Ovaj sam članak napisao za početnike koji tek počinju učiti HTML. Ali već u ovoj fazi suočeni su s hrpom pitanja, a jedno od njih je: “”. U ovom članku pokušat ću opisati najčešće uzroke ove pojave.
Prva greška

Najčešće sintaktičke pogreške. A ako pažljivo pogledate gornji kôd, možete vidjeti da umjesto atributa " src» naveden nepostojeći atribut « skr" Zato u u ovom slučaju Slika nije prikazana na stranici. Stoga, prije svega, ako vam nešto pođe po zlu, uvijek prvo provjerite je li kod ispravno napisan.
Druga greška
Ovdje, kao što vidimo, nema grešaka u sintaksi. Ali slika se još uvijek ne prikazuje. To može biti zbog netočnog naziva slike. U operativni sustavi, u pravilu se ekstenzije datoteka ne prikazuju i stoga " slika.jpg" može biti samo naziv slike bez proširenja. Ali zapravo, njezin puni naziv može biti " slika.jpg.png».
Puni naziv slike možete saznati klikom desni klik prijeđite mišem preko ove slike i odaberite stavku izbornika "Svojstva". Zatim idite na karticu "Detalji" i ovdje će biti prikazane sve informacije o slici.

U stavci "Ime" prikazuje se puni naziv slike zajedno s ekstenzijom. I to je ono što se mora koristiti u atributu src.
Također, vrijedi napomenuti, nikada ne nazivajte slike na ćirilici. Na primjer: " slika.jpg».
Treća greška
Još jedan uobičajena pogreška Put do slike je netočan. Stoga, kako bismo izbjegli takve greške, učimo pisati relativne putove.
Staza " slike/slike.jpg"je relevantan ako imamo lokaciju svih datoteka, kao što je na slici lijevo. Oni. naša stranica (u mom slučaju index.html) je na istoj razini kao direktorij " slike».
U odnosu na “index.html” upisujemo direktorij “images” u kojem se slika nalazi, a iza kose crte upisujemo naziv slike. Da u direktoriju “images” postoji još jedan direktorij (na primjer: photo) i da je u njemu samo naša slika, tada bi atribut “src” imao sljedeći oblik “ slike/fotografija/slika.jpg».

Druga opcija je kada se naša stranica (u mom slučaju index.html) nalazi u internom direktoriju " imenik" U ovom slučaju morat ćemo unijeti sljedeću stazu " ../images/picture.jpg", u odnosu na "index.html", za atribut "src".
Unos “../” znači da napuštamo trenutni direktorij i idemo jednu razinu gore. Zatim, kao i obično, pišemo imenik "slike" i pišemo naziv slike kroz kosu crtu.
Sve tri ove pogreške su najčešće, pa ako se vaša slika ne prikazuje, prvo provjerite jeste li ih vi napravili. Također je moguće da se slike ne prikazuju zbog činjenice da je njihov prikaz jednostavno onemogućen u pregledniku. Iako je ovaj razlog izuzetno rijedak, ipak se javlja.
Stoga budite pažljiviji i sve će biti u redu.
Ažurirano: studeni 2007
U ovoj lekciji naučit ćete kako koristiti kontrolu za prikaz slika i kako prikazati sliku kao pozadinsku sliku obrasca.
Vjeruje se da slika vrijedi tisuću riječi, a zapravo mnogi programi koriste slike za prenošenje informacija. Postoji nekoliko načina za prikazivanje slika Visual Basic, standardni način je koristiti .
Prije nego što dodate sliku u kontrolu, obično dodajete slikovnu datoteku kao resurs svom projektu. Nakon što dodate resurs u svoj projekt, možete ga ponovno koristiti. Na primjer, možda želite prikazati istu sliku na više mjesta.
Dodajte sliku kao izvor
Iz izbornika Datoteka odaberite Novi projekt.
U dijaloškom okviru Izrada projekta U području Predlošci odaberite Windows aplikacija.
U polje Naziv unesite Slike i kliknite U redu.
Otvorit će se novi Windows Forms projekt.
U Istraživač rješenja Dvaput kliknite čvor Moj projekt za otvaranje projektant.
U projektant idite na karticu Resursi.
Odaberite Dodaj resurs, a zatim odaberite Dodajte postojeću datoteku na padajućem popisu.
Otvorit će se dijaloški okvir Dodajte postojeću datoteku resursima. Ako nema slikovnih datoteka, idite do mape koja sadrži slike.
Odaberite slikovnu datoteku (sa bmp proširenje, gif ili jpg) i kliknite gumb Otvori. Na primjer, bolje je odabrati malu sliku.
Slika je dodana projektu i bit će prikazana u prozoru upravitelj resursa.
Ponovite prethodna dva koraka da dodate drugu sliku svom projektu.
U izborniku Datoteka odaberite Zatvori. Ako želite spremiti promjene, kliknite Da.
Vizualizacija slike \ Alat za obradu slika
Vizualizacija indeksne slike
Za vizualizaciju indeksne slike koriste se funkcije imshow ili imtool koje koriste opis matrice i palete slike. Oni. za predstavljanje indeksne slike u radnom prostoru, varijabla nazvana X koristi se za predstavljanje matrice indeksne slike, a varijabla imena map koristi se za predstavljanje palete.
Za svaki piksel u X, funkcija koristi boju koja odgovara odgovarajućem nizu karte prilikom prikaza. Ako je matrica slikovnih podataka u dvostrukom formatu, vrijednost prvog uzorka prikazuje se kao prvi red u karti boja, vrijednost drugog uzorka kao drugi red, i tako dalje. Međutim, ako su podaci matrice slike u formatu uint8 ili uint16, tada se vrijednost nultog uzorka prikazuje u prvom retku palete, vrijednost prvog uzorka u drugom retku, itd. To automatski otkrivaju funkcije imtool i imshow.
Ako je broj boja u paleti veći nego na slici, tada funkcija zanemaruje preostale boje u paleti. Ako paleta sadrži manje boja nego što ih ima na slici, funkcija postavlja sve piksele slike čije su vrijednosti izvan raspona palete na vrijednost posljednje boje u paleti. Na primjer, kada se prikazuje slika koja je u formatu uint8 i sadrži 256 boja, koristi se paleta koja sadrži 16 boja. U ovom slučaju, svi pikseli čije su vrijednosti veće od 15 bit će prikazani kao zadnja boja u paleti.
Renderiranje polutonskih slika
Za prikaz slika u sivim tonovima koristite funkciju imshow ili imtool s opisom naziva matrice slike kao argumentom. U nastavku će se koristiti različita imena (I) za predstavljanje slika u sivim tonovima u radnom prostoru.
Obje funkcije prikazuju sliku sa skaliranim vrijednostima intenziteta, koje su predstavljene odgovarajućim indeksima u paleti.
Ako je parametar I u dvostrukom formatu, pikseli s vrijednošću 0,0 prikazuju se kao crni, pikseli s vrijednošću 1,0 prikazuju se kao bijeli, a pikseli s vrijednostima između prikazuju se kao različite nijanse sive. Ako je matrica slike I u formatu uint8, tada se pikseli s vrijednostima od 255 prikazuju kao bijeli. Kada je matrica slike I predstavljena u formatu uint16, tada se pikseli s vrijednostima 65535 također pojavljuju bijeli.
Polutonske slike, poput indeksnih slika, koje koriste RGB paletu, u većini slučajeva ne zahtijevaju opis palete. MATLAB prikazuje slike u sivim tonovima koristeći sustav palete u sivim tonovima (gdje je R=G=B). Prema zadanim postavkama, broj sivih točaka u paleti je 256 za sustav od 24 bita po pikselu.
Prikaz slika u sivim tonovima s nestandardnim rasponom
U nekim slučajevima slikovni podaci mogu se generirati kao slike u sivim tonovima, a njihov raspon generiranja može se razlikovati od prihvaćenih raspona aplikacije (to jest, za nizove pravilne ili dvostruke preciznosti, za nizove uint8, za uint16 ili [- 32767,32768] za nizove u int16 formatu). Na primjer, prilikom filtriranja slika u sivim tonovima, vrijednosti podataka mogu biti izvan raspona izvorne slike.
Za prikaz podataka s nestandardnim rasponom kao slike, morate opisati granice raspona u imshow ili imtool funkciji.
imshow(I,"DisplayRange",)
imtool(I,"DisplayRange",)
Kada koristite praznu matrix() za prikaz raspona, funkcija automatski skalira podatke, postavljajući granice raspona prema minimalnim i maksimalnim vrijednostima niza.
Razmotrimo primjer gdje su, kao rezultat filtriranja polutonske slike, dobiveni podaci s nestandardnim rasponom. U primjeru se opcija automatskog skaliranja koristi za renderiranje takve slike. Imajte na umu da je pri pokretanju ovog primjera raspon prikaza predstavljen u donjem desnom kutu prozora alata za slike.
I = imread("testpat1.png");
J = filter2(,I);
imtool(J,"Raspon prikaza",);
Vizualizacija binarnih slika
U MATLAB-u su binarne slike predstavljene u logičkom formatu. Binarne slike sadrže piksele sa samo vrijednostima nula i jedan. Pikseli s vrijednošću 0 pojavljuju se kao crni, a pikseli s vrijednošću 1 kao bijeli.
Bilješka. Kako bi aplikacija interpretirala sliku kao binarnu, slika mora biti predstavljena u logičkom formatu.
Za vizualizaciju binarnih slika koristi se jedna od funkcija - imshow ili imtool s opisom matrice slike kao argumentom. Pogledajmo primjer čitanja binarne slike u MATLAB radnom prostoru i zatim vizualiziranja slike. Nadalje ćemo koristiti naziv BW za predstavljanje binarnih slika u radnom prostoru.
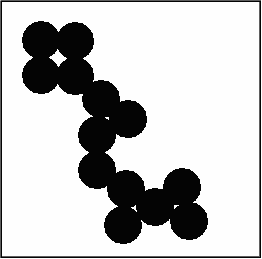
BW = imread("krugovi.png");

Promjena prikazanih boja u binarnoj slici
U nekim slučajevima, radi praktičnosti, binarne slike moraju biti obrnute, tj. pikseli s vrijednošću 0 prikazani su kao bijeli, a pikseli s vrijednošću 1 prikazani su kao crni. Da biste to učinili, morate koristiti NOT (~) operator. Na primjer,

Također je moguće prikazati binarnu sliku koristeći sintaksu palete indeksnih slika. Na primjer, razmotrite naredbu koja specificira paletu koja uzrokuje da pikseli s vrijednostima nula izgledaju crveno, a pikseli s vrijednosti 1 da izgledaju plavo.
imshow(BW,)
imtool(BW,)

Vizualizacija slika u punoj boji
Slike u punoj boji, koje se nazivaju i RGB slike, predstavljaju vrijednosti boja izravno bez upotrebe palete. Slike u punoj boji predstavljene su trodimenzionalnim nizom mXnX3. Za svaki piksel (r,c) na slici, boja je predstavljena tripletom (r,c,1:3).
Prilikom renderiranja slika u punoj boji koriste se funkcije imshow ili imtool s opisom matrice slike kao argumentom. Pogledajmo primjer čitanja slike u boji u radnom prostoru MATLAB-a i njezine naknadne vizualizacije. U nastavku ćemo koristiti naziv RGB za predstavljanje slika u punoj boji u radnom prostoru.
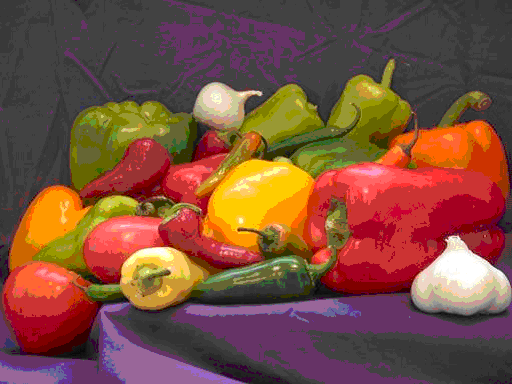
RGB = imread(`peppers.png");

Sustav koji koristi reprezentaciju od 24 bita po pikselu može izravno prikazati slike u punoj boji, tj. 8 bita svaki za predstavljanje crvene, zelene i plave komponente, redom. Na sustavima s manje boja, funkcija imshow prikazuje slike pomoću tehnike modeliranja boja (dithering).
Bilješka. Ako se prilikom renderiranja slike u boji čini crno-bijelo, tada morate provjeriti je li ta slika indeksna slika. Za indeksne slike, morate opisati paletu i povezati je sa slikom.
Posebni pristupi vizualizaciji
Uz funkcije imshow i imtool, aplikacija uključuje neke funkcije koje izvode operacije vizualizacije ili obavljaju druge operacije upravljanja i kontrole. Ove funkcije, zajedno s ostalim grafičkim funkcijama MATLAB-a, upravljaju nizom opcija prikaza slike.
U ovom paragrafu razmotrit ćemo sljedeća pitanja:
Dodavanje palete
Prikažite sve okvire slike s više okvira istovremeno
Pretvorite sliku s više okvira u niz
Mapiranje teksture
Dodavanje palete
Za renderiranje slike s paletom koja prikazuje vrijednosti raspona intenziteta, prvo morate upotrijebiti funkciju imshow za renderiranje slike u prozoru sustava, a zatim upotrijebiti funkciju trake boja za renderiranje palete slike.
Čak i ako je paleta dodana izvan slike, ona prikazuje vrijednosti različitih boja odgovarajuće slike.
Kako biste dodali paletu slici prikazanoj u alatu za slike, morate odabrati opciju Ispiši na sliku iz izbornika Image Tool Datoteka. Alat za slike prikazuje sliku u zasebnom okviru za prikaz u koji možete dodati paletu.
Prikaz korištene palete posebno je koristan pri renderiranju slika s netradicionalnim rasponom intenziteta.
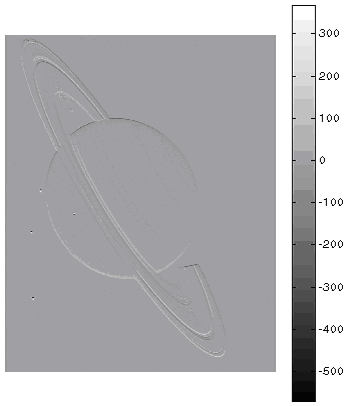
Navedimo primjer. Slika u sivim tonovima, koja je predstavljena u formatu uint8, je filtrirana. Kao rezultat provedenih transformacija, raspon prikazanih vrijednosti intenziteta zauzima veći raspon od .
RGB = imread("saturn.png");
I = rgb2siva(RGB);
h = ;
I2 = filter2(h,I);
imshow(I2,"DisplayRange",), traka u boji

Prikažite sve okvire slike s više okvira istovremeno
Za simultani prikaz svih okvira niza s više okvira, koristite funkciju montaže. Sintaksa funkcije montaže temelji se na funkciji imshow. Ista se funkcija koristi za prikaz slika s više okvira.
Sljedeća sintaksa koristi se za prikaz indeksnih slika s više okvira
Bilješka. Svi okviri u nizu indeksa s više okvira koriste istu paletu.
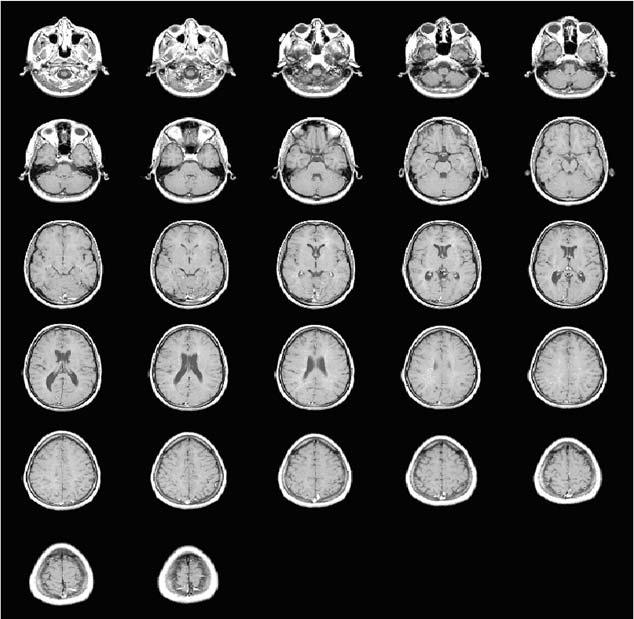
Pogledajmo primjer čitanja i prikaza svih okvira indeksne slike s više okvira. Datoteka slike s više okvira sadrži 27 okvira.
Imread("mri.tif",okvir);
montaža (mri, karta);
 Prikažite sve okvire slike s više okvira u jednom prozoru za prikaz
Prikažite sve okvire slike s više okvira u jednom prozoru za prikaz
Funkcija montaže prikazuje prvi kadar na prvoj poziciji prvog stupca, drugi kadar na drugoj poziciji prvog stupca itd. Funkcija montaže raspoređuje okvire otprilike u obliku kvadrata.
Pretvaranje multiframe niza u niz
Za stvaranje niza okvira iz niza slika s više okvira u MATLAB-u koristi se funkcija immovie. Pogledajmo primjer stvaranja površine iz indeksne slike s više okvira.
mov = immovie(X,map);
U ovom primjeru, X je četverodimenzionalni niz slika koji se koristi za stvaranje niza.
Stvorena sekvenca može se pogledati pomoću funkcije filma.
Pogledajmo primjer čitanja slike s više okvira mri.tif i stvaranja niza na temelju njega.
mri = uint8(nule(128,128,1,27));
Imread("mri.tif",okvir);
mov = immovie(mri,map);
Bilješka. Da biste vidjeli niz, morate imati instaliran MATLAB. Za pokretanje niza izvan MATLAB-a, morate koristiti funkcije avifile i addframe za stvaranje AVI datoteke. Prilikom izrade AVI datoteka mogu se koristiti indeksne i RGB slike u uint8 i dvostrukom formatu. U ovom slučaju, korištenje slika s više okvira nije obavezno.
Mapiranje teksture
Kada koristite imshow ili imtool za pregled slika, MATLAB prikazuje slike u dvije dimenzije. Međutim, moguće je prikazati sliku u parametarskoj ravnini, na primjer, kao kuglu. Funkcija warp implementira ovaj postupak mapiranjem teksture slike. Mapiranje teksture je proces renderiranja slike na ravnini pomoću interpolacije.
Navedimo primjer prikaza slike na cilindričnoj ravnini.
Cilindar;
I = imread("testpat1.png");
 Prikaz slike kao teksture na cilindričnoj površini
Prikaz slike kao teksture na cilindričnoj površini
Primjer je razmatrao jedan od nekoliko načina prikazivanja slike na površini. Jedan od načina za izmjenu ovog pristupa je promjena postavki svojstava Xdir, Ydir i Zdir.
Za umetanje slike u HTML-u Dva glavna formata koji se koriste su GIF i JPEG. GIF format može pohraniti jednostavnu animaciju (dinamički banneri), JPEG je odličan za slike s puno boja, poput fotografija. Treći format za web grafiku je PNG format, ali nije široko korišten u web dizajnu. Bilo koja slika unutra GIF formati ili je JPEG umetnut na web stranicu pomoću oznake, nema završne oznake.
SRC atribut
Preko atributa src navedena je adresa (URL) slikovne datoteke, tj. preglednik pronalazi željenu sliku u direktoriju web mjesta koristeći stazu (URL) navedenu u ovom atributu. Radi praktičnosti, sve slike web mjesta nalaze se u zasebnoj mapi, obično pod nazivom slika. Na primjer, uzmite bilo koju sliku, po mogućnosti malog formata, i spremite je u stvorenu mapu slika, s imenom početnica.jpg. Zatim ćemo ga koristiti za obuku.
Pa, pokušajmo ubaciti sliku na stranicu? Pišemo kod (put - URL, napisan ovisno o lokaciji mape sa slikama):
src="image/primer.jpg" >
Preglednik će prikazati:
Sada pokušajmo umetnuti sliku s tekstom:
src="image/primer.jpg" > Omatanje nije navedeno.
Dogodilo se:
Tekst u koji je umetnuta samo slika. Omatanje nije navedeno.
Prema zadanim postavkama, ako nisu navedene mogućnosti prelamanja, grafika se postavlja na stranicu kao linijski objekt (riječ, slovo itd.). Visina retka se povećava kako bi odgovarala veličini slike, a tekst nije raspoređen oko slike. Prelamanje je postavljeno za poravnavanje slike u odnosu na desni ili lijevi rub stranice. Nakon toga crtež se umeće na Pravo mjesto, a tekst se nalazi s druge strane.
Poravnavanje slika
Za poravnavanje slika koristi se atribut koji vam je već poznat uskladiti. Postoji nekoliko metoda poravnanja, a dijele se na vodoravne i okomite.
Horizontalno poravnanje i, sukladno tome, protok također su postavljeni prema vrijednostima koje su vam već poznate lijevo, centar I pravo. Pogledajmo primjer koda:
Tekst u koji je umetnuta samo slika. src="image/primer.jpg" align="lijevo" > Protok je postavljen.
Preglednik će prikazati kod ovako:
Tekst u koji je umetnuta samo slika. Slika je postavljena na lijevi rub stranice, tekst teče udesno.
Primjer koda s pozicioniranjem desnog ruba:
Tekst u koji je umetnuta samo slika. src="image/primer.jpg" align="right" > Protok je postavljen.
U pregledniku će izgledati ovako:
Tekst u koji je umetnuta samo slika. Slika je postavljena na desni rub stranice, tekst teče oko lijevog ruba.
Još niste upoznati s okomitim poravnavanjem, pogledajmo sada to. Također je postavljeno s tri vrijednosti - okomito poravnanje prema sredini sredini, na vrhu vrh i uz dno dno baseline (linija na kojoj se nalazi tekst tekuće linije).
Pogledajmo primjer:
Tekst u koji je umetnuta samo slika. src="image/primer.jpg" align="middle" >
Tekst u koji je umetnuta samo slika. Lokacija je postavljena u središte.
Postavite uvlake. HSPACE i VSPACE atributi
Osim načina na koji se tekst poravnava i prelama, možete postaviti margine uvlake za sliku koje neće biti zauzete tekstom kada se prelomi. Uvlake se postavljaju pomoću dva atributa: vspace- gornji i donji, hspace- lijevo i desno. Vrijednosti su navedene u pikselima. Na primjer, postavili smo lijevo poravnanje za sliku i lijevu i desnu marginu - 35px, gornju i donju - 25px, napišite kod:
Tekst u koji je umetnuta samo slika. src="image/primer.jpg" align ="lijevo" hspace ="35" vspace ="25" > Slika je postavljena na lijevi rub stranice, tekst teče udesno.
Preglednik će prikazati:
Tekst u koji je umetnuta samo slika. Slika je postavljena na lijevi rub stranice, tekst teče udesno.
Postavite okvir. atribut BORDER
U HTML-u možete postaviti obrub određene debljine oko slike. To se radi pomoću atributa granica, čija je vrijednost navedena u pikselima. Jedini nedostatak je da će boja okvira biti crna i ne postoji način da se promijeni pomoću HTML-a. Ali možete unaprijed na slici, u grafički urednik, napravite okvir bilo koje boje. Ako ova opcija nije prikladna, onda će vam pomoći. Pogledajmo primjer pisanja koda za umetanje slike s okvirom:
Tekst u koji je umetnuta samo slika. src="image/primer.jpg" align ="middle" border ="2" > Lokacija je postavljena u središte.
Stranica će prikazati:
Tekst u koji je umetnuta samo slika. Centralni položaj.
Slike - poveznice
Slike se mogu koristiti ne samo kao tehnika web dizajna, već i na drugim web stranicama. To se radi na potpuno isti način kao i s tekstom, koristeći istu oznaku . Označiti jednostavno uključite tag željene slike i naprijed, preko prostranstava hiperprostora... Najbolje je takvom linku (kao i svakom hiperlinku) dodati tag titula, jer to pruža dodatne informacije i tražilice odobriti. Pa, napišimo kod:
href="http://www.site/" naslov = "Logotip web stranice">src="image/logo.jpg" border="0" >
U pregledniku:
Alternativni tekst. ALT atribut
Zašto je naveden alternativni tekst? Idemo redom. Svaki preglednik ima funkciju onemogućavanja slika, tako da korisnik koji koristi ovu funkciju može vidjeti opis naveden u oznaci alt, koji predstavlja sliku. Ovo danas možda nije relevantno, jer se prednost daje neograničene tarife, ali ipak se to smatra pravilom lijepog ponašanja. Pogledajmo primjer koda:
"Logotip web stranice" alt =>
To možete vidjeti samo isključivanjem prikaza slika u pregledniku.
Postavite veličinu. WIDTH i HEIGHT atributi
Odmah napominjem da su širina i visina vrlo važni parametri, pa ih ne biste trebali zanemariti. Prosudite sami, s neodređenim veličinama slika i sa slikama onemogućenim u pregledniku, kada se slike ne učitavaju, mali prazni kvadratići mogu se nalaziti na potpuno drugom mjestu od mjesta na kojem ste ih planirali postaviti. Ovo neće dodati ljepotu stranici. Stoga nemojte biti lijeni i uvijek zapišite dimenzije u HTML kod.
Veličine slika postavljaju se pomoću oznaka širina- širina i visina- visina, vrijednosti su postavljene iu pikselima i kao postotak širine zaslona (s postocima, budite vrlo oprezni). Pogledajmo kod:
src="image/logo.jpg" border="0" title = "Logotip web stranice" alt = "Slika logotipa stranice"širina="200" visina="90" >
Zaključak
Slike privlače posjetitelje stranice, nose puno vizualnih informacija, jednostavne su za korištenje, ali svejedno morate slijediti neke preporuke ako želite stvoriti dobru, popularnu stranicu.
Nema potrebe za korištenjem velike veličine slikovnu datoteku jer to utječe na brzinu učitavanja stranice. Vjerujte mi, ovo je daleko od posljednjeg pokazatelja.
ALT atribut je vrlo važan i mora se dodati svakoj IMG oznaci. Sadržaj tekstualne poruke mora vrlo točno i jezgrovito opisivati sliku.
Slike na web stranici moraju odgovarati sadržaju teksta.
Nakon proučavanja ovog odjeljka, već se možete isprobati kao webmaster i stvoriti potpunu HTML stranicu. A onda prijeđimo na umetanje multimedije.
Bez čega ne možete izraditi web stranicu: ∼ ∼Pomoću preglednika karte možete stvarati i prikazivati slike na mreži. Autor karte odlučuje kako će slike biti prikazane na karti.
Kada dodate sloj slike na kartu, prvo se koriste zadane opcije prikaza usluge slika. Ako se želite promijeniti izgled i redoslijed prikaza slike, promijenite prikaz, redoslijed i kvalitetu slika.
Prikaz slike
Prikaz slike možete promijeniti pomoću unaprijed postavljenog predloška ili postavljanjem parametara kombinacije kanala i rastezanja histograma.
Korištenje unaprijed postavljenog predloška
Kada objavite uslugu slika, možete podesiti da se slika prikazuje unaprijed pomoću predloška. Unaprijed postavljeni predložak možete koristiti u sljedećim slučajevima:
- Jasan prikaz podataka.
- Prikažite slike bez oblaka.
- Odabir određenih objekata na slici.
Možete odabrati bilo koji od unaprijed postavljenih predložaka za svoju karticu.
Korištenje prilagođene metode prikaza
Postavljanje kanala omogućit će vam da odredite koji će kanali biti prikazani pomoću RGB sheme. Različite kombinacije kanala omogućit će vam prikaz slika s različitim efektima boja. Sliku možete prikazati u prirodnim bojama (crvena, zelena i plava), odnosno onako kako je obično vidimo. Druge kombinacije boja omogućit će vam da istaknete različita područja: vegetaciju, izgrađena područja, vodu itd.
Mogućnosti rastezanja poboljšat će izgled vaše slike pomoću različitih transformacija kontrasta. Sljedeće transformacije kontrasta određuju raspon prikazanih vrijednosti.
- Ne – ne izvode se dodatne transformacije slike.
- Min-Max – Prikazuje cijeli raspon vrijednosti piksela na slici.
- Standardna devijacija—prikazuje vrijednosti piksela koje su unutar raspona jednakog navedenom broju standardnih devijacija.
- Cutoff Percentage – Postavlja raspon prikazanih vrijednosti. Upotrijebite dva tekstualna polja za uređivanje "gornjih" i "donjih" postotaka.
Također možete dodatno prilagoditi postavke dinamičkog raspona (DRA) i gama.
- Podešavanje dinamičkog raspona – Izvodi jedno od gore navedenih rastezanja histograma, ali ograničava raspon vrijednosti samo na piksele u prozoru zaslona. Ova je opcija uvijek uključena ako usluga slika nema globalnu statistiku.
- Gama – proširuje raspon prosječnih vrijednosti, ali zadržava ekstremno visoke i niske vrijednosti.
Redoslijed prikaza slike
Usluga slika objavljena iz skupa podataka mozaika sadrži jednu ili više slika. Te se slike slažu u mozaiku u hodu i ponašaju se kao jedna slika kada korisnik pregledava uslugu slika. Prilikom izrade karte odaberite kako će je korisnici vidjeti. Možete odrediti redoslijed slika i obradu preklapajućih područja. Redoslijed slika znači odabir slike kada postoji više slika za isto područje. Također možete odrediti kako će se prikazati preklapajuća područja slika.
Kao autor postavljate metodu redoslijeda prioriteta, koja kontrolira koje će se slike prikazivati i kojim redoslijedom. Slike iz usluge slika vidljive su samo pri određenim zumovima. Raspon prikaza odgovara minimalnoj (MinPS) i maksimalnoj (MaxPS) veličini piksela u atributima slike. Postavka vidljivosti uvijek radi, osim kada je odabrana opcija Popis slika.
- Samo mjerilo - Koristite ovu opciju za organiziranje slika prema mjerilu. Za slike koje imaju isto mjerilo, redoslijed prikaza će biti određen vrijednošću atributa ObjectID.
- Atribut – Odaberite atribut koji određuje redoslijed prikaza slika. Slika s najvećom vrijednošću za ovaj atribut pojavit će se na vrhu. Na primjer, ako želite prikazati najnovije slike, prikažite ih na temelju datuma kada su primljene. Koristite kalendar za odabir datuma preuzimanja. Drugi često korišteni atribut je postotak pokrivenosti oblaka na slici, koji omogućuje prikaz najjasnije slike.
- Središte slike najbliže središtu prikaza - Kako korisnici budu gledali rasterski sloj mozaika, prikazane slike će se mijenjati. Na vrhu su slike čiji su centri bliži središtu zaslona. Ovo se koristi ako su korisnici zainteresirani za stacionarnost objekata.
- Fiksni redoslijed s krajnjim sjeverozapadom na vrhu—redoslijed temeljen na udaljenosti između središta svake slike i sjeverozapadnog kuta sloja pločica. Budući da je ova slika statična, koristi se ako ne želite da se slike mijenjaju.
- Lokacija senzora je najbliža središtu prikaza – prikazuje slike s minimalnim izobličenjem. Kada senzor prima sliku, blizina točke koja se nalazi neposredno ispod senzora (nadir točka) karakterizira najmanje izobličenje. Slike s najnižom točkom bliže središtu zaslona pojavit će se na vrhu.
- Definirane linije uboda – morate imati kreirane linije uboda ako namjeravate korisnicima dati pristup ovoj opciji. Slike su raspoređene na temelju linija uboda koje imate. Prilikom odabira ove opcije koristite opciju Pomiješajte vrijednosti piksela kako biste uklonili preklapajuće piksele.
- Popis slika - Ako trebate prikazati mali broj slika, jednostavno ih navedite, odvojene zarezima, redoslijedom kojim želite da budu prikazane. Ova metoda zaobilazi ograničenje vidljivosti slike i prisiljava da se navedene slike prikažu u bilo kojoj mjeri, kao što je 1, 2, 3.
Odaberite opciju Obrnuti redoslijed za prikaz slika obrnutim redoslijedom.
Nakon što odaberete metodu slaganja slika, možda ćete imati mjesta na kojima se dvije ili više slika preklapaju. Problem takvih preklapajućih područja možete riješiti pomoću sljedećih postavki:
- Samo najviši prioritet – koristi vrijednosti piksela slike koje imaju postavljen najviši prioritet Metoda prioritetnog naručivanja.
- Minimalna vrijednost piksela – koristi najmanja vrijednost piksel.
- Maksimalna vrijednost piksela – koristi najveću vrijednost piksela.
- Prosječna vrijednost piksela – koristi prosječnu vrijednost piksela.
- Blend Pixel Values - koristi opciju stapanja za preklapajuća područja za stvaranje glatkog prijelaza oko linija spojeva.
- Provjerite jeste li prijavljeni i imate li dozvolu za izradu sadržaja.
Trag:
Ako nemate dopuštenje za stvaranje sadržaja, još uvijek možete promijeniti način na koji se snimke prikazuju klikom na Uredi kartu.
- Otvorite kartu u pregledniku karte, kliknite Detalji i odaberite Resursi.
- Odaberite metodu za slaganje slika po redu.
- Ako je potrebno, obrnite redoslijed odabirom opcije Obrnuti redoslijed.
- Odaberite metodu za rješavanje problema preklapajućih piksela.
- Kliknite Primijeni za prikaz vidljivosti i prioriteta.
Postavljanje kvalitete slike
Budući da su ove metrike obrnuto proporcionalne, mora se napraviti kompromis između izvedbe i kvalitete slike. Slikovne datoteke Visoka kvaliteta velike su veličine, što će dovesti do smanjenja brzine crtanja. Izvedba također ovisi o brzini vašeg Mrežna veza. Postoji niz opcija osmišljenih tako da odgovaraju vašim potrebama i propusnosti vaše mreže.
- Izvedba – komprimira u JPEG format pri 50% kvalitete. Ako je izvorna slika bila 1034 x 721 piksela (približno 2 MB), veličina slike prenesene ovom opcijom bit će 62 KB. Ova opcija ne podržava transparentnost, pa će područja za koja nema podataka biti prikazana crnom bojom.
- Ravnoteža – komprimira se u PNG32 ako trenutni prikaz sadrži piksele s vrijednošću NoData i u JPEG sa 75% kvalitete ako nema prozirnih piksela. Ako je izvorna slika bila veličine 1034 x 721 i nije imala prozirne piksele, veličina slike prenesene ovom opcijom bit će 99 KB.
- Kvaliteta—komprimira se u PNG32 ako trenutni prikaz ima NoData piksele i koristi JPEG kompresiju na 95 posto kvalitete ako nema prozirnih piksela. Ako je izvorna slika bila veličine 1034 x 721 i nije imala prozirne piksele, veličina slike prenesene ovom opcijom bit će 277 KB.
U većini slučajeva koriste se opcije kvalitete i ravnoteže. Ako ste na mreži s malim propusnost, odaberite opciju Izvođenje. Upamtite da odabir opcije Izvođenje uzrokovat će da prozirni pikseli budu prikazani crno.
Filter slike
Ako imate više slika u usluzi slika, možete koristiti upite atributa za filtriranje njihovog prikaza. Filtriranje slojeva slike funkcionira slično filtriranju vektorski slojevi. Na primjer, ako radite s dijeljenom arhivom Landsat slika i želite vidjeti samo slike Landsat-7 bez oblaka, to možete postići korištenjem filtra. Kada koristite filtar slike, imajte na umu da mjerilo karte može utjecati na vidljivost filtriranih slika.
Određivanje višedimenzionalnog filtra
Koristite višedimenzionalni filtar za odabir varijabli koje se pojavljuju na karti i za dijeljenje podataka u sektore pomoću dimenzija. Ova vrsta podataka često se nalazi u oceanografiji i meteorologiji za prikaz brzine vjetra, oceanskih struja i drugih varijabli na različitim visinama, dubinama i pritiscima. Varijable predstavljaju objekt koji se promatra ili predviđa, kao što su temperatura vode, salinitet i brzina vjetra. Dimenzije se koriste za proučavanje opažanja ili predviđanja kao što su vrijeme, dubina i pritisak.
Promjena stila podataka vektorskog polja
Imidž usluge sa U-V podaci ili se veličine i smjerovi mogu prikazati pomoću vektorskih simbola kao što su strelice. Veličina i boja simbola predstavlja količinu. Kut odgovara smjeru strujanja.
Mogućnosti veličine
Koristite klizač dimenzija da odaberete koje dimenzije želite uključiti u animaciju. Uobičajene dimenzije uključuju visinu, dubinu i tlak. Koristite bilo koju od sljedećih opcija:
- Veličina vam omogućuje da odaberete veličinu koju ćete koristiti.
- Korištenje raspona postavlja raspon vrijednosti pomoću klizača veličine. Poništite ovaj potvrdni okvir za rad s jednim po jednim intervalom.
- Brzina reprodukcije postavlja brzinu animacije.
- Raspon veličina omogućeno prema zadanim postavkama i omogućuje vizualizaciju svih vremenskih intervala. Poništite ovaj okvir za ulazak određene vrijednosti za početnu i krajnju točku.
- Interval nalikuje vremenskom koraku; međutim, koristi jedinice veličine, a ne vremena. Na primjer, kada vizualizirate varijablu na različitim dubinama, postavite Interval na 100 metara kako biste vidjeli sloj koji predstavlja svakih 100 metara dubine.
Prikaži tablicu/opcije tablice
Možete prikazati tablicu slojeva slike. Tablica sadrži metapodatke za svaku sliku, korisne za određivanje kategorija koje treba koristiti za filtar. Tablicu također možete koristiti za:
- Prikaži odabrane zapise/Prikaži sve zapise – prikazuju se samo zapisi odabrani u sloju.
- Središte odabira – slika je centrirana na objekte koje ste odabrali u sloju.
- Očisti odabir – odabir slika se uklanja. Oni će ostati vidljivi na karti i tablici.
- Prikaži/sakrij stupce – Možete odabrati koji će stupci biti prikazani u tablici.
- Odaberite vidljive slike – odabire vidljive slike na karti.
- Prikaži sve slike - prikazuje sve slike vašeg sloja karte.
- Prikaži odabrane slike – Prikazuju se samo odabrane slike.
Kada radite s uslugom slika koja ima mnogo slika, vjerojatno ćete morati pronaći samo jednu ili nekoliko specifičnih slika za prikaz. Morat ćete odabrati ove slike korak po korak, snimiti ih, a zatim poništiti odabir tih slika. Ovaj tijek rada uključuje sljedeće korake.
- Za odabir slika na raspolaganju su vam tri alata - prvo, možete odabrati slike pomoću filtera koji se primjenjuje na sloj, drugo, možete koristiti tablicu za prikazati vizualno dostupne slike, i treće, možete kliknuti na točku na karti dok je tablica prikazana. Nakon što su slike odabrane, koristite opcije tablice za prikaz odabranih unosa.
- Poništite odabir klikom na zapise u tablici. Možete koristiti tipku Ctrl za odabir više stavki odjednom. Odaberite ponovno Prikaži odabrane slike pomoću opcija tablice.
- Koristite opciju Prikaži odabrane slike za snimanje ove slike.
- Za prikaz svih slika odaberite opciju Prikaži sve slike ili upotrijebite gumb Reset u kontekstni izbornik slike slojeva prikaza.
Legenda
Ako je vaša usluga slika objavljena na ArcGIS 10.2 ili novijem poslužitelju, možete prikazati legendu na svojoj karti. Legenda je prikazana prema zadanim postavkama, no imate mogućnost sakriti je.
