Priprema bilo kojeg digitalna slika, pročitao grafički urednik Adobe Photoshop, bilo da se radi o PSD datoteci, TIF slici ili "velikoj" JPEG slici, za objavljivanje na web stranici, forumu ili u društvenim mrežama, kao i za dostavu do e-pošta. Drugim riječima, "japeg" za internet. Uspjelo je u rimi.
Naravno, formati slika koje Photoshop može čitati jedva da su ograničeni na tri gore navedena. A ono što je lijepo je da se većina može pretvoriti u JPEG. Bez obzira na izvorni format, postoje dva načina za "japegizaciju" Photoshopa. Mogućnost izbora je dvostruko ugodna. Oba načina su različita. Vanjske razlike uočljive su golim okom, posebno ću istaknuti razlike u namjeni („Kojim putem ići?“).
U ovoj lekciji predstavit ću dvije upute korak po korak s potrebnim teorijskim dodacima. Osmišljen je da vam pokaže kako optimalno spremiti svoj virtualni crtež, kolaž ili fotografiju u široko korištenom JPEG formatu. Potonji je najučinkovitiji za slike s glatkim prijelazima boja.
Za učvršćivanje i proširivanje stečenog znanja, kao i za razvoj vještina, pripremio sam odgovarajuće vježbe. Predlažem da ih dovršite i zatim objavite svoje rezultate u komentarima na ovu lekciju. Provjerite svoje vještine na terenu!
Prvi način
1 korak
Otvorim originalnu sliku u Photoshopu. U mom slučaju, ovo je datoteka pod nazivom "Example.psd" koja sadrži izvučenu kuglicu.
Pritišćem kombinaciju tipki “Ctrl”, “Shift” i tipku označenu latiničnim slovom “S” na tipkovnici ili odabirem “File” > “Save As...” iz glavnog izbornika. Pojavljuje se dijaloški okvir pod nazivom "Spremi kao".
Korak 2

Odabirem mjesto buduće JPEG slike. U polje "Naziv datoteke" unesite novi naziv slike, ako je potrebno. Na padajućem popisu “Vrsta datoteke” odaberite format “JPEG (*.JPG, *.JPEG, *.JPE)”.
Donje parametre ostavljam nepromijenjenima, pazeći da je "standardni" sRGB naveden i odabran kao profil boja ugrađen u buduću JPEG sliku. Ako je to slučaj, prelazim na korak 4.
Ako je naveden drugačiji profil boja umjesto sRGB-a, kao što je ProPhotoRGB ili AdobeRGB, pretvorit ću izvornu sliku u sRGB prostor boja prije pokretanja ovog vodiča kako bih osigurao da se boje dosljedno pojavljuju na većini uređaja. Učinit ću to ovako.
3. korak

Pritisnem tipku "Esc" na tipkovnici da zatvorim prozor "Spremi kao".
Odaberem "Slika" > "Način" iz glavnog izbornika. Ako je potvrdni okvir označen nasuprot “8 bits\channel” (“8Bits\Channel”), odaberite “16 bits\channel” (“16bits\Channel”). Povećanje dubine boje je poželjno kako bi se pretvorba iz jednog profila boja u drugi dogodila točno. Vizualno, promjene u dubini boje vjerojatno se neće odraziti na izvorne i konačne slike.
Zatim u glavnom izborniku odaberem “Uredi” > “Pretvori u profil”. Pojavljuje se dijaloški okvir s naslovom Pretvori u profil.
U mom slučaju, originalni profil boja ("Source Space") koji opisuje boje na crtežu zove se "Adobe RGB (1998)". Odabrao sam vrijednost “sRGB IEC61966-2.1” na padajućem popisu “Destination Space”. Provjeravam parametre pretvorbe - oni se nalaze ispod: parametar "Alat" ("Engine") postavljen je na "Adobe (ACE)", "Metoda (rendering)" ("Namjera") - "Relativna kolorimetrija", postavite tamo je kvačica pored opcije "Koristi kompenzaciju crne točke"; nema kvačice pored opcije "Spljošti sliku radi očuvanja izgleda".
Ako ste povećali dubinu boje (ja sam to učinio malo ranije), tada će opcija "Use Dither" biti zasivljena. Ako postoji samo jedan sloj u otvorenoj slici (kada otvarate JPEG slike ili "jednostavne" TIF slike, to je obično slučaj), tada je opcija "Spljošti sliku za održavanje izgleda" također siva.
Kliknem gumb "Gotovo" ("OK"). Prozor Pretvori u profil nestaje.
Korak 4

U glavnom prozoru programa pojavljuje se novi dijaloški okvir s naslovom “JPEG Options”. Parametar "Kvaliteta" omogućuje vam postavljanje omjera između kvalitete izlazne slike i količine prostora koji će slika zauzeti u memoriji računala. Stoga je cijena smanjenja volumena degradacija kvalitete izvorne slike. Kako manje vrijednosti Parametar "Kvaliteta", što je manja veličina JPEG slike.
U primjeru koji razmatram usredotočit ću se na vrijednost 6.
Kako bih procijenio kvalitetu slike prije spremanja, označit ću okvir pored parametra "Pregled".
Korak 5

Postavit ću vrijednost drugog parametra - "Opcije formata" - jednaku "Standardno optimizirano" ("Optimizirano osnovnom linijom"). Volumen buduće JPEG slike je smanjen, ali je kvaliteta slike ostala ista.
Korak 6

Kliknem gumb “Gotovo” (“OK”) u prozoru “JPEG Options” i provjerim rezultat.
Uspoređujem volumen izvorne PSD slike (~ 3000 Kb) i konačne JPEG slike (82 Kb). Tako se pokazalo da je JPEG datoteka približno 36 puta manja od izvorne slike uz vizualno jednaku kvalitetu. Udobno!
Imajte na umu da veličina konačne JPEG slike ostaje ista kao i izvorna PSD slika, ona iznosi 2480 piksela × 2480 piksela.
Drugi način
1 korak

Otvorim originalnu sliku u Photoshopu.
Pritišćem kombinaciju tipki “Ctrl”, “Alt”, “Shift” i tipku označenu latiničnim slovom “S” na tipkovnici ili odabirem “File”> “Save for Web...” iz glavnog izbornika.
Pojavit će se novi dijaloški okvir s istim nazivom.
Korak 2

3. korak

Postavio sam parametar "Kvaliteta" na maksimum.
Korak 4

Smanjujem veličinu slike pomoću parametra "Veličina slike".
Ovo je izborna operacija, ali pomaže značajno smanjiti veličinu buduće JPEG slike, najčešće uz minimalan gubitak kvalitete. S jedne strane, smanjenje veličine će dovesti do prirodnog smanjenja volumena, a s druge strane, do smanjenja detalja. Potonji, pak, ograničava moju mogućnost ispisa konačne JPEG slike. Ako ne planiram tiskati zadnji, zaboravit ću na ograničenja.
U ovom primjeru u polje "Širina" unosim vrijednost 600. Vrijednost u polju "Visina" automatski će se promijeniti. Također, veličina izlazne slike automatski će se promijeniti u odnosu na veličinu izvorne slike, navedene u polju "Postotak". Promjene se događaju automatski i polje "Postotak" je u aktivnom stanju ako su polja parametara "Širina" i "Visina" povezana, što dokazuje odgovarajuća ikona koja se nalazi desno od imenovanih polja.
U prozoru za pregled s lijeve strane procijenit ću veličinu i kvalitetu slike. A približnu količinu potonjeg mogu saznati prema navedenom broju, obično u kilobajtima (Kb) ili megabajtima (Mb) ispod lijevog kuta prozora.
Korak 5

Označio sam okvir pokraj opcije "Optimizirano".
Korak 6

Ako želim dodatno smanjiti glasnoću izlazne slike, smanjit ću vrijednost parametra "Kvaliteta". Preporučujem da se držite vrijednosti između 45-90.
U u ovom slučaju Odabrat ću vrijednost 75.
Kao rezultat toga, u prosjeku, uz brzinu pristupa internetu od jednog megabita (1 Mbit), vrijeme potrebno za preuzimanje mog crteža s interneta bit će jedna sekunda. Navedeno je ispod vrijednosti volumena buduće JPEG slike.
U isto vrijeme, vizualno se slika pokazala sasvim prihvatljivom kvalitetom, tonski prijelazi su prilično glatki.
Korak 7

Označio sam okvir pokraj "Pretvori u sRGB" i odabrao "Boja monitora" s padajućeg popisa u nastavku.
Korak 8

Na kraju, označavam okvir pored opcije "Ugradi profil boja".
Radnje u 7. i 8. koraku su poželjne kako bi buduća JPEG slika bila približno jednako prikazana na različitim uređajima.
Korak 9

U dijaloškom okviru koji se pojavi s naslovom "Spremi optimizirano kao", odabirem mjesto JPEG slike i postavljam joj naziv, ako je potrebno. Kliknem gumb "Spremi" u aktivnom prozoru. Oba prozora nestaju. Sada mogu procijeniti rezultat.
Zatvaram originalnu sliku. U dijaloškom okviru koji se pojavi tražeći da spremite promjene odaberite "Ne".
Slika dobivena drugom metodom može se prikladno koristiti za objavljivanje na Internetu. A slika dobivena prvom metodom može se, osim objave na Internetu, isprintati. Budući da se veličina slike nije mijenjala, nije bila predmet interpolacije, što znači da je njezina kvaliteta a priori veća od kvalitete slike dobivene drugom metodom.
Reći ću vam više o interpolaciji i njenom utjecaju na degradaciju kvalitete digitalne slike u lekciji "Što je interpolacija?"

Kako biste učvrstili stečeno znanje, predlažem da ne samo spremite nekoliko vlastitih fotografija u JPEG formatu, već i ispunite vježbe priložene ovoj lekciji. Potonje pokrivaju izazove s kojima se možete susresti u svojoj fotografskoj karijeri.
upute
Početnik ne bi trebao ulaziti previše u teoriju, ali svakako treba znati da je JPEG format s algoritmom kompresije. Datoteka ovog formata može imati različite ekstenzije, na primjer? .jpeg, .jfif, .jpg, .JPG ili .JPE. Vrlo je praktičan jer zauzima puno manje prostora od slične slike u TIFF ili BMP formatu. Za razliku od potonjeg, ima manje informacija o slici. Ovo možda neće biti previše vidljivo kada gledate izvornu datoteku na monitoru, ali kada se fotografija ispisuje u laboratoriju ili obrađuje, rezultat može biti niže kvalitete od formata s potpuna informacija.
Način na koji spremate JPEG datoteke uvelike ovisi o vašim potrebama. Prije spremanja slike odlučite hoćete li je obraditi, isprintati na foto papiru ili sliku samo trebate postaviti na neku stranicu na internetu.
Za naknadnu obradu ili ispis u tamnoj komori, spremite sliku u maksimalnoj kvaliteti i veličini. Kada spremate sliku koju tražite, otvorite izbornik File i odaberite Save as. Odaberite direktorij u koji će se datoteka spremiti. U prvi red upišite naziv, a u drugi red odaberite JPEG format i kliknite na gumb Spremi. Ako ste manipulirali datotekom, ispred vas će se pojaviti dijaloški okvir za odabir kvalitete spremljene slike. Odaberite maksimalnu kvalitetu pomoću klizača ili odgovarajućeg broja 12. Potvrdite svoj odabir klikom na U redu. Ako niste manipulirali slikom, nakon njenog spremanja neće se otvoriti dijaloški okvir za odabir JPEG kvalitete.
Prilikom spremanja fotografije za objavljivanje na Internetu, moderni resursi sami mogu promijeniti veličinu i kvalitetu preuzetog JPEG-a. Međutim, u nekim slučajevima to morate učiniti sami. Prije spremanja slike promijenite joj veličinu tako da odete u izbornik Slika i odaberete Veličina slike. Provjerite je li okvir Ograniči proporcije označen. Odaberite mjernu jedinicu koja vam odgovara: centimetre, piksele, inče ili milimetre, unesite željenu vrijednost jedne od strana u brojevima i kliknite U redu (u većini slučajeva koriste se slike od 800 do 1500 piksela na većoj strani za web stranice). Spremite rezultat, ali odaberite nižu kvalitetu. Uz vrijednosti u rasponu od 8 do 10 i malu veličinu slike, vizualne razlike u odnosu na izvornu veličinu su minimalne, ali je veličina datoteke značajno smanjena.
Adobe Photoshop također ima poseban modul za optimizaciju i spremanje slika za web stranice, što bi moglo biti praktičnije. U izborniku Datoteka odaberite Spremi za web. U dijaloškom okviru koji se otvori prikazat će vam se prozor za pregled spremljene slike i nekoliko opcija postavki. Odaberite karticu 4-up ili 2-up. Program će vam ponuditi četiri ili dvije moguće opcije za optimiziranu sliku. Da biste spremili odgovarajuću, samo kliknite na sliku i kliknite Spremi. Ako niste u potpunosti zadovoljni opcijama, prvo upotrijebite alate koji se nalaze desno od slike.
Rad s grafičkim uređivačem Adobe Photoshop već 5 godina sam bio iznenađen saznanjem da ne znaju svi o važnosti i potrebi ispravnog spremanja slika. Okrećući se Internetu, stvarno nisam mogao pronaći ažurne i točne informacije na ovu temu. Iz tog razloga sam shvatio problem i želim vam reći kako pravilno spremiti slike.
Tko to treba znati i zašto?
Svatko tko radi s grafičkim uređivačem, ne nužno Adobe Photoshopom. Ilustrator, umjetnik, grafički dizajner, web dizajner, dizajner sučelja, fotograf, student, školarac - učenjem kako pravilno spremati slike, smanjujući veličinu datoteke, štedite ne samo svoje, već i vrijeme drugih ljudi.
O kojem vremenu govorimo?
Prvo, razjasnimo jednu stvar:
Korištenjem interneta gubite vrijeme - puno vremena
Učitavanje stranica na Internetu nije trenutno i potrebno je vrijeme, no tijekom godina boravka na Internetu ste se navikli da to ne primjećujete. Recimo prosječna brzina učitavanja stranice 3 sekunde, od kojih su 2 za učitavanje slika. Ilustracije, elementi sučelja, fotografije, reklamni banneri, PDF prezentaciju ili čak sliku slatke mačke, ovisno o veličini datoteke, trebat će vremena da preglednik prikaže sliku na zaslonu.
Neka vas ne zavara "megabajti u sekundi"
Najvjerojatnije vam vaš pružatelj internetskih usluga obećava 100 Mbit/s- ovo je briljantan reklamni potez (čitaj: obmana) koji je iznjedrio mnoge zablude, uključujući i temu brzine učitavanja stranice. Izmjerio sam brzinu veze s poslužiteljem koji se nalazi u Moskvi, rezultat:
Ali brzina učitavanja stranice s web mjesta mnogo je manja:
Koliko slika pogledate dnevno?
Deseci? Stotine? Kao aktivan korisnik interneta dnevno pogledam nekoliko stotina slika, većinu njih visoka rezolucija. Ako smanjite težinu ovih slika i sukladno tome povećate brzinu učitavanja, barem za 1 sekunda, množenje sa 500 slika dnevno, tada dobivamo oko 8 minuta dnevno i 4 sata mjesečno.
Čekam 4 sata mjesečno da se slika učita
Sve što trebate znati o spremanju slika
Uz rijetke iznimke, nema potrebe spremati konačni rezultat koristeći istu metodu kao PSD, u ovom slučaju dodatni i nepotrebne informacije od datuma nastanka i imena grafičkog urednika do vremena i modela kamere.
Loša je navika postavljati kvalitetu na vrijednost. 100 , ali u usporedbi s 80 varira vidljiva kvaliteta praktički jednaka nuli, ali razlika u težini opipljiv.

Da biste postavili sliku na web stranicu, poslali je poštom, spremili u oblak, poslali u messengeru itd., morate koristiti Spremi za web.


JPEG ili PNG?
JPEG - za slike sa veliki iznos cvijeće i složene figure: ilustracije, slike, fotografije.
PNG - za vektorske slike ili slike koje sadrže tekst, jednostavne geometrijske oblike s prozirnošću i malim brojem boja: logotipi, snimke zaslona, naljepnice, ikone.
Koju kvalitetu trebam izabrati?
Za većinu slika optimalna bi vrijednost bila 80 , za neke jednostavne slike gdje jasan prijelaz između boja nije važan. možete postaviti vrijednost 60 .
Optimizirano
Funkcija uključuje dodatni algoritam za pretvorbu boja, preporučuje se uvijek uključiti, osim kada su važni najsitniji detalji (na primjer Pixel Art).
Pretvori u sRGB
Pretvara boje slike u odgovarajuću sRGB tablicu.
sRGB je internetski standard
Razlučivost (veličina slike)
Najčešća razlučivost zaslona je: 1366×768- za računalo i 720×1280- za pametni telefon. Imajte to na umu i nemojte spremati slike veće od 1920 u širinu.
Metapodaci
Dodatne informacije koje sam već spomenuo. Nema potrebe davati dodatne podatke o slici, što će samo povećati veličinu datoteke.
Kada ste zadnji put pogledali detaljne informacije o preuzetoj slici?
Korištenje ovu metodu, uspio sam smanjiti težinu slike za pola.
Naravno, postoje rijetke iznimke kada vam može biti od koristi detaljne informacije ili povećane detalje, ali u većini slučajeva ova će pravila biti prikladna i uštedjet će stotine sati.
Hvala Vladislave.
Pozdrav, dragi čitatelji bloga Start-Luck! Andrey Zenkov i moji smo u kontaktu praktične savjete u web dizajnu. Danas ćemo govoriti upravo o onim ključevima bez kojih vaša web stranica nikada neće otvoriti vrata u svijet knjižnih oznaka preglednika (a za korisnika je tako važno da svoje omiljene stranice označi zvjezdicom).
Razgovarat ćemo, kao što ste mogli pretpostaviti, o slikama. Odabir svijetle fotografije samo je pola uspjeha. Nakon njegove obrade, kolorizacije, prekrivanja teksta i drugih manipulacija, na horizontu se sprema novi problem: kako spremiti sliku u Photoshop?
Recimo da ste izradili web mjesto o kućnim ljubimcima i jedva čekate dodati opsežnu fotogaleriju. Bang - i više ne možete zamisliti dizajn bez šarmantnih ikona izbornika u obliku otisaka šapa. Što je s odjeljkom sa smiješne animacije koji će podići raspoloženje gostiju stranice?
S entuzijazmom prilagodite sve slike, spremite i... vidite da vam je trud uzaludan. Pikseli potpuno ubijaju mukotrpno stvorene "šape", a slike u pokretu ne možete gledati bez suza. Photoshop se automatski premješta na popis programa za uklanjanje, a vi obećavate sebi da ćete pronaći pravog majstora. Za što? Sve možete učiniti sami naučivši glavnu tajnu koju uvijek koristim.
Algoritam za spremanje slika u optimalnoj kvaliteti ovisi o njihovom formatu. Ne želim ići u detalje, govoriti o tome koji su rasterski, a koji vektorski. Štoviše, možete ih promijeniti u nekoliko klikova. O tome sam već pisao u jednom od svojih članaka, dijeleći s čitateljima kako promijeniti formate slike.
Analizirajući stranice kojima je Internet bogat, primijetio sam jedan zanimljiv detalj: svi grafički elementi predstavljeni su sa samo nekoliko univerzalni formati, dok je postojanje drugih potpuno zaboravljeno. Što su oni?
Osnovne skupine slika u web dizajnu
Grafički sadržaj na web stranicama podijeljen je u tri kategorije.
Kolaži i fotografije
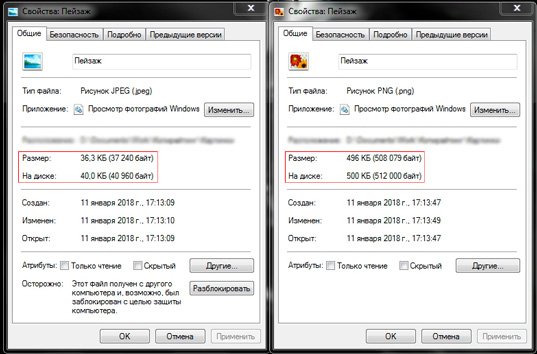
Karakterizira ih JPG format - usput, najčešći na webu. Ove su slike male veličine, što vam omogućuje da ih koristite u dizajnu web stranice bez straha od sporog učitavanja stranice. Na primjer, isti pejzaž spremljen u JPG i PNG značajno se razlikuje u težini:

Ikone, gumbi i natpisi
Za ove elemente dizajna poželjan je PNG. Omogućuje vam da izrežete objekt i spremite sliku bez pozadine, umjesto toga koristeći "pozadinu" web mjesta. Također bih preporučio ovaj format za slike koje nemaju veliku paletu. Na primjer, kreiramo dokument u Photoshopu i - naziv stranice:

Spremamo sliku u dva formata i uspoređujemo rezultat:

Animacija
GIF je namijenjen stvaranju animiranih slika koje se sastoje od dva ili više slojeva. To se može učiniti ne samo pomoću Photoshopa, već i. Ja bih ovaj format nazvao najhirovitijim, jer ga je teško postići pri spremanju u njemu dobra kvaliteta. Srećom, imam life hack koji će vam dati animacije s minimalnom pikselizacijom. Zaintrigirani? Nastavi čitati!
Korak po korak upute za spremanje slika
Počnimo s JPG-om: s njim je vrlo lako dobiti fotografiju bez gubitka kvalitete. Da biste to učinili, kliknite "Datoteka" - "Spremi kao". Ako želite, možete koristiti kombinaciju tipki Shift+Ctrl+S:

U prozoru koji se pojavi potražite padajući popis "Vrsta datoteke" i odaberite redak JPEG. Obično je zadano:

Na istom padajućem popisu možete odabrati i PNG liniju, čime ćete pojednostaviti svoj zadatak. Međutim, preporučujem spremanje slika iz prozirna pozadina različito.

Pregledajte prozor koji se otvori. Vaš zadatak je provjeriti je li PNG-24 odabran na padajućem popisu i jesu li označeni redovi "Transparency" i "Interlaced":

Imajte na umu: posljednji potvrdni okvir smanjuje vrijeme učitavanja slike na web mjestu, ali istovremeno povećava njezinu težinu. Ako vam to ne smeta, kliknite "Spremi". U prozoru koji će se otvoriti odaberite putanju datoteke i ponovno pritisnite željeni gumb kako biste dobili PNG sliku i prenijeli je na stranicu što je prije moguće!
Animacija se sprema kroz istu stavku izbornika, ali sada morate odabrati opciju GIF na padajućem popisu. Ogroman broj parametara i nejasnih riječi mogu izazvati zbunjenost ili čak strah. Ne isplati se! Samo postavite parametre koje koristim:

Sažmimo to
Rad s grafikom zahtijeva stalno usavršavanje vještina, bez fokusiranja na jedno ili dva područja. Što da napravim? Jednom je to za mene postalo pravo otkriće set od pet mini-tečajeva iz projekta "Photoshop Master". Od njih sam naučio više od jedne bajte korisna informacija.

Materijal je predstavljen u pristupačnom obliku i besplatan. Ovo je izvrsna alternativa studiranju na računalnim akademijama i provođenju mnogih sati u potrazi za potrebnim lekcijama na Internetu.
To je sve. Ne zaboravite se pretplatiti na Grupa VKontakte i ažuriranja blogova za tjednu dozu svježih i korisnih članaka.
Andrej Zenkov je bio s vama. Vidimo se opet!
Adobe Photoshop popularan je višenamjenski grafički uređivač. Mnogi korisnici susreću se s njim, posebno pri obradi fotografija i slika. Kako spremiti dokument u Photoshopu? Ovo je jedna od glavnih funkcija grafičkog uređivača. Dalje ćemo razmotriti sve moguće metode spremanje slika. Savjeti koji su vam ponuđeni uvelike će olakšati proces rada s Photoshopom. Lako ih je naučiti i primijeniti u praksi.
Normalno spremanje
Kako sačuvati fotografiju u Photoshopu? Prva opcija dostupna u grafički urednik, je naredba "Spremi". Obično se koristi pri obradi prethodno otvorenog dokumenta. Kada se naredba izvrši, prethodno postojeći objekt bit će zamijenjen uređenom slikom.
- Otvorite fotografiju i uredite je kako želite.
- Pritisnite gumb "Datoteka". Nalazi se na alatnoj traci na vrhu zaslona.
- Kliknite na gumb "Spremi...".
Važno: ako je korisnik kreirao grafički dokument od nule, nakon poduzetih radnji, na zaslonu će se pojaviti dnevnik spremanja. Ovdje morate navesti naziv dokumenta, njegov format pohrane i namjeravanu lokaciju na računalu.
Opcija "Spremi kao..."
Drugi način štednje grafičke datoteke- ovo je upotreba naredbe "Spremi kao...". Ova tehnika je slična prethodno proučavanom algoritmu radnji. Sadrži razne mogućnosti uštede. Metoda je savršena za umnožavanje slika.

- Kliknite na "Datoteka" nakon uređivanja dokumenta.
- Odaberite naredbu "Spremi kao..." iz izbornika koji se pojavi.
- Navedite naziv dokumenta koji želite spremiti.
- Odaberite format za spremanje. Nalazi se u retku "Vrsta datoteke".
- Odredite mjesto gdje će se grafički dokument spremiti.
- Kliknite na "Spremi".
- Odredite parametre fotografije. Obično ovdje birate kvalitetu slike i vrstu formata. Možete odrediti standardnu ili poboljšanu optimizaciju ili s postupnim poboljšanjem kvalitete slike tijekom učitavanja.
- Kliknite na gumb "Ok".
Učinjeno je. Istražili smo još jedan način spremanja dokumenata putem Photoshopa. Da biste brzo aktivirali opciju, možete pritisnuti Ctrl + Shift + S.
Sa zatvorenim fajlom

- Idite na karticu s odabranom slikom.
- Zadržite pokazivač desno gornji kut kartice s odgovarajućim dokumentom.
- Kliknite na križ s lijevom tipkom miša.
- Pristajete na spremanje dokumenta klikom na "Da".
Važno: Ako kliknete Ne, Photoshop će se zatvoriti bez spremanja promjena u dokumentu. "Odustani" vraća korisnika u uređivač bez ikakvih promjena.
Za web resurse
Photoshop se često koristi za izradu grafike za web stranice. Sve što ostaje je ispravno spremiti dokument. Što je potrebno za ovo?
- Odaberite "Datoteka" - "Spremi za web...".
- Odredite grafički skup i format spremanja.
- Postavite parametre pozadine.
- Odredite kvalitetu fotografije i njezinu veličinu.
- Kliknite na gumb "Gotovo".
Brzi pristup opciji ostvaruje se tipkovničkim prečacem Alt + Shift + Ctrl + S.
Spremanje pozadine i slika bez njega
Kako sačuvati pozadinu u Photoshopu? Ovo je prilično jednostavan zadatak. Poanta je da korisnik može koristiti bilo koju sliku kao pozadinu. Ostaje samo postaviti ga kao spomenuti element slike.

Stvaranje pozadine u Photoshopu radi se ovako:
- Otvorite ili izradite grafički dokument.
- Kliknite na gumb "Dodaj novi sloj".
- Kopirajte sliku koja se koristi kao pozadina.
- Zalijepite sliku na stvoreni novi sloj.
Sada sve što preostaje je napraviti potrebne prilagodbe na slici, a zatim pomaknuti pozadinski sloj na samo dno.
Kako spremiti sliku u Photoshopu bez pozadina? Da biste to učinili, morat ćete izraditi dokument u .gif ili .tiff formatu. Poželjno je raditi s prvom opcijom. Da biste to učinili, morat ćete aktivirati opciju "Spremi za Web...", a zatim označiti okvir "Transparentno" u opcijama spremanja.
