От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
#img{ width: 200px; height: 160px; border: 2px solid red; }
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:

На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.

Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.

Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
Img{ max-width: 100%; height: auto; display: block; }
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным.
Для изменения размеров рисунка средствами HTML у тега
предусмотрены атрибуты width
(ширина) и height
(высота). В качестве значения используются пикселы, при этом аргументы должны
совпадать с физическими размерами картинки. Например, на рис. 10.6
показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.

Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась

Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования - бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Вы не знаете, как увеличить размер картинки? Это очень простая задача, так как все, что вам нужно, уже установлено на вашем компьютере. Прочитайте это руководство, и вы узнаете, как изменять размер фотографии с помощью 5 простых инструментов.
Способ 1. Как изменить размер изображения в Microsoft Paint
- Найдите и запустите MS Paint . Он предустановлен на всех версиях операционной системы Windows. Пуск> Все программы> Стандартные> Paint :
- Перетяните изображение в окно Paint или используйте Меню> Открыть (Ctrl + O) .
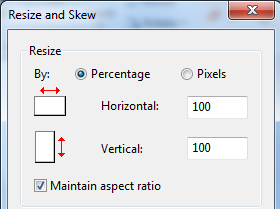
- В главном меню программы найдите пункт «Изменить размер » и выберите его:

- Откроется панель изменения размеров и пропорций изображения. Значение вы можете указать в пикселях. Не забудьте установить флажок «Сохранять пропорции ». Иначе изображение будет деформировано:

- Чтобы увеличить размер картинки, нажмите кнопку «ОК » и сохраните фотографию.
Советы:
- Если не получается задать нужные размеры фотографии, не растягивая ее, вы можете использовать инструмент «Обрезка », чтобы удалить ненужные края. Как это сделать, описано в пункте 3 ;
- Чтобы быстрее открыть фотографию, кликните по ней правой кнопкой мыши и выберите из контекстного меню пункт «Открыть с помощью Paint »;
- Лучше всего сохранять изображение в том же формате, что и оригинал.
Способ 2. Как изменить размер изображения в MS Photo Gallery
- Если Microsoft Photo Gallery не установлена на вашем компьютере (Пуск> Фотогалерея ), вам необходимо скачать и установить его как часть Windows Essentials 2012 ;
- Запустите MS Photo Gallery и найдите свой графический файл;
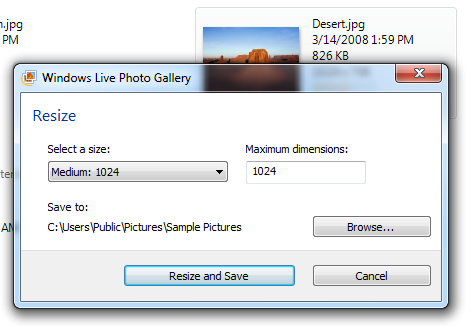
- Кликните по нему правой кнопкой мыши и выберите пункт «Изменить размер ...»:

- Выберите готовый пресет: «Малый 640 пикселей », «Средний 1024 », «Большой 1280 » и т.д.

- Нажмите «Изменить размер и сохранить ». После того, как увеличите размер картинки, изображение будет размещено в той же папке, в ней также останется оригинал.
Советы:
- Если нужно задать точный размер изображения, в выпадающем меню выберите пункт «Пользовательский » и установите размер для большей стороны фотографии;
- Чтобы изменить размер нескольких фотографий одновременно, выберите их, удерживая нажатой клавишу Ctrl .
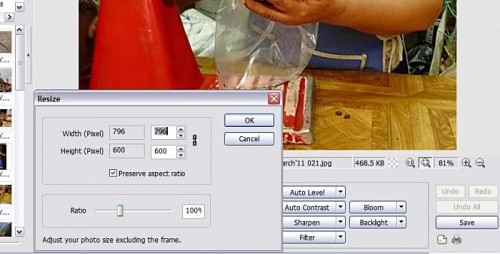
Способ 3. Как изменить размер изображения в Photoscape
Можно увеличить размер картинки в Фотошопе. Или использовать для этого Photoscape .
- Загрузите Photoscape и установите его. Запустите программу;
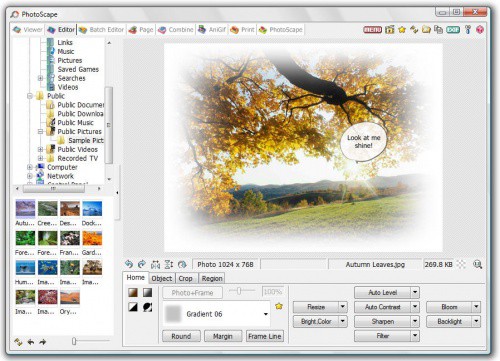
- Перейдите на вкладку «Редактор » и найдите фотографию, которую хотите изменить:

- В нижней части изображения находится кнопка «Изменить размер », нажмите на нее.
- Задайте новый размер фотографий. Убедитесь, что опция «Сохранять соотношение сторон » включена и нажмите кнопку «OK »:

- Сохраните отредактированное изображение.
Советы:
- Если необходимо изменить размер нескольких изображений, используйте вкладку «Пакетный редактор ». Добавьте папку и измените размер всех фотографий в ней;
- Если вы не знаете точный размер, можно задать «Процент » от исходного размера.
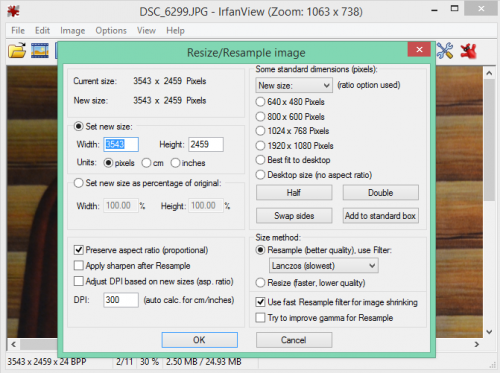
Способ 4. Как изменить размер изображения в IrfanView
- Установите IrfanView - отличный инструмент для просмотра и увеличения размера картинки;
- Добавьте фотографию, перетянув ее в окно программы, или нажав первую кнопку в панели инструментов:

- Перейдите на вкладку «Изображение », выберите «Изменить размер /пропорции » (Ctrl + R );
- Установите новый размер в пикселях, сантиметрах, дюймах, или в процентах от исходного изображения:

- Сохраните изображение.
Советы:
- Вы можете использовать стандартные размеры: 640 на 480 пикселей, 800 на 600 пикселей, 1024 на 768 пикселей и т.д.;
- Чтобы сохранить высокое качество фотографий, убедитесь, что для параметра DPI задано значение не менее 300.
Способ 5. Как изменить размер изображения онлайн
- Чтобы увеличить размер картинки онлайн, перейдите на сайт PicResize .
- Нажмите кнопку «Browse », чтобы выбрать фотографию. Нажмите «Continue »:

- Выберите процент от исходного изображения, например на 50% меньше. Инструмент отобразит размер изображения на выходе. В качестве альтернативы можно ввести точный размер, выбрав в выпадающем меню пункт «Custom Size »:

- Затем нажмите «I’m Done, Resize my Picture » и немного подождите;
HTML позволяет разнообразить содержимое страницы с помощью добавления изображений. Для этого существует элемент
, который не требует указания закрывающего тега. Он имеет ряд атрибутов, позволяющих определить: откуда загрузить картинку, какого она размера, как задать её выравнивание и обтекание текстом. Всё это будет рассмотрено в данной статье.
Тег
предназначен для вставки изображений, имеющих форматы JPEG (сокр. JPG), PNG или GIF. Место расположения картинки указывается в атрибуте src
. Путь должен быть .
Логотип CoderBooster
Выравнивание и обтекание текстом
Вставка картинки внутрь строки приводит к неожиданному результату. Она ломает отображение обрамляющего текста. Выглядит это так, как будто внутрь строки вставлена другая, но с очень большим шрифтом. Текст разбивается случайным образом и может по кускам распределиться вокруг изображения.
Этот текст будет поломан вставленным в него изображением нашего ресурса

рис 1. Изображение ломает обрамляющий текст
Для решения проблемы нужно задать выравнивание изображению. В HTML это происходит с помощью атрибута align . Современные стандарты требуют использовать CSS для выравнивания, поэтому мы рассмотрим только два значения атрибута align .
Значения, которые может принимать атрибут align :
- left - изображение будет перемещено к левому краю контейнера, а текст станет обтекать его справа.
- right - выравнивание картинки происходит по правому краю контейнера, а текст обтекает её слева.
Этот текст будет обрамлять логотип нашего ресурса с левой стороны

рис 2. Изображение выровнено по правому краю
Размер изображения
Важно понимать, что реальный размер изображения может не соответствовать пространству, отведенному на HTML-странице. Элементу
можно задать атрибуты width
(ширина) и height
(высота). Они явным образом определяют размеры, которые будет иметь картинка после загрузки.
Значения атрибутов width и height задаются в пикселях или в процентах. Если размеры изображения заданы в процентах, то занимаемое пространство рассчитывается относительно родительского элемента. Выражение, в котором высота картинки задана в процентах, а ширина в пикселях может выглядеть следующим образом « ».
Если вы укажете только один из атрибутов размера, то второй вычисляется автоматически исходя из соображений сохранения пропорции.
Если для изображения указаны размеры, превышающие реальные, картинка получится растянутой. Аналогично если указать меньший размер, картинка сожмется. С исходным изображением ничего не произойдет. Преобразования затрагивают только копию, которая была загружена в браузер.
Заметка
На самом деле необходимо указывать размеры для всех изображений. Неважно используете ли вы для этого атрибуты или CSS. Браузер сможет определить отведенное пространство для картинки еще до её загрузки, что предотвратит ужасные дерганья страницы.
Альтернативный текст
Стандарты W3C (аббр. Консорциум всемирной паутины) требуют добавления к каждому элементу
специального атрибута alt
. Его значение должно содержать альтернативный текст, который в краткой форме описывает содержимое изображения. Это необходимо для лучшей индексации картинок поисковыми системами, а люди, использующие экранные дикторы, смогут понять их содержимое. Также этот текст будет показан пользователю вместо изображения, если браузер не сможет его загрузить.
Объёма требуется «ухудшить» качество снимка или картинки, но это «ухудшение» не будет заметно при просмотре на экране или в распечатанном виде. За качество компьютерного изображения отвечает формат и уровень качества (quality), который измеряется в процентах.
Самые сжимаемые форматы, которые имеют наименьший объём – форматы JPG (JPEG) и PNG, причём PNG не имеет настроек “quality”. У PNG есть только настройка битности (256 бит – по умолчанию, приравнивается к 100% quality в формате JPG, но в объёме может выигрывать его).
Также сверхбольшие разрешения на обычных мониторах тоже ни к чему – поэтому бессмысленно использовать в роли обоев или хранить в домашнем фотоархиве изображения с разрешением, к примеру, 6000x8000 пикселей, если разрешение экрана 1920x1280. Естественно, высокое разрешение позволяет увеличивать мелкие объекты на фото, но если вы не заминаетесь компьютерной графикой профессионально, разрешение изображения также можно уменьшить, чтобы высвободить место на жёстком диске компьютера .
Изменить формат , визуальное качество и разрешение изображения поможет бесплатная программа Paint.NET. Paint.NET не является продуктом, поставляемым вместе с Windows, в отличие от штатного редактора Paint. Paint.NET можно скачать абсолютно бесплатно в интернете, при этом программа постоянно обновляется , поддерживает русский язык и имеет приятный интерфейс. Дистрибутив Paint.NET весит примерно в 100 раз меньше, чем дистрибутив Adobe Photoshop, поэтому программа скачивается быстро и почти не занимает места на диске.
После запуска Paint.NET перетащите графический файл в рабочее окно программы. Картинка откроется в редакторе. Для изменения разрешения выберите в верхнем меню программы «Изображение» - «Изменить размер». В появившемся окне настройте разрешение нового изображения на свой вкус. Не забудьте поставить галочку у пункта «Сохранять пропорции». После ввода желаемого разрешения, нажмите “OK”.
Теперь нужно изменить формат картинки и уровень “quality”. Для этого выберите всё в том же верхнем меню «Файл» - «Сохранить как». Введите имя нового файла и выберите тип файла “JPEG”, после чего нажмите “OK”.
Появится всплывающее окно с просьбой указать качество. Справа вы будете видеть, как визуально меняется качество изображения (предварительный просмотр), а также финальный размер файла. Как видите, между качеством в 100% и 95% в формате JPEG практически нет различимой человеческим глазом разницы и это позволяет сэкономить место на диске. После настройки уровня качества нажмите «Сохранить». Изображение сохранено.
Качественные и красочные фотографии, как правило, имеют большой объем, который недопустим в случае размещения фотографий в сети. Тем не менее, каждому хочется выложить в социальной сети или на фотохостинге кадры, которые не потеряли своего качества после уменьшения размер а. Научитесь оптимизировать фотографии для интернет-публикаций так, чтобы их качество не пострадало после изменений - для этого вам потребуется Фотошоп.
Инструкция
Загрузите фотографию в Фотошопе, а затем откорректируйте ее цветопередачу, насыщенность и контраст, если это необходимо. Отретушировав кадр, откройте меню Image -> Image Size, чтобы вызвать окно изменения размера изображения.
В окне отобразится исходный размер оригинального кадра, который может быть любым. Для того чтобы изменить размер, введите нужные цифры в поля Width и Height. Программа автоматически определяет пропорциональный размер кадра , поэтому достаточно ввести только высоту или только ширину фотографии - например, 800х600 или 1024х768.
