrebne krivulje, i to mnogo različitih krivulja. I uzimamo u obzir jednostavno pravilo zaokruživanja zakrivljenih linija: duljina elemenata krivulje trebala bi se postupno smanjivati/povećati.
Izlaz iz ravne linije u zaokruživanje provodi se glatko, označio sam duljinu svakog segmenta: 5 piksela, 3, 2, 2, 1, 1, opet 2 (već okomito), 3, 5 i tako dalje. Vaš slučaj neće nužno koristiti isti slijed, sve ovisi o glatkoći koja je potrebna. Još jedan primjer zaokruživanja:
Opet, izbjegavamo pregibe koji toliko kvare sliku. Ako želite provjeriti naučeno gradivo, ovdje imam skin za Winamp koji je nacrtao nepoznati autor, prazan:
Postoje grube pogreške u crtežu i jednostavno neuspješna zaokruživanja, a tu su i pregibi - pokušajte ispraviti sliku na temelju onoga što već znate. To je sve što imam s linijama, predlažem da malo nacrtate. I neka vas jednostavnost primjera ne zbuni, možete naučiti crtati samo crtanjem - čak i najjednostavnije stvari.
4.1. Nacrtaj bocu žive vode.
1. Oblik predmeta, za sada ne morate koristiti boju.
2. Crvena tekućina.
3. Promijenite boju stakla u plavu, dodajte osjenčana područja unutar mjehurića i svijetlo područje na predviđenoj površini tekućine.
4. Dodajte bijele odsjaje na mjehurić i tamnocrvenu sjenu širine 1 piksela na područja tekućine koja graniče sa stjenkama mjehurića. Izgleda prilično dobro, ha?
5. Slično, nacrtamo bocu s plavom tekućinom - ovdje iste boje stakla, plus tri nijanse plave za tekućinu.
4.2. Crtanje lubenice.
Nacrtajmo krug i polukrug - to će biti lubenica i izrezana kriška.
2. Označimo izrez na samoj lubenici, a na kriški - granicu između kore i pulpe.
3. Punjenje. Boje iz palete, srednje zelena je boja kore, srednje crvena je boja pulpe.
4. Označimo područje prijelaza od kore do pulpe.
5. Svijetle pruge na lubenici (konačno liči na sebe). I naravno – sjemenke! Ako križate lubenicu sa žoharima, oni će sami otpuzati.
6. Donosimo to na pamet. Koristimo blijedo ružičastu boju kako bismo označili istaknute dijelove iznad sjemenki u odjeljku, a postavljajući piksele u šahovnicu, postižemo neki privid volumena iz izrezanog segmenta (metoda se zove dithering, više o tome kasnije ). Koristimo tamnocrvenu nijansu da označimo osjenčana područja u dijelu lubenice, a tamnozelenu nijansu (opet, pikseli u šahovnici) da damo volumen samoj lubenici.
5. Dithering.
Dithering ili blending je tehnika miješanja piksela u dva susjedna područja različitih boja na točno uređen (ne uvijek) način. Najjednostavniji, najčešći i učinkovita metoda– alternativni pikseli u uzorku šahovnice:
Tehnika je rođena zahvaljujući (ili bolje rečeno unatoč) tehničkim ograničenjima - na platformama s ograničenim paletama dithering je omogućio da se miješanjem piksela dviju različitih boja dobije treći koji nije bio u paleti:
Sada, u eri neograničenosti tehničke mogućnosti, mnogi kažu da je potreba za ditheringom nestala sama od sebe. No, njegova pravilna uporaba može vašem radu dati karakterističan retro stil, prepoznatljiv svim ljubiteljima starih videoigara. Osobno volim koristiti dithering. Nisam baš dobar u tome, ali svejedno ga volim.Još dvije opcije dithera:
Što trebate znati o ditheringu da biste ga mogli koristiti. Minimalna širina zone miješanja mora biti najmanje 2 piksela (one kockaste linije). Više je moguće. Bolje je ne činiti manje.Ispod je primjer neuspješnog ditheringa. Iako se ova tehnika često može naći na spriteovima videoigara, morate biti svjesni toga televizijski ekran značajno je izgladio sliku, a takav češalj, pa čak ni u pokretu, oko nije otkrilo:
Pa dosta teorije. Predlažem da vježbate još malo.
Pixel art se može crtati u bilo kojem programu za rad s rasterskom grafikom, to je stvar osobnih preferencija i iskustva (kao i financijskih mogućnosti, naravno). Neki ljudi koriste najjednostavniji Paint, ja to radim u Photoshopu - jer, prvo, dugo radim u njemu, a drugo, tamo mi je ugodnije. Jednom kada sam odlučio isprobati besplatni Paint.NET, nije mi se svidio - to je kao s automobilom; ako prepoznate strani automobil s automatskim mjenjačem, malo je vjerojatno da ćete ući u Zaporozhets. Poslodavac mi osigurava licencirani softver, tako da je moja savjest čista pred Adobe korporacijom... Iako oni svoje programe naplaćuju neslućeno, i zbog toga će gorjeti u paklu.
1. Priprema za rad.
Napravite novi dokument s bilo kojim postavkama (neka širina bude 60, visina 100 piksela). Glavni alat pixel artista je olovka ( Alat za olovke, nazvao prečac B). Ako je kist (i ikona kista) omogućen na alatnoj traci, zadržite pokazivač iznad njega, kliknite i držite L.M.B.– pojavit će se mali padajući izbornik u kojem trebate odabrati olovku. Postavite veličinu olovke na 1 piksel (na gornjoj ploči s lijeve strane nalazi se padajući izbornik Četka):
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Još nekoliko korisnih kombinacija. " Ctrl+" i " Ctrl-"povećajte i smanjite sliku. Također je korisno znati da prešanje Ctrl i " (navodnici riblja kost, ili ruski ključ " E") uključuje i isključuje mrežu, što je velika pomoć pri crtanju pixel arta. Razmak rešetke također bi trebao biti prilagođen vama; nekima je zgodnije kada je 1 piksel; ja sam navikao da širina ćelije bude 2 piksela. Klik Ctrl+K(ili idite na Uredi->Postavke), prijeđite na stvar Vodilice, rešetka i kriške i instalirati Rešetka svaki 1 piksel(ponavljam, 2 mi je zgodnije).
2. Crtanje.
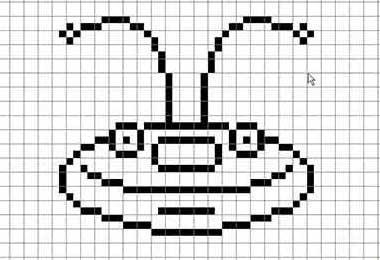
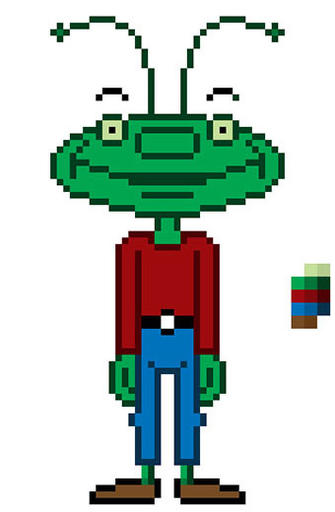
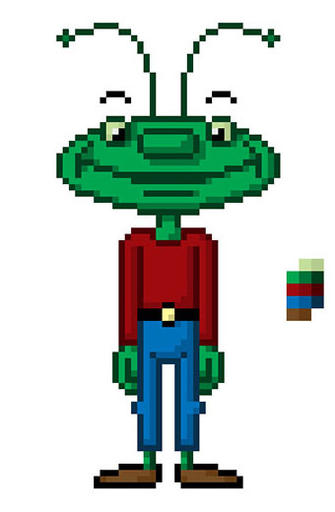
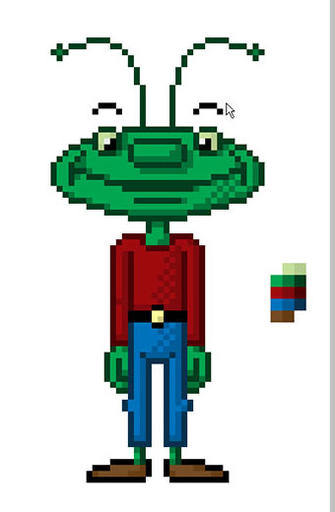
Na kraju počinjemo crtati. Zašto stvoriti novi sloj ( Ctrl+Shift+N), prebacite na crnu boju olovke (pritisnite D postavlja zadane boje, crnu i bijelu) i nacrtajte glavu lika, u mom slučaju to je ova simetrična elipsa:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Njegova donja i gornja baza duge su 10 piksela, zatim slijede segmenti od 4 piksela, tri, tri, jedan, jedan i okomita linija visoka 4 piksela. Ravne linije u Photoshopu prikladne su za crtanje pomoću Shift, iako je skala slike u pikselnoj umjetnosti minimalna, ova tehnika ponekad štedi puno vremena. Ako ste pogriješili i nacrtali previše, pogriješili ste - nemojte se uzrujavati, prijeđite na alat za brisanje ( Gumica Također Tipka l ili "". E") i izbrišite ono što vam ne treba. Da, svakako postavite gumicu na veličinu olovke na 1 piksel tako da briše piksel po piksel i način rada olovke ( Način rada: olovka), inače će oprati pogrešnu stvar. Vraćam se na olovku, podsjetit ću vas, putem " B»
Općenito, ova elipsa nije nacrtana striktno prema pravilima pixel arta, ali umjetnički koncept to zahtijeva. Budući da je ovo buduća glava, imat će oči, nos, usta – dovoljno detalja koji će u konačnici privući pozornost gledatelja i obeshrabriti želju da se zapita zašto je glava tako nepravilnog oblika.
Nastavljamo crtati, dodajući nos, brkove i usta:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
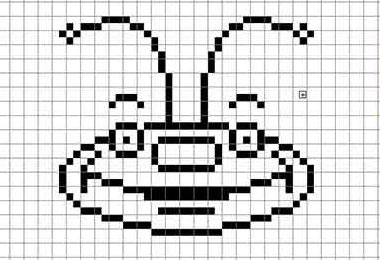
Sada oči:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Imajte na umu da u tako malom mjerilu oči ne moraju biti okrugle - u mom slučaju to su kvadrati sa stranicom duljine 5 piksela, s kutovima koji nisu ucrtani. Kada se vrate na izvornu ljestvicu, izgledat će prilično okruglo, plus dojam sferičnosti može se poboljšati uz pomoć sjena (više o tome kasnije, pogledajte 3. odjeljak lekcije). Za sada ću malo prilagoditi oblik glave tako što ću obrisati nekoliko piksela na jednom mjestu i dodati ih na drugom:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Crtamo obrve (u redu je da vise u zraku - to je moj stil) i nabore lica u kutovima usta, čineći osmijeh izražajnijim:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
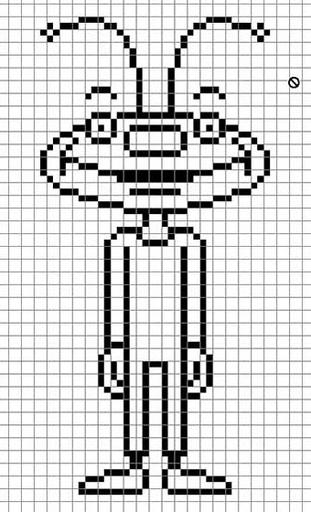
Kutovi još ne izgledaju baš dobro; jedno od pravila pixel arta kaže da svaki piksel poteza i elemenata može doći u kontakt s najviše dva susjedna piksela. Ali ako pažljivo proučite spriteove iz igara kasnih 80-ih i ranih 90-ih, ova se pogreška tamo može naći prilično često. Zaključak - ako ne možete, ali stvarno želite, onda možete. Ovaj detalj se može igrati kasnije tijekom punjenja uz pomoć sjena, pa za sada nastavimo crtati. Torzo:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Na gležnjeve za sada ne obraćajte pažnju, izgleda nespretno, to ćemo srediti kad krenemo puniti. Mala korekcija: dodajte pojas i nabore u području prepona, a također istaknite zglobove koljena (koristeći male fragmente od 2 piksela koji strše iz linije nogu):
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.3. Punjenje.
Za svaki element lika za sada će nam biti dovoljne tri boje - glavna boja ispune, boja sjene i boja poteza. Općenito, možete puno savjetovati o teoriji boja u pikselnoj umjetnosti; u početnoj fazi nemojte se ustručavati špijunirati radove majstora i analizirati kako točno odabiru boje. Potez svakog elementa može, naravno, ostati crn, ali u ovom slučaju elementi će se sigurno spojiti; radije koristim neovisne boje koje su slične glavnoj boji elementa, ali s niskom zasićenošću. Najprikladniji način je da nacrtate malu paletu negdje u blizini vašeg lika i zatim iz nje uzmete boje pomoću alata za kapaljku ( Alat za kapaljke, I
Nakon što odaberete željenu boju, aktivirajte alat za kantu ( Kanta za boju, G). Također, obavezno onemogućite funkciju Anti-alias u postavkama; potrebno nam je da ispuna radi jasno unutar nacrtanih kontura i da ne ide izvan njih:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
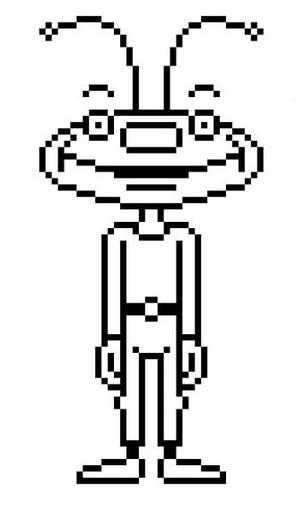
Ispunjavamo svoj lik; ako ne možemo popuniti, crtamo ga rukom olovkom.
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Obratite pozornost na gležnjeve - zbog činjenice da su ta područja debela samo 2 piksela, morao sam odustati od poteza s obje strane i nacrtao sam ga samo na željenoj strani sjene, ostavljajući liniju glavne boje debljine jednog piksela. Također imajte na umu da sam obrve ostavio crne, iako to nije bitno.
Photoshop ima praktičnu značajku odabira boja ( Odaberite->Raspon boja, ubadanjem kapaljke u željenu boju, dobit ćemo izbor svih područja slične boje i mogućnost trenutnog ispunjavanja istih, ali za to vam je potrebno da elementi vašeg lika budu na različitim slojevima, pa ćemo za sada smatrajte ovu funkciju korisnom za napredne korisnike Photoshopa):
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.4. Sjena i dithering.
Sada odaberite boje sjene i, prebacujući se na olovku ( B) pažljivo rasporedite sjenovita mjesta. U mom slučaju, izvor svjetla je negdje lijevo i gore, ispred lika - stoga desne strane označavamo sjenom s naglaskom prema dnu. Lice će biti najbogatije sjenom, jer se tamo nalazi mnogo sitnih elemenata koji se s jedne strane reljefno ističu uz pomoć sjene, a s druge strane sami bacaju sjenu (oči, nos, nabori lica):
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Sjena je vrlo moćan vizualni alat; dobro dizajnirana sjena imat će blagotvoran učinak na izgled karakter – i dojam koji će ostaviti na gledatelja. U pixel artu jedan piksel postavljen na krivo mjesto može uništiti cijeli rad, dok u isto vrijeme takve naizgled sitne prilagodbe mogu učiniti sliku puno ljepšom.
Što se tiče podrhtavanje’a na slici tako minijaturnih dimenzija on je, po meni, potpuno suvišan. Sama metoda sastoji se od “miješanja” dviju susjednih boja, što se postiže raspoređivanjem piksela. Međutim, kako bih vam dao ideju o tehnici, ipak ću predstaviti mala područja stapanja, na hlačama, na košulji i malo na licu:
Pixel art za početnike. | Uvod.
 Pixel art za početnike. | Uvod.
Pixel art za početnike. | Uvod.
Općenito, kao što vidite, ništa posebno komplicirano. Pixel art Ono što ga čini tako privlačnim je to što svladavši neke uzorke, svatko može sam dobro crtati - jednostavno pažljivo proučavajući djela majstora. Iako da, nešto znanja o osnovama crtanja i teorije boja ipak neće škoditi. Samo naprijed!
Dok sam jutros pregledavao internet, htio sam napisati post o Pixel Artu, a dok sam tražio materijal, našao sam ova dva članka.
