Tento článok som napísal pre začiatočníkov, ktorí sa práve začínajú učiť HTML. Ale už v tejto fáze stoja pred množstvom otázok a jednou z nich je: „“. V tomto článku sa pokúsim popísať najčastejšie príčiny tohto javu.
Prvá chyba

Najčastejšie chyby syntaxe. A ak sa pozriete pozorne na vyššie uvedený kód, môžete vidieť, že namiesto atribútu " src» zadaný neexistujúci atribút « scr" Preto v v tomto prípade Obrázok sa na stránke nezobrazuje. Preto v prvom rade, ak sa vám niečo pokazí, vždy si najskôr skontrolujte, či je kód napísaný správne.
Druhá chyba
Tu, ako vidíme, neexistujú žiadne syntaktické chyby. Ale obrázok sa stále nezobrazuje. Môže to byť spôsobené nesprávnym názvom obrázka. IN operačné systémy, prípony súborov sa spravidla nezobrazujú, a preto " obrázok.jpg" môže byť len názov obrázka bez prípony. Ale v skutočnosti môže byť jeho celý názov " picture.jpg.png».
Celý názov obrázku zistíte po kliknutí kliknite pravým tlačidlom myši umiestnite kurzor myši na tento obrázok a vyberte položku ponuky „Vlastnosti“. Ďalej prejdite na kartu „Podrobnosti“ a tu sa zobrazia všetky informácie o obrázku.

V položke „Názov“ sa zobrazuje celý názov obrázka spolu s príponou. A práve ten musí byť použitý v atribúte src.
Tiež stojí za zmienku, nikdy nepomenovávajte obrázky v azbuke. Napríklad: " obrázok.jpg».
Tretia chyba
Ešte jeden častá chyba Cesta k obrázku je nesprávna. Preto, aby sme sa takýmto chybám vyhli, naučíme sa písať relatívne cesty.
cesta" images/pictures.jpg"je relevantné, ak máme umiestnenie všetkých súborov, ako napríklad na obrázku vľavo. Tie. naša stránka (v mojom prípade index.html) je na rovnakej úrovni ako adresár " snímky».
Vo vzťahu k „index.html“ napíšeme adresár „images“, v ktorom sa obrázok nachádza a za lomkou napíšeme názov obrázka. Ak by v adresári „images“ bol iný adresár (napríklad: photo) a bol by v ňom iba náš obrázok, potom by atribút „src“ mal nasledujúci tvar „ images/photo/picture.jpg».

Ďalšou možnosťou je, keď sa naša stránka (v mojom prípade index.html) nachádza v internom adresári " adresár" V tomto prípade budeme musieť zadať nasledujúcu cestu " ../images/picture.jpg", relatívne k "index.html", pre atribút "src".
Záznam „../“ znamená, že opustíme aktuálny adresár a prejdeme o úroveň vyššie. A potom, ako obvykle, napíšeme adresár „images“ a napíšeme názov obrázka cez lomku.
Všetky tieto tri chyby sú najbežnejšie, takže ak sa váš obrázok nezobrazuje, v prvom rade skontrolujte, či ste ich urobili. Je tiež možné, že sa obrázky nezobrazia, pretože ich zobrazenie je v prehliadači jednoducho zakázané. Aj keď je tento dôvod extrémne zriedkavý, stále sa vyskytuje.
Buďte preto pozornejší a všetko bude v poriadku.
Aktualizované: november 2007
V tejto lekcii sa naučíte, ako používať ovládací prvok na zobrazenie obrázkov a ako zobraziť obrázok ako obrázok na pozadí formulára.
Verí sa, že obrázok stojí za tisíc slov a v skutočnosti mnohé programy používajú obrázky na prenos informácií. Existuje niekoľko spôsobov, ako zobraziť obrázky Visual Basic, štandardným spôsobom je použiť .
Pred pridaním obrázka do ovládacieho prvku zvyčajne pridáte súbor obrázka ako zdroj do svojho projektu. Po pridaní zdroja do projektu ho môžete znova použiť. Môžete napríklad chcieť zobraziť rovnaký obrázok na viacerých miestach.
Pridajte obrázok ako zdroj
V ponuke Súbor vyberte položku Nový projekt.
V dialógovom okne Vytvorenie projektu V oblasti Šablóny vyberte Aplikácia Windows.
Do poľa Názov zadajte Obrázky a kliknite na tlačidlo OK.
Otvorí sa nový projekt Windows Forms.
IN Prieskumník riešení Otvorte ho dvojitým kliknutím na uzol Môj projekt projektant.
IN projektant prejdite na kartu Zdroje.
Vyberte Pridať zdroj a potom vyberte Pridať existujúci súbor v rozbaľovacom zozname.
Otvorí sa dialógové okno Pridajte existujúci súbor do zdrojov. Ak neexistujú žiadne obrazové súbory, prejdite do priečinka, ktorý obsahuje obrázky.
Vyberte súbor obrázka (s rozšírenie bmp, gif alebo jpg) a kliknite na tlačidlo Otvoriť. Napríklad je lepšie zvoliť malý obrázok.
Obrázok sa pridá do projektu a zobrazí sa v okne správca zdrojov.
Ak chcete do projektu pridať druhý obrázok, zopakujte predchádzajúce dva kroky.
V ponuke Súbor vyberte položku Zavrieť. Ak chcete uložiť zmeny, kliknite na tlačidlo Áno.
Vizualizácia obrázkov \ Image Processing Toolbox
Vizualizácia indexového obrázka
Na vizualizáciu indexového obrazu slúžia funkcie imshow alebo imtool, ktoré využívajú popis obrazovej matice a palety. Tie. na znázornenie indexového obrázku v pracovnom priestore sa premenná s názvom X používa na reprezentáciu matice indexového obrázka a premenná s názvom map sa používa na reprezentáciu palety.
Pre každý pixel v X používa funkcia pri zobrazení farbu, ktorá zodpovedá príslušnému reťazcu mapy. Ak je matica obrazových údajov v dvojitom formáte, hodnota prvej vzorky sa zobrazí ako prvý riadok na mape farieb, hodnota druhej vzorky ako druhý riadok atď. Ak sú však údaje obrazovej matice vo formáte uint8 alebo uint16, potom sa hodnota nulovej vzorky zobrazí v prvom riadku palety, hodnota prvej vzorky v druhom riadku atď. To je automaticky detekované funkciami imtool a imshow.
Ak je počet farieb v palete väčší ako na obrázku, funkcia ignoruje zostávajúce farby v palete. Ak paleta obsahuje menej farieb, ako je prítomných na obrázku, funkcia nastaví všetky pixely obrázka, ktorých hodnoty sú mimo rozsahu palety, na hodnotu poslednej farby v palete. Napríklad pri vykresľovaní obrázka, ktorý je vo formáte uint8 a obsahuje 256 farieb, sa použije paleta, ktorá obsahuje 16 farieb. V tomto prípade sa všetky pixely, ktorých hodnoty sú väčšie ako 15, zobrazia ako posledná farba v palete.
Vykresľovanie poltónových obrázkov
Na zobrazenie obrázkov v odtieňoch sivej použite funkciu imshow alebo imtool s popisom názvu matice obrázku ako argument. V nasledujúcom texte budú na reprezentáciu obrázkov v odtieňoch sivej v pracovnom priestore použité rôzne názvy (I).
Obidve funkcie zobrazujú obraz so škálovanými hodnotami intenzity, ktoré sú reprezentované zodpovedajúcimi indexmi v palete.
Ak je parameter I v dvojitom formáte, pixely s hodnotou 0,0 sa vykreslia ako čierne, pixely s hodnotou 1,0 sa vykreslia ako biele a pixely s hodnotami medzi nimi sa vykreslia ako rôzne odtiene sivej. Ak je obrazová matica I vo formáte uint8, potom sa pixely s hodnotami 255 zobrazia ako biele. Keď je obrazová matica I reprezentovaná vo formáte uint16, potom sa pixely s hodnotami 65535 tiež javia ako biele.
Poltónové obrázky, ako sú indexové obrázky, ktoré používajú paletu RGB, vo väčšine prípadov nevyžadujú popis palety. MATLAB zobrazuje obrázky v odtieňoch šedej pomocou systému palety odtieňov šedej (kde R=G=B). V predvolenom nastavení je počet odtieňov šedej v palete 256 pre systém s 24 bitmi na pixel.
Zobrazovanie obrázkov v odtieňoch sivej s neštandardným rozsahom
V niektorých prípadoch môžu byť obrazové údaje vykreslené ako obrázky v odtieňoch sivej a ich rozsah vykresľovania sa môže líšiť od akceptovaných rozsahov aplikácie (t. j. pre polia s normálnou alebo dvojitou presnosťou, pre polia uint8, pre uint16 alebo [- 32767,32768] pre polia vo formáte int16). Napríklad pri filtrovaní obrázkov v odtieňoch sivej môžu byť hodnoty údajov mimo rozsahu pôvodného obrázka.
Ak chcete zobraziť údaje s neštandardným rozsahom ako obrázok, musíte opísať hranice rozsahu vo funkcii imshow alebo imtool.
imshow(I,"DisplayRange")
imtool(I,"DisplayRange")
Keď na zobrazenie rozsahu použijete prázdnu maticu (), funkcia automaticky zmení mierku údajov a nastaví hranice rozsahu podľa minimálnych a maximálnych hodnôt poľa.
Uvažujme o príklade, kde sa v dôsledku filtrovania poltónového obrazu získali údaje s neštandardným rozsahom. V príklade sa na vykreslenie takéhoto obrázka používa možnosť automatickej zmeny mierky. Všimnite si, že pri spustení tohto príkladu je rozsah zobrazenia reprezentovaný v pravom dolnom rohu okna Image Tool.
I = imread("testpat1.png");
J = filter 2(,I);
imtool(J,"DisplayRange");
Vizualizácia binárnych obrazov
V MATLABE sú binárne obrázky reprezentované v logickom formáte. Binárne obrázky obsahujú pixely s iba nula a jedna hodnota. Pixely s hodnotou 0 sa javia ako čierne a pixely s hodnotou 1 ako biele.
Poznámka. Aby aplikácia interpretovala obrázok ako binárny, musí byť obrázok reprezentovaný v logickom formáte.
Na vizualizáciu binárnych obrázkov slúži jedna z funkcií – imshow alebo imtool s popisom matice obrázka ako argumentom. Pozrime sa na príklad čítania binárneho obrázka do pracovného priestoru MATLABu a následnej vizualizácie obrázka. Ďalej budeme používať názov BW na reprezentáciu binárnych obrázkov v pracovnom priestore.
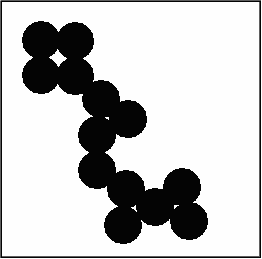
BW = imread("kruhy.png");

Zmena zobrazených farieb v binárnom obrázku
V niektorých prípadoch je pre pohodlie potrebné binárne obrázky prevrátiť, t.j. pixely s hodnotou 0 sa zobrazia ako biele a pixely s hodnotou 1 sa zobrazia ako čierne. Ak to chcete urobiť, musíte použiť operátor NOT (~). Napríklad,

Je tiež možné zobraziť binárny obrázok pomocou syntaxe palety indexových obrázkov. Uvažujme napríklad o príkaze, ktorý určuje paletu, ktorá spôsobí, že obrazové body s hodnotou nula budú červené a obrazové body s hodnotou 1 budú modré.
imshow(BW,)
imtool(BW,)

Vizualizácia plnofarebných obrázkov
Plnofarebné obrázky, nazývané aj obrázky RGB, predstavujú hodnoty farieb priamo bez použitia palety. Plnofarebné obrázky sú reprezentované trojrozmerným poľom mXnX3. Pre každý pixel (r,c) na obrázku je farba reprezentovaná trojicou (r,c,1:3).
Pri vykresľovaní plnofarebných obrázkov sa používajú funkcie imshow alebo imtool s popisom matice obrázka ako argumentom. Pozrime sa na príklad čítania plnofarebného obrázka do pracovného priestoru MATLABu a jeho následnú vizualizáciu. V nasledujúcom texte budeme používať názov RGB na zobrazenie plnofarebných obrázkov v pracovnom priestore.
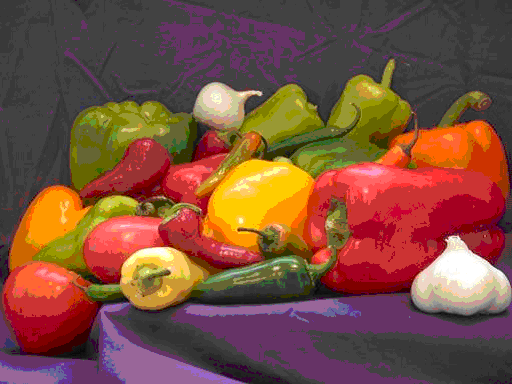
RGB = imread(`papriky.png");

Systém, ktorý využíva reprezentáciu 24 bitov na pixel, dokáže priamo zobraziť plnofarebné obrázky, t.j. 8 bitov každý na reprezentáciu červenej, zelenej a modrej zložky. Na systémoch s menším počtom farieb funkcia imshow zobrazuje obrázky pomocou techniky modelovania farieb (dithering).
Poznámka. Ak sa pri vykresľovaní farebný obrázok javí ako čiernobiely, musíte skontrolovať, či je tento obrázok indexovým obrázkom. V prípade indexových obrázkov musíte opísať paletu a priradiť ju k obrázku.
Špeciálne prístupy k vizualizácii
Okrem funkcií imshow a imtool obsahuje aplikácia niektoré funkcie, ktoré vykonávajú operácie vizualizácie alebo vykonávajú iné operácie riadenia a kontroly. Tieto funkcie, spolu s ďalšími grafickými funkciami MATLABu, ovládajú celý rad možností zobrazenia obrázkov.
V tomto odseku sa budeme zaoberať nasledujúcimi otázkami:
Pridanie palety
Zobrazte súčasne všetky snímky viacsnímkového obrazu
Preveďte viacsnímkový obrázok na sekvenciu
Mapovanie textúry
Pridanie palety
Ak chcete vykresliť obrázok s paletou, ktorá zobrazuje hodnoty rozsahu intenzity, musíte najprv použiť funkciu imshow na vykreslenie obrázka v systémovom výreze a potom použiť funkciu farebnej lišty na vykreslenie palety obrázka.
Aj keď je paleta pridaná mimo obrázka, zobrazuje hodnoty rôznych farieb zodpovedajúceho obrázka.
Ak chcete pridať paletu k obrázku zobrazenému v nástroji Image Tool, musíte vybrať túto možnosť Tlač na obrázok z ponuky Image Tool Súbor. Nástroj Image Tool zobrazí obrázok v samostatnom výreze, do ktorého môžete pridať paletu.
Zobrazenie použitej palety sa hodí najmä pri vykresľovaní obrázkov s netradičným rozsahom intenzity.
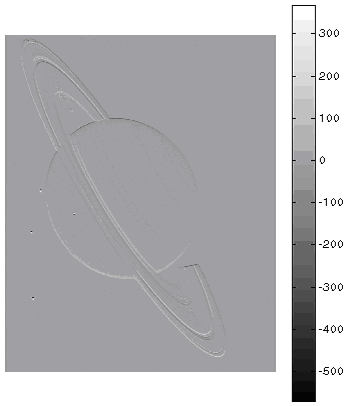
Uveďme si príklad. Obrázok v odtieňoch sivej, ktorý je reprezentovaný vo formáte uint8, je filtrovaný. V dôsledku vykonaných transformácií zaberá rozsah zobrazených hodnôt intenzity väčší rozsah ako .
RGB = imread("saturn.png");
I = rgb2gray(RGB);
h =;
I2 = filter2(h,I);
imshow(I2,"DisplayRange",), farebný pruh

Zobrazte súčasne všetky snímky viacsnímkového obrazu
Ak chcete súčasne zobraziť všetky snímky viacsnímkového poľa, použite funkciu montáže. Syntax funkcie montáže je založená na funkcii imshow. Rovnaká funkcia sa používa na zobrazenie obrázkov s viacerými snímkami.
Nasledujúca syntax sa používa na zobrazenie viacsnímkových indexových obrázkov
Poznámka. Všetky snímky vo viacsnímkovom indexovom poli používajú rovnakú paletu.
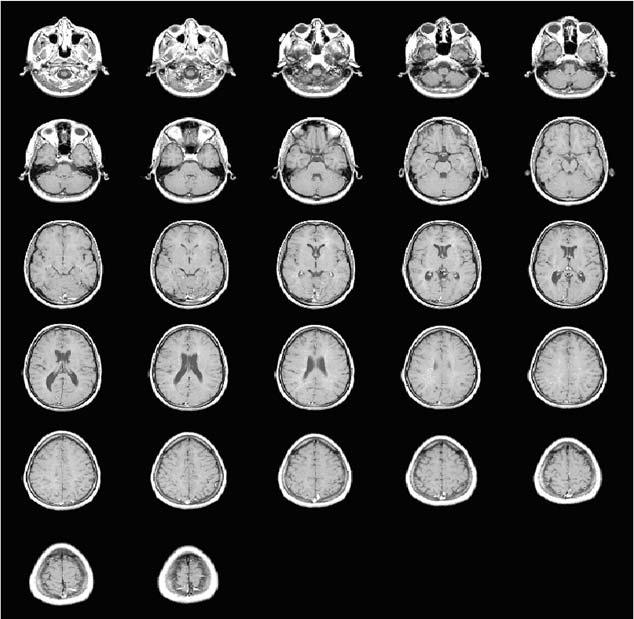
Pozrime sa na príklad čítania a zobrazenia všetkých snímok viacsnímkového indexového obrázka. Viacsnímkový obrazový súbor obsahuje 27 snímok.
Imread("mri.tif",frame);
montáž(mri,mapa);
 Zobrazte všetky snímky viacsnímkového obrazu v jednom výreze
Zobrazte všetky snímky viacsnímkového obrazu v jednom výreze
Funkcia montáže zobrazí prvú snímku na prvej pozícii prvého stĺpca, druhú snímku na druhej pozícii prvého stĺpca atď. Funkcia montáže usporiada snímky zhruba do tvaru štvorca.
Konverzia viacsnímkového poľa na sekvenciu
Na vytvorenie sekvencie snímok z viacsnímkového poľa obrázkov v MATLABE sa používa funkcia immovie. Pozrime sa na príklad vytvorenia povrchu z viacsnímkového indexového obrázku.
mov = immovie(X,mapa);
V tomto príklade je X štvorrozmerné obrazové pole, ktoré sa používa na vytvorenie sekvencie.
Vytvorenú sekvenciu je možné zobraziť pomocou funkcie filmu.
Pozrime sa na príklad čítania viacsnímkového obrázku mri.tif a na jeho základe vytvoríme sekvenciu.
mri = uint8(nuly(128,128,1,27));
Imread("mri.tif",frame);
mov = immovie(mri,mapa);
Poznámka. Ak chcete zobraziť sekvenciu, musíte mať nainštalovaný MATLAB. Ak chcete spustiť sekvenciu mimo MATLABu, musíte na vytvorenie súboru AVI použiť funkcie avifile a addframe. Pri vytváraní súborov AVI je možné použiť indexové a RGB obrázky vo formáte uint8 a double. V tomto prípade je použitie viacsnímkových obrázkov voliteľné.
Mapovanie textúry
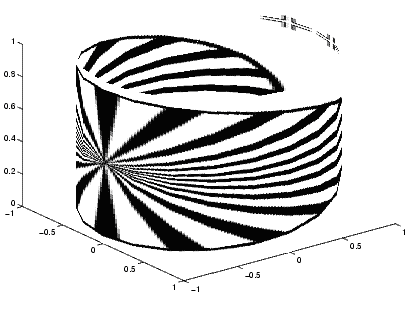
Keď na prezeranie obrázkov použijete imshow alebo imtool, MATLAB zobrazí obrázky v dvoch rozmeroch. Je však možné znázorniť obraz v parametrickej rovine, napríklad ako guľu. Funkcia warp implementuje tento postup mapovaním textúry na obrázku. Mapovanie textúr je proces vykresľovania obrazu v rovine pomocou interpolácie.
Uveďme príklad zobrazenia obrázku na valcovej rovine.
Valec;
I = imread("testpat1.png");
 Zobrazenie obrázka ako textúry na valcovej ploche
Zobrazenie obrázka ako textúry na valcovej ploche
Príklad považoval za jeden z niekoľkých spôsobov zobrazenia obrazu na povrchu. Jedným zo spôsobov, ako upraviť tento prístup, je zmeniť nastavenia vlastností Xdir, Ydir a Zdir.
Na vloženie obrázky v HTML Dva hlavné používané formáty sú GIF a JPEG. Formát GIF dokáže uložiť jednoduchú animáciu (dynamické bannery), JPEG je skvelý pre obrázky s množstvom farieb, ako sú fotografie. Tretím formátom pre webovú grafiku je formát PNG, ale vo webdizajne sa veľmi nepoužíva. Akýkoľvek obrázok v GIF formáty alebo JPEG sa vloží do webovej stránky pomocou značky, neexistuje žiadna uzatváracia značka.
atribút SRC
Cez atribút src je zadaná adresa (URL) obrazového súboru, t.j. prehliadač nájde požadovaný obrázok v adresári lokality pomocou cesty (URL) uvedenej v tomto atribúte. Pre pohodlie sú všetky obrázky stránok umiestnené v samostatnom priečinku, ktorý je zvyčajne pomenovaný obrázok. Napríklad zoberte ľubovoľný obrázok, najlepšie malého formátu, a uložte ho do vytvoreného priečinka obrázok s názvom primer.jpg. Ďalej to budeme odkazovať na tréning.
No, skúsime vložiť obrázok na stránku? Napíšeme kód (cesta - URL, zapísaná v závislosti od umiestnenia priečinka s obrázkami):
src="image/primer.jpg" >
Prehliadač zobrazí:
Teraz skúsme vložiť obrázok s textom:
src="image/primer.jpg" > Balenie nie je určené.
Stalo:
Text, do ktorého je vložený iba obrázok. Balenie nie je určené.
V predvolenom nastavení, ak nie sú zadané žiadne možnosti obtekania, grafika sa na stránke umiestni ako riadkový objekt (slovo, písmeno atď.). Výška riadku sa zväčší tak, aby zodpovedala veľkosti obrázka a text nie je rozmiestnený okolo obrázka. Zalomenie je nastavené na zarovnanie obrázka vzhľadom na pravý alebo ľavý okraj strany. Potom sa kresba vloží do Správne miesto a text sa nachádza na druhej strane.
Zarovnanie obrázkov
Na zarovnanie obrázkov sa používa už známy atribút zarovnať. Existuje niekoľko spôsobov zarovnania, ktoré sa delia na horizontálne a vertikálne.
Horizontálne zarovnanie, a teda aj tok okolo, sú tiež nastavené hodnotami, ktoré už poznáte vľavo, stred A správny. Pozrime sa na príklad kódu:
Text, do ktorého je vložený iba obrázok. src="image/primer.jpg" align="left" > Prietok je nastavený.
Prehliadač zobrazí kód takto:
Text, do ktorého je vložený iba obrázok. Obrázok je nastavený tak, aby bol umiestnený na ľavom okraji stránky, text plynie okolo doprava.
Príklad kódu s umiestnením pravého okraja:
Text, do ktorého je vložený iba obrázok. src="image/primer.jpg" align="right" > Prietok je nastavený.
V prehliadači to bude vyzerať takto:
Text, do ktorého je vložený iba obrázok. Obrázok je nastavený na pravý okraj stránky, text obteká ľavý.
Ešte nie ste oboznámení s vertikálnym zarovnaním, teraz sa na to pozrime. Je tiež nastavený tromi hodnotami - vertikálne zarovnanie na stred stred, na vrchu top a pozdĺž dna dno baseline (riadok, na ktorom sa nachádza text aktuálneho riadku).
Pozrime sa na príklad:
Text, do ktorého je vložený iba obrázok. src="image/primer.jpg" align="middle" >
Text, do ktorého je vložený iba obrázok. Poloha je nastavená na stred.
Nastavte zarážky. atribúty HSPACE a VSPACE
Okrem spôsobu zarovnania a zalamovania textu môžete pre obrázok nastaviť okraje odsadenia, ktoré pri zalomení nebude zaberané textom. Zarážky sú nastavené dvoma atribútmi: vspace- Horný a dolný, hspace- vľavo a vpravo. Hodnoty sú uvedené v pixeloch. Napríklad nastavíme ľavé zarovnanie pre obrázok a ľavý a pravý okraj - 35px, horný a spodný - 25px, napíšeme kód:
Text, do ktorého je vložený iba obrázok. src="image/primer.jpg" align ="left" hspace ="35" vspace ="25" > Obrázok je nastavený tak, aby bol umiestnený na ľavom okraji stránky, text plynie okolo doprava.
Prehliadač zobrazí:
Text, do ktorého je vložený iba obrázok. Obrázok je nastavený tak, aby bol umiestnený na ľavom okraji stránky, text plynie okolo doprava.
Nastavte rám. atribút BORDER
V HTML môžete okolo obrázka nastaviť okraj určitej hrúbky. To sa vykonáva pomocou atribútu hranica, ktorého hodnota je uvedená v pixeloch. Jediným negatívom je, že farba rámu bude čierna a neexistuje spôsob, ako ju zmeniť pomocou HTML. Ale môžete vopred na obrázku, v grafický editor, vytvorte rám akejkoľvek farby. Ak táto možnosť nie je vhodná, potom pomôžu. Pozrime sa na príklad písania kódu na vloženie obrázka s rámom:
Text, do ktorého je vložený iba obrázok. src="image/primer.jpg" zarovnať ="stredný" okraj ="2" > Poloha je nastavená na stred.
Na stránke sa zobrazí:
Text, do ktorého je vložený iba obrázok. Centrálna poloha.
Obrázky - odkazy
Obrázky je možné použiť nielen ako webdizajnovú techniku, ale aj na iných webových stránkach. Robí sa to presne rovnakým spôsobom ako v prípade textu, s použitím rovnakej značky . Otagovať jednoducho zapnite tag požadovaného obrázku a vpred, cez hyperpriestor... Najlepšie je k takémuto odkazu pridať tag (ako ku každému hypertextovému odkazu) titul, pretože to poskytuje dodatočné informácie a vyhľadávače schváliť. No, napíšme kód:
href="http://www.site/" title = "Logo webovej stránky">src="image/logo.jpg" border="0" >
V prehliadači:
Alternatívny text. atribút ALT
Prečo je špecifikovaný alternatívny text? Poďme pekne po poriadku. Každý prehliadač má funkciu na zakázanie obrázkov, takže používateľ používajúci túto funkciu môže vidieť popis uvedený v značke alt, ktorý predstavuje obrázok. Dnes to nemusí byť relevantné, pretože sa dáva prednosť neobmedzené tarify, ale stále sa to považuje za pravidlo dobrých mravov. Pozrime sa na príklad kódu:
"Logo webovej stránky" alt =>
Vidíte to iba vypnutím zobrazovania obrázkov v prehliadači.
Nastavte veľkosť. atribúty WIDTH a HEIGHT
Dovoľte mi hneď poznamenať, že šírka a výška sú veľmi dôležité parametre, takže by ste ich nemali ignorovať. Posúďte sami, pri nešpecifikovaných veľkostiach obrázkov a pri zakázaných obrázkoch v prehliadači sa pri nenačítavaní obrázkov môžu malé prázdne štvorčeky nachádzať na úplne inom mieste, ako ste ich plánovali umiestniť. To stránke na kráse nepridá. Nebuďte preto leniví a rozmery si vždy zapíšte do HTML kódu.
Veľkosti obrázkov sa nastavujú pomocou značiek šírka- šírka a výška- výška, hodnoty sú nastavené v pixeloch aj ako percento šírky obrazovky (pri percentách buďte veľmi opatrní). Pozrime sa na kód:
src="image/logo.jpg" border="0" title = "Logo webovej stránky" alt = "Obrázok loga stránky" width="200" height="90" >
Záver
Obrázky priťahujú návštevníkov stránky, nesú množstvo vizuálnych informácií, ľahko sa používajú, ale ak chcete vytvoriť dobrú a populárnu stránku, musíte sa držať niekoľkých odporúčaní.
Tiež nie je potrebné používať veľké veľkosti obrázkový súbor, pretože to ovplyvňuje rýchlosť načítania stránky. Verte mi, toto nie je ani zďaleka posledný ukazovateľ.
Atribút ALT je veľmi dôležitý a musí byť pridaný ku každému IMG tagu. Obsah textovej správy musí veľmi presne a výstižne popisovať obrázok.
Obrázky na webovej stránke musia zodpovedať obsahu textu.
Po preštudovaní tejto časti sa už môžete vyskúšať ako webmaster a vytvoriť si plnohodnotnú HTML stránku. A potom prejdime k vkladaniu multimédií.
Bez čoho nemôžete vytvoriť webovú stránku: ∼ ∼Pomocou prehliadača mapy môžete vytvárať a zobrazovať obrázky online. O tom, ako budú obrázky na mape prezentované, rozhoduje autor mapy.
Keď pridáte vrstvu obrázka na mapu, najskôr sa použijú predvolené možnosti zobrazenia obrázkovej služby. Ak sa chcete zmeniť vzhľad a poradie zobrazenia obrázkov, zmeniť zobrazenie, poradie a kvalitu obrázkov.
Zobrazenie obrazu
Zobrazenie obrázka môžete zmeniť pomocou prednastavenej šablóny alebo nastavením kombinácie kanálov a parametrov roztiahnutia histogramu.
Pomocou prednastavenej šablóny
Keď publikujete obrázkovú službu, môžete vopred nastaviť, aby sa obrázok zobrazil pomocou šablóny. Prednastavenú šablónu môžete použiť v nasledujúcich prípadoch:
- Jasné zobrazenie údajov.
- Zobrazujte obrázky bez mrakov.
- Výber konkrétnych objektov na obrázku.
Pre svoju kartu si môžete vybrať ktorúkoľvek z prednastavených šablón.
Použitie vlastnej metódy zobrazenia
Nastavenie kanálov vám umožní určiť, ktoré kanály sa budú zobrazovať pomocou schémy RGB. Rôzne kombinácie kanálov vám umožnia zobraziť obrázky s rôznymi farebnými efektmi. Obrázok môžete zobraziť v prirodzených farbách (červená, zelená a modrá), teda tak, ako to zvyčajne vidíme. Ďalšie farebné kombinácie vám umožnia zvýrazniť rôzne plochy: vegetáciu, zastavané plochy, vodu atď.
Možnosti roztiahnutia vylepšia vzhľad vášho obrázka pomocou rôznych transformácií kontrastu. Nasledujúce transformácie kontrastu určujú rozsah zobrazených hodnôt.
- Nie – nevykonávajú sa žiadne ďalšie transformácie obrazu.
- Min-Max – Zobrazuje celý rozsah hodnôt pixelov na obrázku.
- Štandardná odchýlka – zobrazuje hodnoty pixelov, ktoré spadajú do rozsahu, ktorý sa rovná určenému počtu štandardných odchýlok.
- Cutoff Percentage – Nastavuje rozsah zobrazených hodnôt. Použite dve textové polia na úpravu „horných“ a „dolných“ percent.
Môžete tiež vykonať ďalšie úpravy nastavení dynamického rozsahu (DRA) a gama.
- Úprava dynamického rozsahu – Vykoná jeden z vyššie uvedených úsekov histogramu, ale obmedzí rozsah hodnôt iba na pixely v okne displeja. Táto možnosť je vždy povolená, ak obrazová služba nemá globálne štatistiky.
- Gamma – rozširuje rozsah priemerných hodnôt, ale zachováva extrémne vysoké a nízke hodnoty.
Poradie zobrazenia obrázkov
Obrazová služba publikovaná z mozaikového súboru údajov obsahuje jeden alebo viac obrázkov. Tieto obrázky sú priebežne mozaikované a správajú sa ako jeden obrázok, keď používateľ prehliada službu obrázkov. Pri vytváraní mapy vyberte, ako ju používatelia uvidia. Môžete určiť poradie obrázkov a spracovanie prekrývajúcich sa oblastí. Poradie obrázkov znamená výber obrázka, keď existuje niekoľko obrázkov pre rovnakú oblasť. Môžete tiež určiť, ako sa zobrazia prekrývajúce sa oblasti obrázkov.
Ako autor nastavíte metódu prioritného zoradenia, ktorá určuje, ktoré obrázky sa zobrazia a v akom poradí. Obrázky z obrazovej služby sú viditeľné len pri určitom priblížení. Rozsah zobrazenia zodpovedá minimálnej (MinPS) a maximálnej (MaxPS) veľkosti pixelov v atribútoch obrázka. Nastavenie viditeľnosti funguje vždy, okrem prípadu, keď je vybratá možnosť Zoznam obrázkov.
- Len mierka – túto možnosť použite na usporiadanie obrázkov podľa mierky. Pre obrázky, ktoré majú rovnakú mierku, bude poradie zobrazenia určené hodnotou atribútu ObjectID.
- Atribút – vyberte atribút, ktorý určuje poradie, v ktorom sa obrázky zobrazujú. Obrázok s najvyššou hodnotou pre tento atribút sa zobrazí v hornej časti. Ak chcete napríklad zobraziť najnovšie obrázky, zobrazte ich podľa dátumu prijatia. Na výber dátumu vyzdvihnutia použite kalendár. Ďalším bežne používaným atribútom je percento oblačnosti na obrázku, ktoré umožňuje zobraziť najčistejší obrázok.
- Stred obrázka najbližšie k stredu zobrazenia – Keď používatelia prezerajú vrstvu rastrovej mozaiky, zobrazené obrázky sa budú meniť. Navrchu sú obrázky, ktorých stredy sú bližšie k stredu obrazovky. Používa sa, ak sa používatelia zaujímajú o stacionárnosť objektov.
- Pevné poradie s krajným severozápadom navrchu – poradie založené na vzdialenosti medzi stredom každého obrázka a severozápadným rohom vrstvy dlaždíc. Keďže tento obrázok je statický, používa sa, ak nechcete, aby sa obrázky menili.
- Umiestnenie snímača je najbližšie k stredu pohľadu – zobrazuje obrázky s minimálnym skreslením. Keď snímač prijme obraz, okolie bodu umiestneného priamo pod snímačom (nadir bod) sa vyznačuje najmenším skreslením. V hornej časti sa zobrazia obrázky s najnižším bodom bližšie k stredu obrazovky.
- Definované stehové čiary – Ak chcete používateľom poskytnúť prístup k tejto možnosti, musíte mať vytvorené stehové čiary. Obrázky sú usporiadané na základe stehových línií, ktoré máte. Pri výbere tejto možnosti použite možnosť Zmiešajte hodnoty pixelov na odstránenie prekrývajúcich sa pixelov.
- Zoznam obrázkov – Ak potrebujete zobraziť malý počet obrázkov, jednoducho ich uveďte do zoznamu oddelené čiarkami v poradí, v akom ich chcete zobraziť. Táto metóda obchádza obmedzenie viditeľnosti obrázkov a núti, aby sa uvedené obrázky zobrazovali v akejkoľvek mierke, napríklad 1, 2, 3.
Vyberte možnosť Obrátené poradie na zobrazenie obrázkov v opačnom poradí.
Po výbere spôsobu usporiadania obrázkov môžete mať miesta, kde sa dva alebo viac obrázkov prekrýva. Problém takýchto prekrývajúcich sa oblastí môžete vyriešiť pomocou nasledujúcich nastavení:
- Len s najvyššou prioritou – používa hodnoty pixelov obrázka, ktoré majú nastavenú najvyššiu prioritu Prioritný spôsob objednávania.
- Minimálna hodnota pixelov – použitie najmenšia hodnota pixel.
- Maximálna hodnota pixelov – používa najväčšiu hodnotu pixelov.
- Priemerná hodnota pixelov – používa priemernú hodnotu pixelov.
- Blend Pixel Values – Používa možnosť prelínania pre prekrývajúce sa oblasti na vytvorenie hladkého prechodu okolo línií švu.
- Uistite sa, že ste prihlásení a máte povolenie na vytváranie obsahu.
Nápoveda:
Ak nemáte povolenie na vytváranie obsahu, stále môžete zmeniť spôsob zobrazenia snímok kliknutím na položku Upraviť mapu.
- Otvorte mapu v zobrazovači máp, kliknite na Podrobnosti a vyberte Zdroje.
- Vyberte spôsob usporiadania obrázkov v poradí.
- V prípade potreby zmeňte poradie výberom možnosti Obrátené poradie.
- Vyberte metódu na vyriešenie problému prekrývajúcich sa pixelov.
- Kliknutím na tlačidlo Použiť zobrazíte viditeľnosť a prioritu.
Nastavenie kvality obrazu
Keďže tieto metriky sú nepriamo úmerné, treba urobiť kompromis medzi výkonom a kvalitou obrazu. Súbory obrázkov Vysoká kvalita sú veľké, čo povedie k zníženiu rýchlosti kreslenia. Výkon závisí aj od rýchlosti vášho sieťové pripojenie. Existuje množstvo možností navrhnutých tak, aby vyhovovali vašim potrebám a šírke pásma vašej siete.
- Výkon – Komprimuje do formátu JPEG v kvalite 50 %. Ak bol pôvodný obrázok 1034 x 721 pixelov (približne 2 MB), veľkosť obrázku preneseného pomocou tejto možnosti bude 62 KB. Táto možnosť nepodporuje priehľadnosť, takže oblasti, pre ktoré neexistujú žiadne údaje, budú zobrazené čiernou farbou.
- Balance – komprimuje v PNG32, ak aktuálne zobrazenie obsahuje pixely s hodnotou NoData a v JPEG s kvalitou 75 %, ak nie sú žiadne priehľadné pixely. Ak mal pôvodný obrázok veľkosť 1034 x 721 a nemal žiadne priehľadné pixely, veľkosť obrázku preneseného pomocou tejto možnosti bude 99 KB.
- Kvalita – Komprimuje sa na PNG32, ak aktuálne zobrazenie obsahuje pixely NoData, a používa kompresiu JPEG v kvalite 95 percent, ak neobsahuje žiadne priehľadné pixely. Ak mal pôvodný obrázok veľkosť 1034 x 721 a nemal žiadne priehľadné pixely, veľkosť obrázku preneseného pomocou tejto možnosti bude 277 kB.
Vo väčšine prípadov sa používajú možnosti Quality a Balance. Ak ste online s malým priepustnosť, vyberte možnosť Výkon. Pamätajte, že výber možnosti Výkon spôsobí, že sa priehľadné pixely zobrazia čiernou farbou.
Obrazový filter
Ak máte v obrazovej službe viacero obrázkov, môžete použiť atribútové dopyty na filtrovanie ich zobrazenia. Filtrovanie vrstiev obrázkov funguje podobne ako filtrovanie vektorové vrstvy. Ak napríklad pracujete so zdieľaným archívom snímok Landsat a chcete vidieť iba snímky Landsat-7 bez cloudu, môžete to dosiahnuť pomocou filtra. Pri používaní filtra obrázkov si uvedomte, že mierka mapy môže ovplyvniť viditeľnosť filtrovaných obrázkov.
Určenie viacrozmerného filtra
Použite multidimenzionálny filter na výber premenných, ktoré sa objavia na mape, a na rozdelenie údajov do sektorov pomocou dimenzií. Tento typ údajov sa často nachádza v oceánografii a meteorológii na zobrazenie rýchlosti vetra, morských prúdov a iných premenných v rôznych nadmorských výškach, hĺbkach a tlakoch. Premenné predstavujú objekt, ktorý sa pozoruje alebo predpovedá, ako je teplota vody, slanosť a rýchlosť vetra. Dimenzie sa používajú na štúdium pozorovaní alebo predpovedí, ako je čas, hĺbka a tlak.
Zmena štýlu údajov vektorového poľa
Obrazové služby s U-V dáta alebo magnitúdy a smery možno zobraziť pomocou vektorových symbolov, ako sú šípky. Veľkosť a farba symbolu predstavuje množstvo. Uhol zodpovedá smeru prúdenia.
Možnosti veľkosti
Pomocou posúvača dimenzií vyberte, ktoré dimenzie chcete zahrnúť do animácie. Bežné rozmery zahŕňajú výšku, hĺbku a tlak. Použite niektorú z nasledujúcich možností:
- Veľkosť vám umožňuje vybrať si veľkosť, ktorú budete používať.
- Použitie rozsahu nastavuje rozsah hodnôt pomocou posúvača veľkosti. Ak chcete pracovať s jedným intervalom, zrušte začiarknutie tohto políčka.
- Rýchlosť prehrávania nastavuje rýchlosť animácie.
- Rozsah veľkostí v predvolenom nastavení povolená a umožňuje vám zobraziť všetky časové intervaly. Ak chcete vstúpiť, zrušte začiarknutie tohto políčka určité hodnoty pre počiatočné a koncové body.
- Interval pripomína časový krok; používa však skôr jednotky veľkosti než čas. Napríklad pri vizualizácii premennej v rôznych hĺbkach nastavte Interval na 100 metrov, aby ste videli vrstvu predstavujúcu každých 100 metrov hĺbky.
Zobraziť možnosti tabuľky/tabuľky
Môžete zobraziť tabuľku vrstiev obrázkov. Tabuľka obsahuje metadáta pre každý obrázok, ktoré sú užitočné na určenie, ktoré kategórie sa majú použiť pre filter. Tabuľku môžete použiť aj na:
- Zobraziť vybrané záznamy/Zobraziť všetky záznamy – zobrazia sa iba záznamy vybrané vo vrstve.
- Stredový výber – obrázok sa vycentruje na objekty, ktoré ste vybrali vo vrstve.
- Vymazať výber – výber obrázkov sa odstráni. Zostanú viditeľné na mape a tabuľke.
- Zobraziť/Skryť stĺpce – Môžete si vybrať, ktoré stĺpce sa budú zobrazovať v tabuľke.
- Vybrať viditeľné obrázky – vyberie viditeľné obrázky na mape.
- Zobraziť všetky obrázky – zobrazí všetky obrázky vašej vrstvy mapy.
- Zobraziť vybraté obrázky – zobrazia sa iba vybraté obrázky.
Pri práci s obrazovou službou, ktorá má veľa obrázkov, budete pravdepodobne musieť nájsť iba jeden alebo niekoľko konkrétnych obrázkov na zobrazenie. Budete musieť vybrať tieto obrázky krok za krokom, zachytiť ich a potom obnoviť výber týchto obrázkov. Tento pracovný postup zahŕňa nasledujúce kroky.
- Na výber obrázkov máte k dispozícii tri nástroje - po prvé môžete obrázky vybrať pomocou filtra, ktorý sa aplikuje na vrstvu, po druhé môžete použiť tabuľku zobrazovať vizuálne dostupné obrázky a po tretie, počas zobrazenia tabuľky môžete kliknúť na bod na mape. Po výbere obrázkov použite Možnosti tabuľky na zobrazenie vybratých záznamov.
- Výber zrušte kliknutím na záznamy v tabuľke. Na označenie viacerých položiek naraz môžete použiť kláves Ctrl. Vyberte znova Zobraziť vybraté obrázky pomocou možností tabuľky.
- Použite možnosť Zobraziť vybraté obrázky zachytiť tento obrázok.
- Ak chcete zobraziť všetky obrázky, vyberte možnosť Zobraziť všetky obrázky alebo použite tlačidlo Reset v obsahové menu zobraziť obrázky vrstiev.
Legenda
Ak je vaša obrázková služba publikovaná na serveri ArcGIS 10.2 alebo novšom, môžete na mape zobraziť legendu. Legenda sa štandardne zobrazuje, máte však možnosť ju skryť.
