Od autora: Lijepi pozdrav. Slike su praktički jedan od najvažnijih elemenata na web stranicama. Zahvaljujući njima, puno nam je lakše i zanimljivije percipirati ono što vidimo na ekranu. Ali ako govorimo o njihovom ugrađivanju u web stranice, onda morate znati barem kako kontrolirati veličinu slike u html-u. Upravo o tome ćemo danas govoriti.
Načini veličine slika
Sve ćemo vrlo pažljivo pogledati jednostavan primjer. Evo koda:
Ovo je blok s identifikatorom unutar kojeg se nalazi slika. Pretpostavimo da naš blok ima fiksne dimenzije. Radi jasnoće, postavimo i crveni okvir kako bismo jasno vidjeli njegove granice:
#img( širina: 200px; visina: 160px; obrub: 2px puno crveno; )
Dakle, širina bloka je 200 piksela, a visina 160. I sada nam treba fotografija da stane u njega. Ali recimo da ne znamo njegovu veličinu. Pa, u redu, mogu vam reći da sam napravio oko 300 x 200 piksela, u kojem slučaju fotografija jednostavno neće stati u blok. Pogledajmo što će se dogoditi:

Na ovoj snimci zaslona možete vrlo jasno vidjeti da se proteže izvan crvenog okvira, odnosno da ne stane u blok u kojem bi se trebao nalaziti unutra. Kako se situacija može ispraviti?
Pretpostavimo da je fotografija na poslužitelju i da ne možete izravno promijeniti njezinu širinu i visinu. U ovom slučaju, jedna je opcija postaviti fiksnu širinu i visinu slike pomoću atributa oznake img: širina i visina.

Sada sve savršeno pristaje u blok, jer sada ima iste parametre kao i on sam. Ali zapamtite jedan važan detalj: ako sami odredite širinu i visinu, najvjerojatnije kršite proporcije. Kako ih ne biste prekršili, morate unijeti samo jednu vrijednost (širinu). Tada će preglednik sam izračunati drugi, bez kršenja proporcija.

Sada visina slike ne zauzima sav raspoloživi prostor, ali njezine proporcije nisu povrijeđene.
Zapravo, ova metoda postavljanja veličine (izravno u html-u putem atributa) prikladna je samo kada radite s određenom slikom na određenoj stranici. Ako je potrebno odrediti dimenzije za skupinu slika, puno je ispravnije koristiti ga zasebna datoteka stilova u kojima će se propisati sva potrebna pravila.
U css pravila može se odrediti kao zasebna slika (tako da je označite identifikatorom), grupa (dodjeljivanjem klase svakoj slici ili korištenjem drugih dostupnih selektora) ili sve odjednom pomoću selektora img.
Kako napraviti responzivne slike u CSS-u?
Da bi to učinili, web programeri i dizajneri izgleda već dugo koriste ovaj prilično jednostavan kôd:
Slika (maks. širina: 100%; visina: automatski; prikaz: blok; )
Odnosno, maksimalna širina je 100% veličine nadređenog spremnika, automatska visina (preglednik je sam izračunava bez narušavanja proporcija) i blok prikaz. Potonje uopće nije potrebno i ako ga uklonite, neće ni na koji način utjecati na ponašanje slika.
Ako uklonimo atribut širine iz html koda, rezultat će biti sličan.
Za promjenu veličine slike pomoću HTML oznake Navedeni su atributi width (širina) i height (visina). Kao vrijednost koriste se pikseli, a argumenti moraju odgovarati fizičkim dimenzijama slike. Na primjer, na sl. Slika 10.6 prikazuje sliku dimenzija 100x111 piksela.
Riža. 10.6. Slika u originalnoj veličini
Sukladno tome, HTML kod za postavljanje ove slike dan je u primjeru 10.4.
Primjer 10.4. Crtanje dimenzija
Ako su dimenzije slike izričito navedene, preglednik ih koristi za prikaz praznog područja koje odgovara slici tijekom procesa učitavanja dokumenta (Sl. 10.7). U suprotnom, preglednik čeka da se slika potpuno učita, nakon čega mijenja širinu i visinu slike (Sl. 10.8). U tom slučaju, tekst se može preoblikovati jer izvorna veličina slike nije poznata i automatski se postavlja na malu.

Riža. 10.7. Dimenzije slike nisu naznačene i još nije učitana

Riža. 10.8. Slika je učitana, tekst je preoblikovan
Širina i visina slike mogu se promijeniti u manju ili veću. Međutim, to ni na koji način ne utječe na brzinu učitavanja slike, jer veličina datoteke ostaje nepromijenjena. Stoga oprezno umanjujte jer... To može izazvati zabunu među čitateljima zašto se tako mala slika toliko dugo učitava. Ali povećanje veličine dovodi do suprotnog učinka - veličina slike je velika, ali se datoteka učitava brže u odnosu na sliku iste veličine.
Na sl. 10.9 prikazuje istu sliku kao što je prikazano na sl. 10,6, ali s dvostruko većom širinom i visinom.
Riža. 10.9. Prikaz uvećane slike u pregledniku
Kod za takav crtež ostat će gotovo nepromijenjen i prikazan je u primjeru 10.5.
Primjer 10.5. Promjena veličine slike
Ova promjena veličine naziva se resampling, a algoritam preglednika je inferioran u svojim mogućnostima grafički urednici. Stoga je potrebno povećavati slike na ovaj način samo u posebnim slučajevima, inače se kvaliteta slike previše pogoršava. Bolje je koristiti neku vrstu grafičkog programa. Izuzetak su crteži koji sadrže pravokutne površine. Na sl. Slika 10.10 prikazuje datoteku uzorka koja zauzima 54 bajta i ima izvornu veličinu od 8 x 8 piksela, uvećanu na 150 piksela.
Riža. 10.10. Uvećana slika
Preglednici koriste dva algoritma za ponovno uzorkovanje - bikubični (pruža glatke rubove i glatki tonski raspon boja) i najbliže točke (čuva izvorni skup boja i oštre rubove). Najnovije verzije preglednici koriste bikubni algoritam, a stariji preglednici, naprotiv, koriste algoritam temeljen na najbližim točkama.
Ne znate kako povećati sliku? Ovo je vrlo jednostavan zadatak budući da je sve što trebate već instalirano na vašem računalu. Pročitajte ovaj vodič i naučit ćete kako promijeniti veličinu fotografije pomoću 5 jednostavnih alata.
Metoda 1: Kako promijeniti veličinu slike u programu Microsoft Paint
- Pronađite i pokrenite MS Paint. Dolazi unaprijed instaliran na svim verzijama operacijski sustav Windows. Start> Svi programi> Pribor> Bojanje:
- Povucite sliku u prozor Paint ili upotrijebite Izbornik > Otvori (Ctrl + O).
- U glavnom izborniku programa pronađite stavku " Promjena veličine" i odaberite ga:

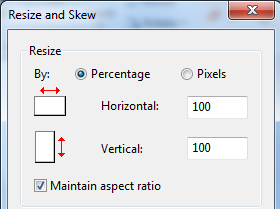
- Otvorit će se ploča za promjenu veličine i proporcija slike. Možete odrediti vrijednost u pikselima. Ne zaboravite provjeriti " Održavajte proporcije" U suprotnom će slika biti deformirana:

- Za povećanje veličine slike kliknite na " u redu" i spremite fotografiju.
savjet:
- Ako ne možete postaviti fotografiju na željenu veličinu bez istezanja, možete koristiti " Podrezivanje" za uklanjanje nepotrebnih rubova. Kako to učiniti opisano je u stavku 3;
- Za brže otvaranje fotografije kliknite na nju desni klik mišem i odaberite iz kontekstni izbornik stavak " Otvori pomoću programa Paint»;
- Najbolje je spremiti sliku u istom formatu kao i original.
Metoda 2. Kako promijeniti veličinu slike u MS Photo Gallery
- Ako Microsoft Photo Gallery nije instaliran na vašem računalu ( Start > Galerija fotografija ), trebate ga preuzeti i instalirati kao dio Windows Essentials 2012;
- Pokrenite MS Photo Gallery i pronađite svoju grafička datoteka;
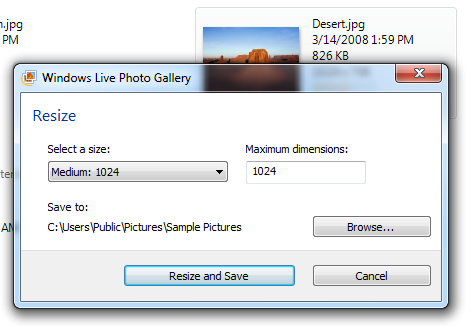
- Desnom tipkom miša kliknite na njega i odaberite " Promjena veličine...»:

- Odaberite gotovu postavku: " Mali 640 piksela», « Prosjek 1024», « Veliki 1280" itd.

- kliknite " Promijenite veličinu i spremite" Nakon što povećate veličinu slike, slika će biti smještena u istu mapu, au njoj će ostati i original.
savjet:
- Ako trebate postaviti točnu veličinu slike, odaberite " Prilagođen" i postavite veličinu na veću stranu fotografije;
- Za promjenu veličine više fotografija odjednom, odaberite ih dok držite pritisnutu tipku Ctrl.
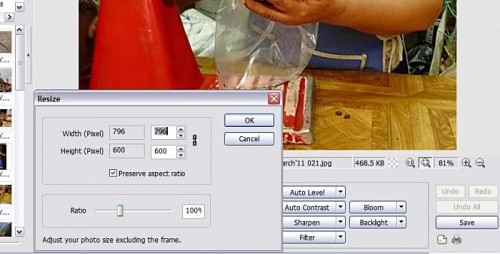
Metoda 3: Kako promijeniti veličinu slike u Photoscapeu
U Photoshopu možete povećati veličinu slike. Ili za ovo upotrijebite Photoscape.
- Preuzmite Photoscape i instalirajte ga. Pokrenite program;
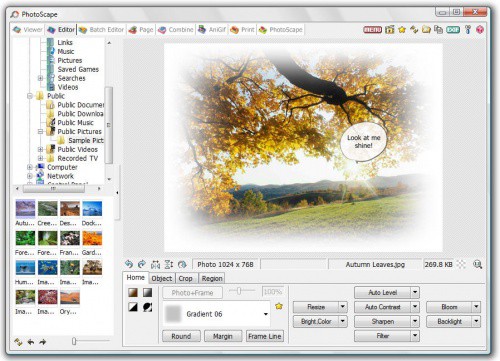
- Idi na " Urednik" i pronađite fotografiju koju želite promijeniti:

- Na dnu slike nalazi se gumb " Promjena veličine", kliknite na njega.
- Postavite novu veličinu fotografije. Provjerite opciju " Održavajte omjer slike" je uključen i pritisnite gumb " u redu»:

- Spremite uređenu sliku.
savjet:
- Ako trebate promijeniti veličinu više slika, upotrijebite " Skupni uređivač" Dodajte mapu i promijenite veličinu svih fotografija u njoj;
- Ako ne znate točnu veličinu, možete navesti " postotak» od izvorne veličine.
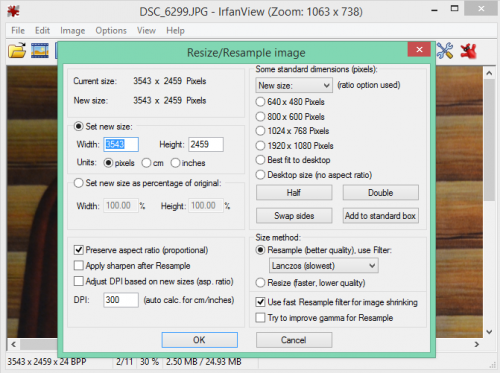
Metoda 4. Kako promijeniti veličinu slike u IrfanViewu
- Instalirajte IrfanView - odličan alat za pregledavanje i povećavanje slika;
- Dodajte fotografiju povlačenjem u prozor programa ili klikom na prvi gumb na alatnoj traci:

- Idi na " Slika", Izaberi " Promjena veličine/proporcija» ( Ctrl+R );
- Postavite novu veličinu u pikselima, centimetrima, inčima ili kao postotak izvorne slike:

- Spremite sliku.
savjet:
- Možete koristiti standardne veličine: 640 x 480 piksela, 800 x 600 piksela, 1024 x 768 piksela itd.;
- Spremiti visoka kvaliteta fotografije, provjerite je li DPI postavljen na najmanje 300.
Metoda 5. Kako promijeniti veličinu slike na mreži
- Za promjenu veličine slike na mreži idite na PicResize.
- Pritisnite gumb pretraživati" za odabir fotografije. kliknite " Nastaviti »:

- Odaberite postotak izvorne slike, primjerice 50% manje. Alat će prikazati veličinu izlazne slike. Alternativno, možete unijeti svoju točnu veličinu odabirom " Veličina po izboru »:

- Zatim kliknite " Gotov sam, promijenite veličinu slike „i pričekaj malo;
HTML vam omogućuje da sadržaju svoje stranice dodate raznolikost dodavanjem slika. Za to postoji element , koji ne zahtijeva završnu oznaku. Ima niz atributa koji vam omogućuju da odredite gdje ćete učitati sliku, koje je veličine, kako postaviti njezino poravnanje i prelamanje teksta. O svemu tome će se raspravljati u ovom članku.
Označiti namijenjen je umetanju slika u JPEG (skraćeno JPG), PNG ili GIF formatima. Lokacija slike naznačena je u atributu src. Mora postojati put.
CoderBooster logo
Poravnavanje i prelamanje teksta
Umetanje slike unutar retka dovodi do neočekivanog rezultata. Razbija prikaz okolnog teksta. Izgleda kao da je unutra umetnut još jedan redak, ali s vrlo velikim fontom. Tekst je nasumično razbijen i može se raspodijeliti u dijelove oko slike.
Ovaj će tekst biti razbijen slikom našeg izvora umetnutom u njega

Slika 1. Slika razbija okolni tekst
Da biste riješili problem, morate postaviti poravnanje slike. U HTML-u to se radi pomoću atributa align. Moderni standardi zahtijevaju da se CSS koristi za poravnanje, pa ćemo pogledati samo dvije vrijednosti za atribut poravnanja.
Vrijednosti koje atribut align može poprimiti su:
- lijevo - slika će se pomaknuti na lijevi rub spremnika, a tekst će se omotati oko nje s desne strane.
- desno - slika je poravnata s desnim rubom spremnika, a tekst teče oko nje s lijeve strane.
Ovaj tekst će uokviriti naš logo resursa na lijevoj strani

Slika 2. Slika poravnata udesno
Veličina slike
Važno je razumjeti da stvarna veličina slike možda neće odgovarati prostoru dodijeljenom na HTML stranici. element Možete postaviti atribute width (širina) i height (visina). Oni eksplicitno definiraju dimenzije koje će slika imati nakon učitavanja.
Vrijednosti atributa širine i visine navedene su u pikselima ili postocima. Ako su dimenzije slike navedene kao postotak, tada se zauzeti prostor izračunava u odnosu na nadređeni element. Izraz u kojem je visina slike određena u postocima, a širina u pikselima može izgledati ovako: " ».
Ako navedete samo jedan od atributa veličine, drugi se izračunava automatski na temelju razmatranja proporcionalnosti.
Ako su dimenzije navedene za sliku veće od stvarnih dimenzija, slika će izgledati razvučeno. Isto tako, ako navedete manju veličinu, slika će biti komprimirana. Ništa se neće dogoditi izvornoj slici. Transformacije utječu samo na kopiju koja je učitana u preglednik.
Bilješka
Naime, potrebno je navesti dimenzije za sve slike. Nije važno koristite li za to atribute ili CSS. Preglednik će moći odrediti dodijeljeni prostor za sliku prije nego što se učita, što će spriječiti užasna trzanja stranice.
Alternativni tekst
W3C standardi (skr. Konzorcij svjetska mreža) zahtijevaju dodavanje svakom elementu poseban alt atribut. Vrijednost bi trebala sadržavati alternativni tekst koji ukratko opisuje sadržaj slike. Ovo je neophodno za bolje indeksiranje slika tražilice, a ljudi koji koriste čitače zaslona moći će razumjeti njihov sadržaj. Također, ovaj tekst će se prikazati korisniku umjesto slike ako ga preglednik ne može učitati.
Glasnoća je potrebna kako bi se "smanjila" kvaliteta fotografije ili slike, ali ovo "pogoršanje" neće biti vidljivo kada se gleda na ekranu ili ispisuje. Kvaliteta računalne slike određena je formatom i razinom kvalitete koja se mjeri u postocima.
Formati koji se najviše komprimiraju i imaju najmanji volumen su JPG (JPEG) i PNG formati, a PNG nema postavke "kvalitete". PNG ima samo postavku dubine bita (256 bita je zadana postavka, što je jednako kvaliteti od 100% u JPG formatu, ali u smislu volumena može ga pobijediti).
Također ultra-visoke rezolucije za redoviti monitori također beskoristan - stoga nema smisla koristiti kao pozadinu ili pohranjivati slike razlučivosti od, na primjer, 6000x8000 piksela u kućnu arhivu fotografija ako je razlučivost zaslona 1920x1280. Prirodno, visoka rezolucija omogućuje vam povećanje malih predmeta na fotografiji, ali ako ne oklijevate računalna grafika profesionalno, rezolucija slike također se može smanjiti kako bi se oslobodio prostor na tvrdom disku vašeg računala.
Besplatni program Paint.NET pomoći će vam u promjeni formata, vizualne kvalitete i rezolucije slike. Paint.NET nije proizvod koji dolazi sa sustavom Windows kao izvorni Paint editor. Paint.NET se može besplatno preuzeti na Internetu, dok se program stalno ažurira, podržava ruski jezik i ima lijepo sučelje. Paint.NET distribucija teži otprilike 100 puta manje od distribucije Adobe Photoshop, tako da se program brzo preuzima i ne zauzima gotovo nimalo prostora na disku.
Nakon pokretanja Paint.NET-a, povucite grafičku datoteku u radni prozor programa. Slika će se otvoriti u editoru. Za promjenu razlučivosti odaberite gornji izbornik program "Slika" - "Promijeni veličinu". U prozoru koji se pojavi prilagodite rezoluciju nove slike prema svom ukusu. Ne zaboravite označiti okvir "Održavanje proporcija". Nakon što unesete željenu razlučivost, kliknite “OK”.
Sada morate promijeniti format slike i razinu "kvalitete". Da biste to učinili, odaberite sve u istom gornjem izborniku "Datoteka" - "Spremi kao". Unesite naziv za novu datoteku i odaberite vrstu datoteke "JPEG", zatim kliknite "OK".
Pojavit će se skočni prozor s upitom da odredite kvalitetu. Desno ćete vidjeti kako se vizualno mijenja kvaliteta slike (preview), kao i konačna veličina datoteke. Kao što možete vidjeti, praktički nema razlike vidljive ljudskom oku između 100% i 95% kvalitete u JPEG formatu, a to vam omogućuje uštedu prostora na disku. Nakon postavljanja razine kvalitete kliknite "Spremi". Slika je spremljena.
Visokokvalitetne i šarene fotografije u pravilu imaju veliki volumen, što je nedopustivo pri postavljanju fotografija na Internet. Međutim, svi žele objavljivati društvena mreža ili na hostingu fotografija, snimke koje nisu izgubile svoje kvaliteta nakon smanjenja veličine a. Naučite optimizirati fotografije za online publikacije kako njihova kvaliteta ne bi patila nakon promjena - za to će vam trebati Photoshop.
upute
Učitajte fotografiju u Photoshop, a zatim prilagodite boju, zasićenost i kontrast ako je potrebno. Nakon retuširanja okvira, otvorite izbornik Slika -> Veličina slike da biste otvorili prozor za promjenu veličine slike.
Prozor će prikazati izvornu veličinu originalnog okvira, koja može biti bilo koje veličine. Za promjenu veličine unesite željene brojeve u polja Širina i Visina. Program automatski određuje proporcionalnu veličinu okvira, pa je dovoljno unijeti samo visinu ili samo širinu fotografije - npr. 800x600 ili 1024x768.
