Agar bunday ko'nikmalar va tegishli dasturlar bo'lmasa, veb-sayt uchun logotipni qanday qilish kerak? Yaxshiyamki, bizning davrimizda bu butunlay hal qilinadigan vazifadir. Sizga hech qanday maxsus dasturiy ta'minot kerak emas, maxsus xizmatlardan foydalangan holda ONLINE rejimida o'zingiz blogingiz uchun logotip yaratishingiz mumkin. Ular ushbu maqolada muhokama qilinadi, ammo bundan tashqari siz Photoshop yoki onlayn xizmatlardan foydalangan holda yozuv yoki tugma, grafik element yoki oddiy matn shaklida logotip yasashni o'rganasiz. uni wordpress blogiga qanday o'rnatish kerak.
Logotip (logotip, logotip) blogning savdo belgisi boʻlib, uni boshqalardan ajratib turadi. Bu har bir veb-saytda bo'lishi kerak bo'lgan muhim element, deyarli barcha muvaffaqiyatli veb-saytlarning o'ziga xos logotipi bor! Bu oddiy yozuv (url-manzil yoki sayt nomi) yoki grafik element (hayvon, o'simlik yoki har qanday ob'ekt) bo'lishi mumkin.
Agar sizda blog uchun jiddiy rejalaringiz bo'lsa, uni targ'ib qilishni va uni ko'p tashrif buyuradigan qilishni xohlasangiz, shunchaki o'zingizning logotipingizni yaratishingiz kerak, chunki usiz sizning resursingiz jiddiy qabul qilinishi dargumon.
Dastlab, logotip odatda mahsulot ishlab chiqaradigan kompaniyaning savdo belgisi edi. Uning yordami bilan tashkilot raqobatchilardan ajralib turdi va iste'molchilar xotirasida qoldi. Logotip kompaniyaning yuzi edi.
Internet paydo bo'lishi bilan logotip ko'plab saytlarda paydo bo'la boshladi. Veb-ustalar shu tarzda ajralib turishga harakat qilishdi. Va endi vaziyat keskin o'zgardi: logotipning mashhurligi shunchalik oshdiki, u har qanday veb-saytning ajralmas qismiga aylandi. Va hozir logotip "olomondan ajralib turmaslik" uchun kerak- iboraning yomon ma'nosida.
Ha, logotipning yo'qligi qidiruv tizimlariga yordam bermaydi, lekin uning vazifasi boshqacha - tashrif buyuruvchilarning e'tiborini jalb qilish, ularni qaytarish.
Logotiplarni uch turga bo'lish mumkin:
- matn;
- grafik;
- ham matn, ham ramziy.
Logotipga juda ko'p talablar qo'yiladi:
- eslash oson bo'lishi kerak, juda murakkab logotip blogning rivojlanishiga yordam bermaydi;
- original bo'lishi kerak, aks holda tashrif buyuruvchilar bunga e'tibor bermaydilar;
- noyob bo'lishi kerak, aks holda u ajralib turolmaydi;
- assotsiativ bo'lishi kerak, ya'ni. blog va uning muallifi tabiatini aks ettiruvchi.
2. Matn logotipini qanday qilish kerak (onlayn)
Onlayn xizmat yordamida matn logotiplarini yaratish juda oson. Ularning soni hozir yetarli, shuning uchun tanlash uchun ko'p narsa bor. Menga eng foydali bo'lganlarini keltiraman.
2.1 Logaster.ru
Ro'yxatimizni rus onlayn logotipi generatori Logaster bilan boshlang
Ushbu xizmat sizga tezda bepul logotiplarni yaratish imkonini beradi.
 Logotip yaratish jarayoni juda oddiy. Buning uchun kompaniya nomini kiritish va biznes mavzusini tanlash kifoya.
Logotip yaratish jarayoni juda oddiy. Buning uchun kompaniya nomini kiritish va biznes mavzusini tanlash kifoya.
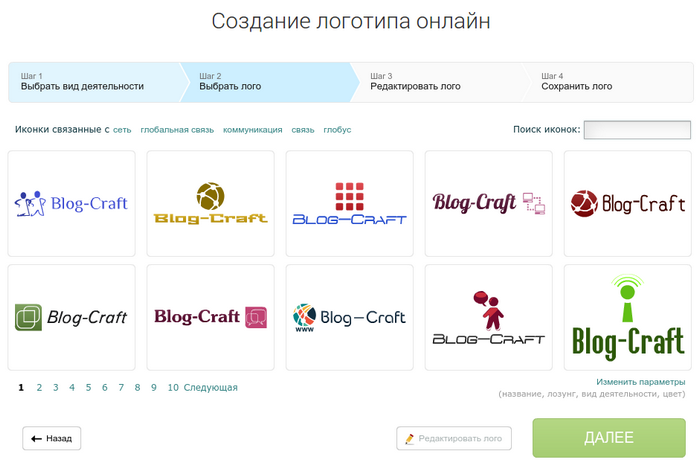
Bundan tashqari, konstruktorning o'zi juda ko'p turli xil variantlarni yaratadi va siz faqat o'zingizga eng yoqqanini tanlashingiz kerak.
Agar so'ralsa, logotipni "Tahrirlash logotipi" tugmasini bosish orqali tahrirlash mumkin.
Xizmatning asosiy afzalliklari - soddaligi, rus tilidagi interfeysi, kirillcha qo'llab-quvvatlash va yuqori sifatli piktogramma va shriftlarning ulkan ma'lumotlar bazasi.
 Toʻlov evaziga logotipni rastr (PNG, JPEG) va vektor (SVG, PDF) formatida yuklab olish mumkin.
Toʻlov evaziga logotipni rastr (PNG, JPEG) va vektor (SVG, PDF) formatida yuklab olish mumkin.
2.2 Creatr.cc
Qulay va oddiy logotip generatori, bu biznesning barcha nozik tomonlariga kirmasdan tezda logotip yaratmoqchi bo'lganlar uchun juda mos keladi. Siz bir daqiqadan kamroq vaqt ichida o'zingizga logotip yasashingiz mumkin - shunchaki logotipda ko'rmoqchi bo'lgan yozuvni kiritishingiz, mos uslubni tanlashingiz va tugmani bosishingiz kerak. ... Boshqacha qilib aytganda, logotip yaratish 3 bosqichda amalga oshiriladi:
- 1-qadam: o'zingizga yoqqan uslubni tanlang va ustiga bosing;
- 2-qadam: kerakli yozuvni kiriting, agar kerak bo'lsa, ba'zi uslub sozlamalarini o'zgartiring;
- 3-qadam: tugmani bosing va logotipni yuklab oling.
 Natijada siz kichik o'lchamdagi (taxminan 50 kilobayt) murakkab bo'lmagan logotipga ega bo'lasiz. Kengaytma png. Men buni shunday oldim:
Natijada siz kichik o'lchamdagi (taxminan 50 kilobayt) murakkab bo'lmagan logotipga ega bo'lasiz. Kengaytma png. Men buni shunday oldim:

2.3 Cooltext.com
Bir oz murakkabroq, ammo veb-saytingiz uchun logotip yaratishga yordam beradigan ajoyib ko'p funksiyali generator.
Saytning bosh sahifasiga o'tsangiz, oldingizda juda ko'p turli xil shablonlarni ko'rasiz. O'zingizga boshqalardan ko'ra ko'proq yoqqanini tanlang va sichqonchaning chap tugmasi bilan bosing.
 Shundan so'ng, siz sozlashingiz mumkin bo'lgan uslublar sahifasiga o'tasiz:
Shundan so'ng, siz sozlashingiz mumkin bo'lgan uslublar sahifasiga o'tasiz:
- shrift;
- shrift rangi;
- fon rangi (agar mavjud bo'lsa);
- gradient fon;
- gradient variantlari;
- logotipni kengaytirish.
 Agar siz matnning shriftini yoki u joylashgan fonni o'zgartirishga qaror qilsangiz - ularning ustiga bosing va mosroqlarini tanlang.
Agar siz matnning shriftini yoki u joylashgan fonni o'zgartirishga qaror qilsangiz - ularning ustiga bosing va mosroqlarini tanlang.
Logotipni gif formatida (pastroq sifat, kichikroq hajmda) yoki png (yaxshiroq sifat, lekin kattaroq hajmda) saqlash yaxshidir.
Parametrlarni o'rnatgandan so'ng, ustiga bosing. Shundan so'ng, siz o'zingizning logotipingiz tasvirlangan sahifaga o'tasiz. Havola orqali yuklab oling Rasmni yuklab oling.
Bu generator yordamida saytim uchun yaratgan logotipim:
2.4. Simwebsol.com
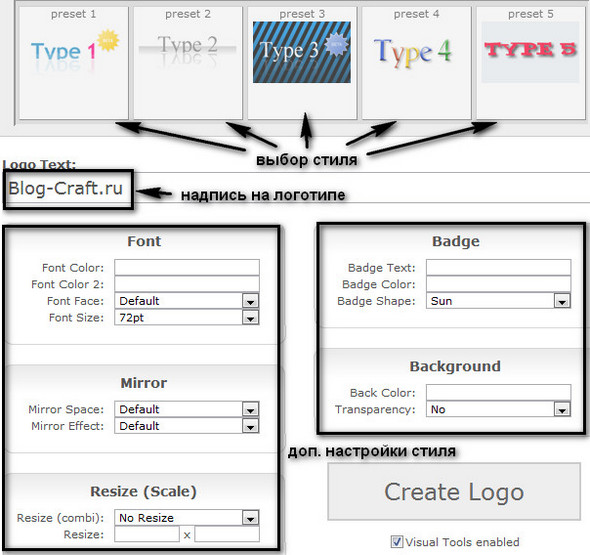
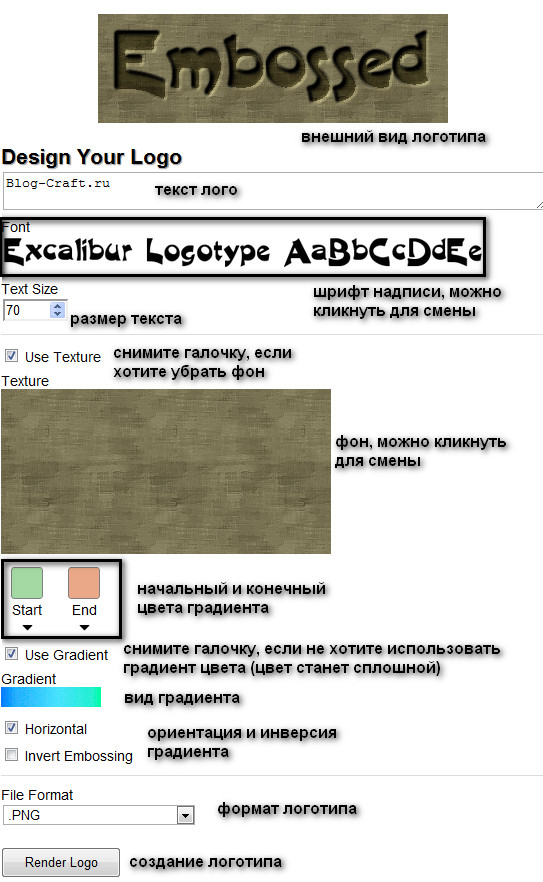
Ushbu generator oldingi ikkitasiga qaraganda bir oz kamroq ishlaydi, lekin uni ishlatish oson. Sizga kerak bo'lgan narsa - kelajakdagi logotip parametrlari bilan oynani o'rnatish:
 - logotipdagi yozuv.
- logotipdagi yozuv.
Tekshirish belgisi - yog'li, – kursiv, - tagiga chizilgan.
- fon rangi, uning o'ng tomonida palitrasi. Unga bosish orqali siz mos keladiganini tanlashingiz mumkin. Xuddi shunday maydonlar uchun va - bu logotipning boshqa ranglari.
- shrift turi.
- shrift hajmi.
- bu maydonni o'tkazib yuborish mumkin, u logotipning shaffofligi uchun javobgardir.
- bu yerda siz chiroyli ramzni tanlashingiz va uni logotipga qo'shishingiz mumkin.
- belgining joylashuvi: - chapga; - o'ngda.
- rezolyutsiya qanchalik baland bo'lsa, fayl hajmi qanchalik katta bo'lsa va sifati shunchalik yuqori bo'ladi. Men standart qiymatdan foydalanmoqdaman.
Parametrlarni sozlang va tugmani bosing, bir necha soniyadan so'ng sahifa qayta yuklanadi va sahifaning yuqori qismida logotipingizni ko'rasiz. Uni yuklab olish uchun ustiga o'ng tugmasini bosing va "Rasmni kompyuterga saqlash" yoki shunga o'xshash narsani tanlang.
3. Matn logotipini tugma shaklida yasash
Oddiy generatorlardan tashqari, tugma konstruktorlari ham mavjud. Bunday holda, sizning logotipingiz tugma fonida ko'rinishi mumkin. Ushbu logotiplar original va chiroyli, shuning uchun ulardan foydalanish mantiqan.
3.1 Web20badges.com
Yaxshi tugma yaratuvchisi. Ushbu saytga kirib, bir daqiqada o'z logotipingizni yaratasiz.
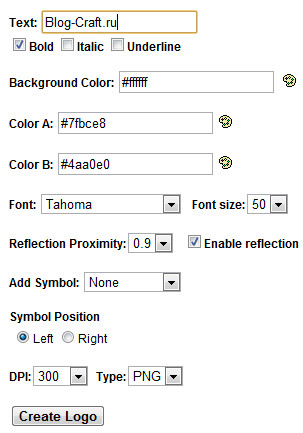
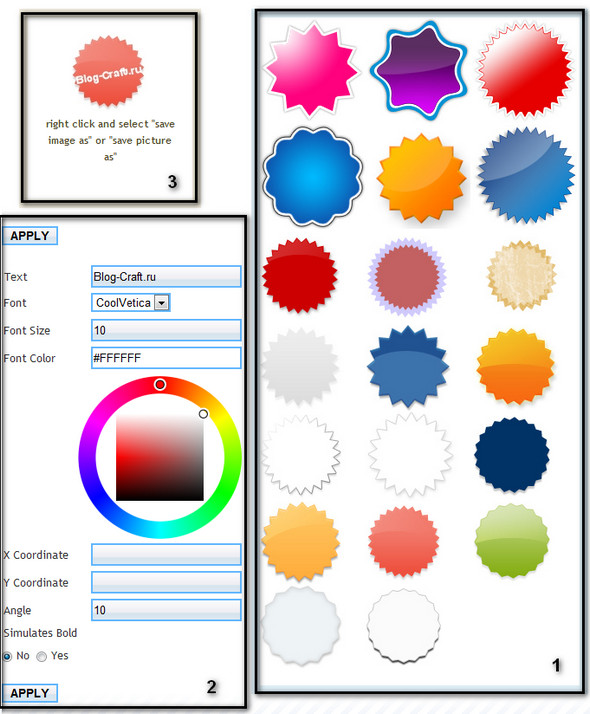
Shunday qilib, siz uchta maydonni ko'rasiz:
 Birinchi maydonda tugma shablonlari mavjud. O'zingizga yoqqan birini tanlang va sichqonchaning chap tugmasi bilan ustiga bosing. Bir necha soniyadan so'ng rasm uchinchi maydonda yangilanadi. Aytgancha, shuni e'tiborga oling shablon rangini o'zgartirib bo'lmaydi!
Birinchi maydonda tugma shablonlari mavjud. O'zingizga yoqqan birini tanlang va sichqonchaning chap tugmasi bilan ustiga bosing. Bir necha soniyadan so'ng rasm uchinchi maydonda yangilanadi. Aytgancha, shuni e'tiborga oling shablon rangini o'zgartirib bo'lmaydi!
Ikkinchi maydon yorliq uchun variantlarni o'z ichiga oladi. Maydon logotipdagi yozuvdir. Tugma - o'zgarishlarni qo'llash.
[ Shrift] - shrift turi; - shrift hajmi; - shrift rangi. Quyida palitrasi bor, uning yordami bilan siz yozuv rangini o'zgartirishingiz mumkin.
- yozuvning koordinatalari (sukut bo'yicha - markaz). Agar siz yorliqni ko'chirmoqchi bo'lsangiz, ushbu qiymatlarni o'zgartiring.
- yozuvni darajalarda aylantirish (soat miliga teskari).
Uchinchi maydon logotipning ko'rinishini aks ettiradi. Siz uni istalgan vaqtda yuklab olishingiz mumkin, buning uchun sichqonchaning o'ng tugmasi bilan bosing va rasmni kompyuteringizga saqlang.
3.2 Dabuttonfactory.com
Ushbu tugma yaratuvchisi avvalgisiga qaraganda ko'proq moslashtirish imkoniyatlarini o'z ichiga oladi. Lekin uning asosiy afzalligi shundaki, u tugmacha uslubidagi CSS kodini yaratadi. Siz ushbu uslubni tegishli mavzu faylida saqlashingiz va saytga qaytmasdan foydalanishingiz mumkin. Kattalashtirish uchun rasm ustiga bosing.
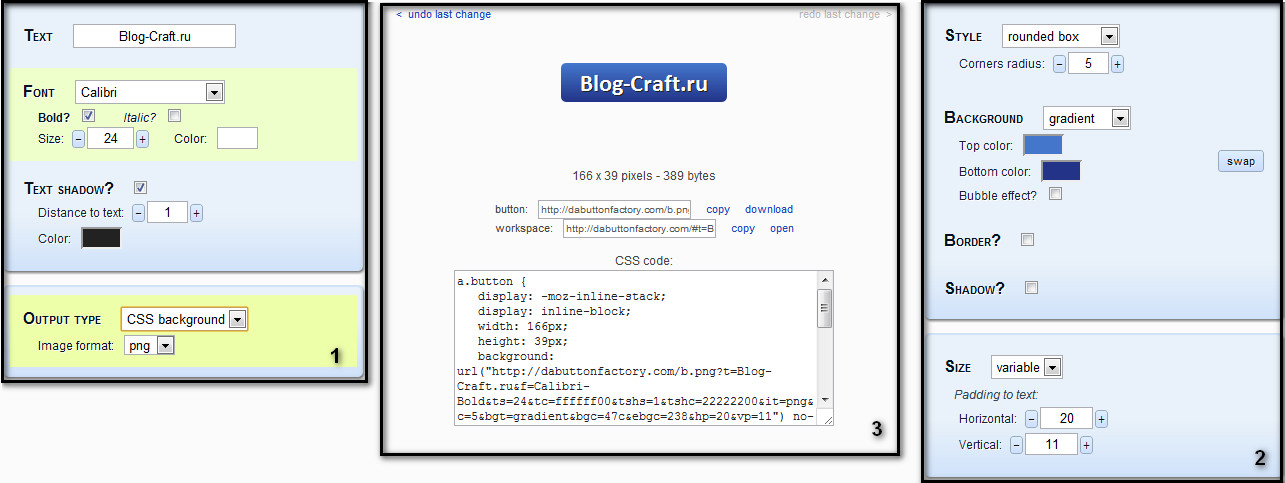
 Tugma generatori uchta hududdan iborat. Bu erda tugmalar to'rtburchaklar shaklida yaratilgan.
Tugma generatori uchta hududdan iborat. Bu erda tugmalar to'rtburchaklar shaklida yaratilgan.
Birinchi maydon logotip tasvirining sarlavhasi parametrlarini o'z ichiga oladi:
- logotip yozuvi.
- shrift hajmi.
Tekshirish belgilari va - yog'li va kursiv.
- yozuvning o'lchami.
- yozuvning rangi.
- yozuvning soyasi.
- soyaning yozuvdan uzoqligi.
- soya rangi.
- chiqish turi (CSS kodini olish uchun CSS fonini tanlang).
- tasvir formati.
Ikkinchi maydon tugma sozlamalarini o'z ichiga oladi:
- burchaklar turi.
- to'ldirish uslubi.
- ramkaning mavjudligi.
- ramkadan soyaning mavjudligi.
- tugma o'lchami (qattiq yoki kauchuk).
Uchinchi maydon logotipning o'zini ko'rsatadi. Uni istalgan vaqtda kompyuteringizga saqlashingiz mumkin.
4. Photoshop da logotip yasash
Logotip yaratish uchun onlayn xizmatlardan foydalanish shart emas. Siz Photoshop-dan ham foydalanishingiz mumkin, dastur logotip tasvirlarining juda chiroyli versiyalarini yaratishga imkon beradi va. Keling, mini tugma logotipini yasashga harakat qilaylik.
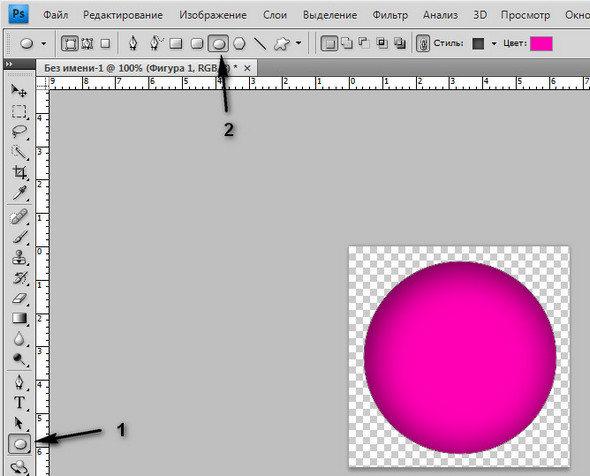
Photoshop-ni ishga tushiring va Fayl-> Yangi-ni tanlang, bu erda yangi hujjatning kengligi va balandligini tanlang. Ularning o'lchamlarini tugma paydo bo'lishini xohlagan tarzda tanlang. Men, masalan, ularni 250 pikselga teng oldim. Endi biz tugma shaklini tanlaymiz: bu oddiy yoki o'tkir burchakli to'rtburchaklar, aylana, tasvirlar, romb va boshqalar bo'lishi mumkin. Men doira tanladim. O'qlar shakllarni qaerdan topishingiz mumkinligini ko'rsatadi (birinchi navbatda "1" raqami ko'rsatilgan joyni bosing va keyin quyidagi rasmdagi "2" raqami ko'rsatilgan shaklni tanlang):
 Aytgancha, agar siz doira yasamoqchi bo'lsangiz, u holda ovalni tanlang (rasmdagi kabi), chimchilang va chizing. Bundan tashqari, tugma uchun mos rangni belgilashni unutmang.
Aytgancha, agar siz doira yasamoqchi bo'lsangiz, u holda ovalni tanlang (rasmdagi kabi), chimchilang va chizing. Bundan tashqari, tugma uchun mos rangni belgilashni unutmang.
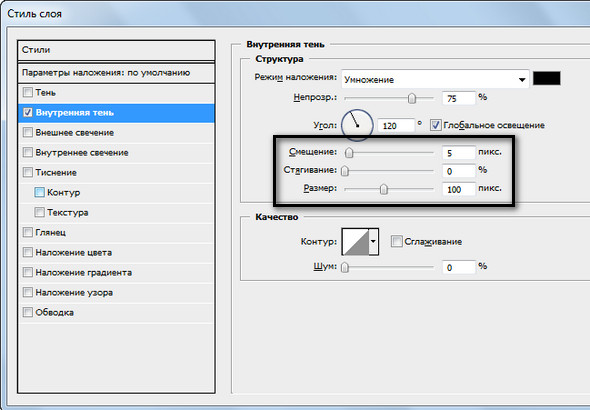
Endi siz hosil bo'lgan ovalni biroz bezashingiz kerak. Qatlamlar-> Qatlam uslubi-> Ichki soya-ni tanlang. Bu erda siz soyaning ofsetini va hajmini belgilashingiz kerak. Men ofsetni 5 pikselga (standart) va soya o'lchamini 50 pikselga o'rnatdim. Siz bu raqamlar bilan tajriba qilishingiz mumkin, qisqarishni ham qo'shib ko'ring.
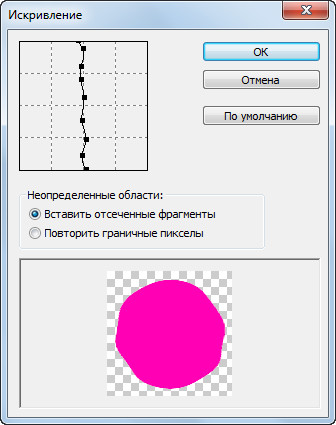
 Endi men tugmachani notekis ko'rinishi uchun biroz deformatsiya qilaman. Buning uchun Filtr—> Distort—> Warp-ni tanlab, uni sozlang. Tugma juda egri ko'rinmasligiga ishonch hosil qiling. Aytgancha, siz boshqa effektlarni sinab ko'rishingiz mumkin.
Endi men tugmachani notekis ko'rinishi uchun biroz deformatsiya qilaman. Buning uchun Filtr—> Distort—> Warp-ni tanlab, uni sozlang. Tugma juda egri ko'rinmasligiga ishonch hosil qiling. Aytgancha, siz boshqa effektlarni sinab ko'rishingiz mumkin.

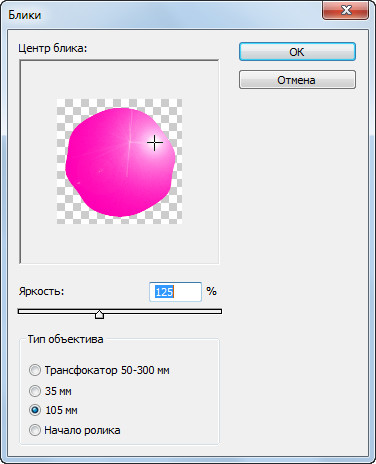
Endi tugmachaga yorug'lik nurini qo'shing, Filtr-> Rendering-> Blink-ga o'ting, u bo'ladigan joyni tanlang:

Deyarli hammasi yozuv qo'shish uchun qoladi. Men blogimning URL manzilini tanladim. Hammasi shu, masalan, men quyidagilarni oldim (men nur qo'shmadim):
 Photoshop-da chiroyli logotiplar yaratishni o'rgatadigan onlayn videoni ham ko'rishingiz mumkin:
Photoshop-da chiroyli logotiplar yaratishni o'rgatadigan onlayn videoni ham ko'rishingiz mumkin:
5. Grafik logotip qanday yasaladi
Logotip nafaqat yozuvni, balki qandaydir grafik elementni ham o'z ichiga olishi mumkin. Bu biznes uchun onlinelogomaker.com saytida joylashgan ajoyib konstruktor mos keladi. Ushbu saytga o'ting, havolani toping onlayn logotip yaratuvchisi, va logotip generatoriga kirish uchun uni bosishingiz kerak.

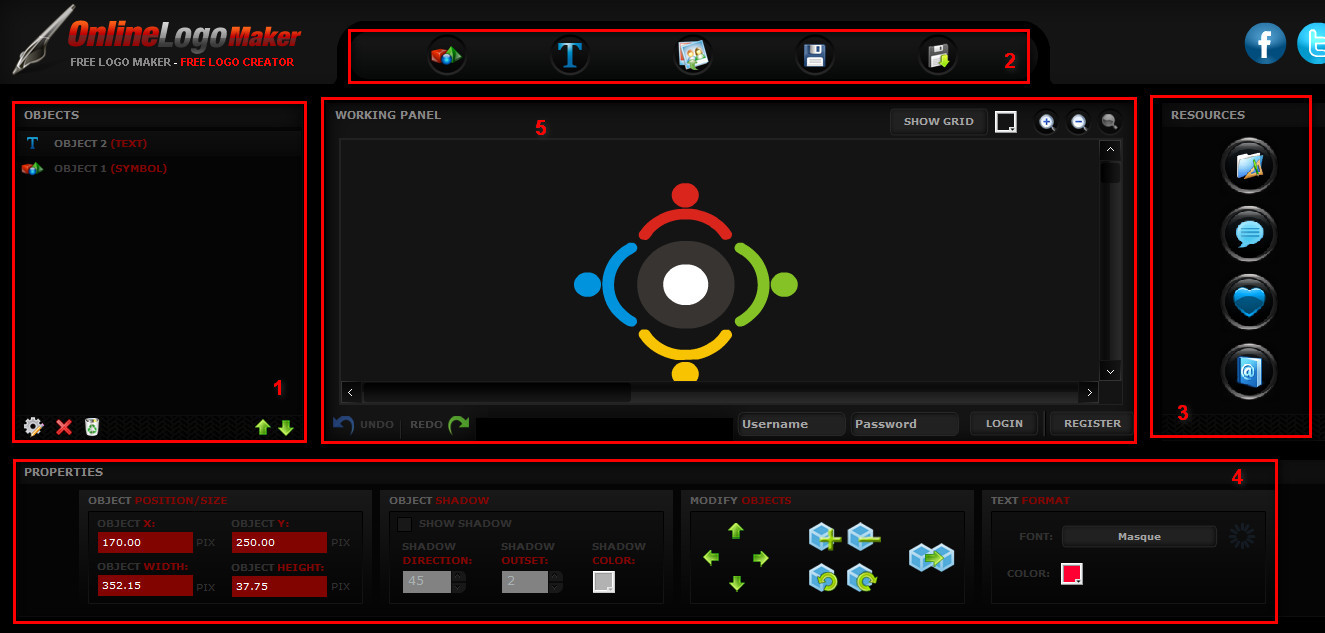
Konstruktor yuklangandan so'ng, siz boshlashingiz mumkin. U etarlicha kuchli, ko'plab funktsiyalar mavjud, shuning uchun shoshilmang - bu bilan hiyla bilan shug'ullaning. Generatorda 5 ta maydon mavjud (kattalashtirish uchun rasm ustiga bosing):

Birinchi maydonda logotip ob'ektlari ro'yxati mavjud (ingliz tilida).
Ikkinchi maydonda grafik va matnli yangi elementlarni yaratish tugmalari mavjud (lekin, afsuski, ruscha harflar qo'llab-quvvatlanmaydi), shuningdek, logotip tasvirini yuklash uchun tugmalar mavjud.
To'rtinchi maydonda aylanish, soyalash, element joylashuvi va boshqalar kabi parametrlar mavjud. Siz ushbu maydonning parametrlaridan foydalanishingiz mumkin, ammo bularning barchasi sichqoncha bilan amalga oshirilishi mumkin.
Beshinchi maydon - natijada paydo bo'lgan logotipning ko'rinishi, ishchi panel.
6. Qaerda yaxshi logotipga buyurtma berish kerak
Afsuski, bu generatorlarning muhim kamchiliklari bor - siz o'rtacha sifatli logotipga ega bo'lasiz. Agar siz saytingiz uchun haqiqatan ham yuqori sifatli logotip yaratmoqchi bo'lsangiz, unda professionallarga murojaat qilganingiz va ulardan logotip dizayniga buyurtma berganingiz ma'qul. Bunday mutaxassislarni frilanser birjalarida topishingiz mumkin:
7. Wordpress blogiga logotip qanday qo'shiladi
Logotip siz yoki rassom tomonidan amalga oshirilgandan so'ng, uni wordpress blogiga qo'shish kerak bo'ladi. Qo'shish jarayoni sizning mavzuingizga bog'liq bo'ladi:
- mavzu o'z sozlamalarida logotipni o'zgartirishni qo'llab-quvvatlaydi;
- mavzu logotipni almashtirishni qo'llab-quvvatlamaydi, lekin unda standart logotip logo.png mavjud;
- mavzu almashtirishni qo'llab-quvvatlamaydi va logotipga ega emas.
Birinchi holat eng oddiy: mavzu sozlamalariga o'ting va standart logotipni o'zingiz bilan almashtiring.
Ikkinchi holat qiyinroq. Bu erda siz mavzu papkasini ochishingiz kerak (ftp menejeri yoki hosting yordamida) va logotip bo'lgan faylni topishingiz kerak. Katta ehtimol bilan sizning mavzuingiz quyidagi manzilda joylashgan bo'ladi:
/ wp-content / themes / your_theme_name / images /
Ushbu papkada logotipni qidiring, bu logo.png yoki logo.jpg fayli bo'lishi mumkin. Uni kompyuteringizga nusxa ko'chiring, so'ngra yuklab olingan logotipning o'lchamini (piksellarda) qilish uchun istalgan tasvirlash dasturidan foydalaning. O'zingizning logotipingiz uchun bir xil o'lchamlarni o'rnating (siz qo'shmoqchisiz), fayl nomini asosiy logotip nomi bilan bir xil o'zgartiring - logo.png yoki logo.jpg va hostingga yuklang.
Uchinchi holat eng qiyin. Mavzuni logotipni idrok etishini "qoldirish" kerak bo'ladi. Buni amalga oshirish uchun mavzu muharririga o'ting (wordpress boshqaruv paneli orqali) va Sarlavhani (header.php) tahrirlang. Istagan joyga joylashtiring (teglar ichida
) bu qator:
| /images/logo.jpg |
/images/logo.jpg
Endi maqolada tasvirlangan barcha amallarni bajaring ikkinchi holat... Agar hamma narsa bajarilgan bo'lsa, rasm paydo bo'ladi.
Va endi siz o'zingiz veb-sayt uchun logotip yasashni va uni wordpress blogiga qo'shishni bilasiz. Olg'a!