كيف تصنع شعارًا لموقع ما بنفسك إذا لم تكن لديك هذه المهارات والبرامج المناسبة؟ لحسن الحظ ، في عصرنا - هذه مهمة قابلة للحل تمامًا. لا تحتاج إلى أي برنامج متخصص ، يمكنك إنشاء شعار لمدونتك بنفسك عبر الإنترنت ، باستخدام خدمات خاصة. ستتم مناقشتها في هذه المقالة ، ولكن إلى جانب ذلك ، ستتعلم كيفية إنشاء شعار على شكل نقش أو زر ، أو عنصر رسومي أو نص فقط ، باستخدام Photoshop أو الخدمات عبر الإنترنت ، وكذلك كيفية تثبيته على مدونة ووردبريس.
الشعار (الشعار ، الشعار) هو اسم تجاري للمدونة يميزها عن غيرها. هذا هو العنصر الأكثر أهمية الذي يجب أن يكون موجودًا في كل موقع ، فكل المواقع الناجحة تقريبًا لها شعار فريد خاص بها! يمكن أن يكون إما نقشًا عاديًا (عنوان url أو اسم موقع) أو عنصر رسومي (حيوان أو نبات أو أي شيء).
إذا كانت لديك خطط جادة لمدونة ، وتريد الترويج لها وجعلها تحظى بزيارات عالية ، فأنت تحتاج فقط إلى إنشاء شعارك الخاص ، لأنه بدونها من غير المحتمل أن تؤخذ مواردك على محمل الجد.
في البداية ، كان الشعار علامة تجارية لشركة ، وعادة ما تقوم بتصنيع المنتجات. مع ذلك ، برزت المنظمة من المنافسين وبقيت في ذاكرة المستهلكين. كان الشعار هو وجه الشركة.
مع ظهور الإنترنت ، بدأ الشعار بالظهور في العديد من المواقع. لذلك حاول مشرفي المواقع التميز. والآن تغير الوضع بشكل كبير: زادت شعبية الشعار لدرجة أنه أصبح جزءًا لا يتجزأ من أي موقع. و الأن الشعار ضروري لكي "لا تبرز من بين الحشود"- بمعنى سيء من العبارة.
نعم ، لن يساعد عدم وجود شعار في محركات البحث ، لكن مهمته مختلفة - جذب انتباه الزوار ، لإعادتهم.
يمكن تقسيم الشعارات إلى ثلاثة أنواع:
- نص؛
- الرسم.
- كل من النص والرموز.
هناك الكثير من المتطلبات للشعار:
- يجب أن يكون من السهل تذكره ، فالشعار شديد التعقيد لن يساعد في تطوير المدونة ؛
- يجب أن تكون أصلية ، وإلا فلن ينتبه إليها الزوار ؛
- يجب أن تكون فريدة من نوعها ، وإلا فلن تكون قادرة على التميز ؛
- يجب أن تكون ترابطية ، أي تعكس طبيعة المدونة ومؤلفها.
2. كيفية عمل شعار نصي (عبر الإنترنت)
من السهل جدًا إنشاء الشعارات النصية باستخدام خدمة عبر الإنترنت. يوجد عدد كافٍ منهم الآن ، لذلك هناك الكثير للاختيار من بينها. سأدرج الأشياء التي تبدو مفيدة للغاية بالنسبة لي.
2.1 Logaster
يبدأ مُنشئ الشعارات الروسي على الإنترنت Logaster قائمتنا
تتيح لك هذه الخدمة إنشاء شعارات مجانية بسرعة.
 عملية إنشاء الشعار بسيطة للغاية. كل ما عليك فعله هو إدخال اسم الشركة واختيار موضوع العمل.
عملية إنشاء الشعار بسيطة للغاية. كل ما عليك فعله هو إدخال اسم الشركة واختيار موضوع العمل.
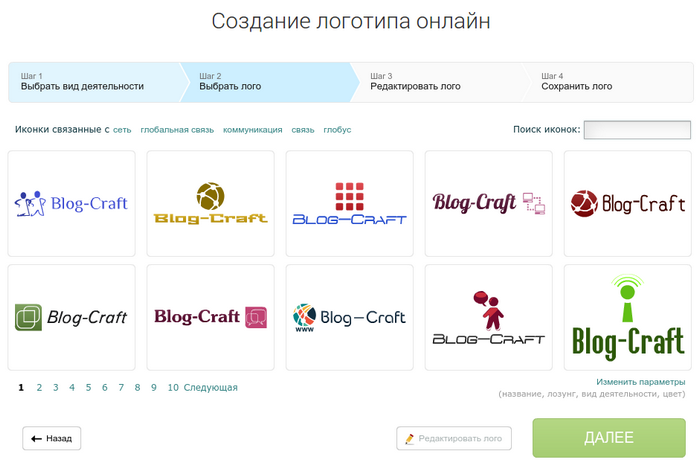
علاوة على ذلك ، سيقوم المصمم نفسه بإنشاء العديد من الخيارات المختلفة ، وعليك فقط اختيار الخيار الذي تفضله.
إذا رغبت في ذلك ، يمكن تحرير الشعار بالنقر فوق "تعديل الشعار".
تتمثل المزايا الرئيسية للخدمة في البساطة والواجهة الروسية والدعم السيريلي وقاعدة بيانات ضخمة من الرموز والخطوط عالية الجودة.
 مقابل رسوم ، يمكن تنزيل الشعار بتنسيق نقطي (PNG ، JPEG) ومتجه (SVG ، PDF)
مقابل رسوم ، يمكن تنزيل الشعار بتنسيق نقطي (PNG ، JPEG) ومتجه (SVG ، PDF)
2.2 Creatr.cc
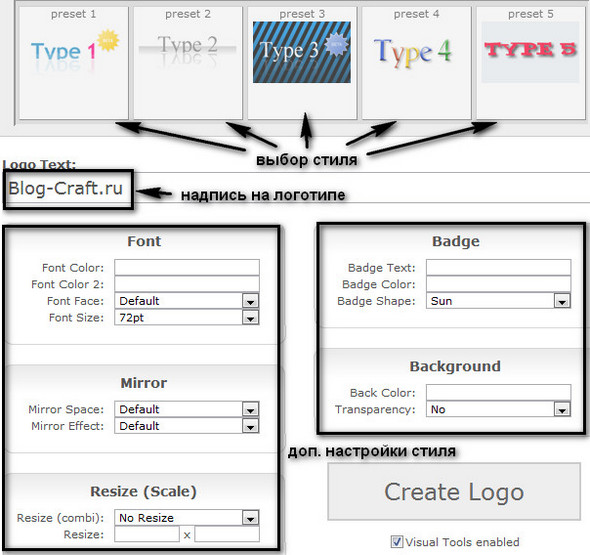
منشئ شعار مناسب وبسيط ، مثالي لأولئك الذين يرغبون في إنشاء شعار بسرعة دون الخوض في كل التفاصيل الدقيقة لهذا الأمر. يمكنك إنشاء شعارك الخاص في أقل من دقيقة - ما عليك سوى إدخال النقش الذي تريد رؤيته في الشعار ، وتحديد النمط المناسب والنقر فوق الزر . بمعنى آخر ، يتم إنشاء الشعار في 3 خطوات:
- الخطوة 1: اختر النمط الذي تريده وانقر فوقه ؛
- الخطوة 2: أدخل النقش المطلوب ، إذا لزم الأمر ، قم بتغيير بعض إعدادات النمط ؛
- الخطوة 3: انقر فوق الزر وقم بتنزيل الشعار.
 نتيجة لذلك ، ستحصل على شعار بسيط بحجم صغير (حوالي 50 كيلو بايت). الامتداد هو png. إليك كيف حصلت عليه:
نتيجة لذلك ، ستحصل على شعار بسيط بحجم صغير (حوالي 50 كيلو بايت). الامتداد هو png. إليك كيف حصلت عليه:

2.3 Cooltext.com
أكثر تعقيدًا بقليل ، ولكنه مولد متعدد الوظائف رائع يساعد في إنشاء شعار للموقع.
عندما تذهب إلى الصفحة الرئيسية للموقع ، سترى العديد من القوالب المختلفة أمامك. اختر أكثر ما يعجبك وانقر عليه بزر الفأرة الأيسر.
 بعد ذلك ، سيتم نقلك إلى الصفحة التي تحتوي على خيارات النمط ، حيث يمكنك تكوين:
بعد ذلك ، سيتم نقلك إلى الصفحة التي تحتوي على خيارات النمط ، حيث يمكنك تكوين:
- الخط.
- لون الخط؛
- لون الخلفية (إن وجد) ؛
- تدرج الخلفية
- خيارات التدرج
- امتداد الشعار.
 إذا قررت تغيير خط النص أو الخلفية التي يوجد عليها ، فانقر عليها وحدد الأنسب منها.
إذا قررت تغيير خط النص أو الخلفية التي يوجد عليها ، فانقر عليها وحدد الأنسب منها.
من الأفضل حفظ الشعار بتنسيق gif (جودة أسوأ ، حجم أصغر) أو png (جودة أفضل ، لكن بحجم أكبر).
بعد تحديد المعلمات ، انقر فوق. سينقلك هذا إلى صفحة بها شعارك. قم بتنزيله باستخدام الرابط تنزيل الصورة.
إليك شعار قمت بإنشائه لموقعي باستخدام هذا المولد:
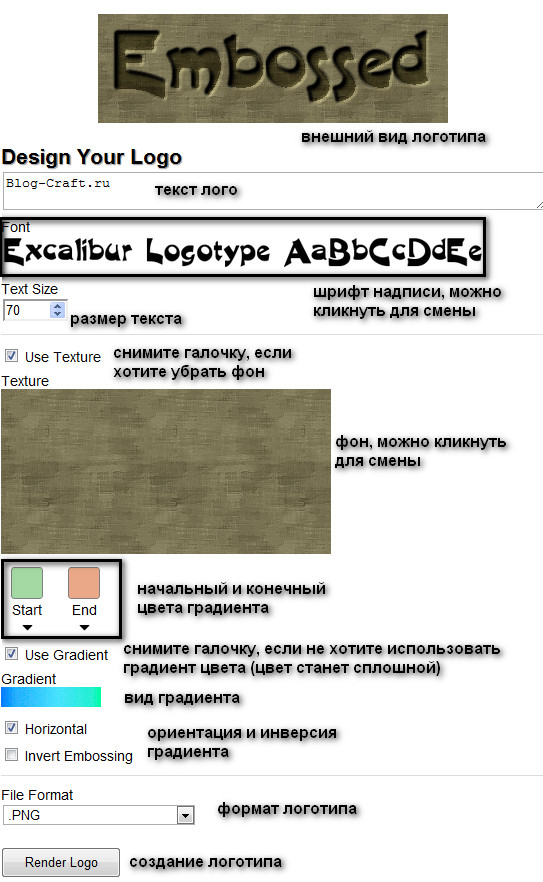
2.4 Simwebsol.com
هذا المولد أقل فاعلية قليلاً من المولدين السابقين ، ولكنه سهل الاستخدام. كل ما تحتاجه هو إعداد نافذة بمعلمات الشعار المستقبلي:
 - النقش على الشعار.
- النقش على الشعار.
علامة الاختيار - دهني, – مائل- تسطيرها.
- لون الخلفية ، على يمينها لوحة. من خلال النقر عليه ، يمكنك اختيار المناسب. وبالمثل بالنسبة للحقول - وهذه ألوان أخرى للشعار.
- نوع الخط.
- حجم الخط.
- يمكن تخطي هذا الحقل فهو مسؤول عن شفافية الشعار.
- هنا يمكنك اختيار رمز جميل وإضافته إلى الشعار.
- موقع الرمز: - يسار ؛ - على اليمين.
- الدقة ، كلما كانت أعلى ، زاد حجم الملف وزادت الجودة. أنا أستخدم القيمة الافتراضية.
عيّن المعلمات وانقر على الزر ، في غضون ثوانٍ قليلة ستتم إعادة تحميل الصفحة ، وسترى شعارك في أعلى الصفحة. لتنزيله ، انقر بزر الماوس الأيمن فوقه وحدد "حفظ الصورة على الكمبيوتر" أو شيء مشابه.
3. كيفية عمل شعار نصي على شكل زر
بالإضافة إلى المولدات المعتادة ، هناك أيضًا أدوات إنشاء الأزرار. في هذه الحالة ، يمكن أن يظهر شعارك على خلفية الزر. هذه الشعارات أصلية وجميلة ، لذلك من المنطقي استخدامها.
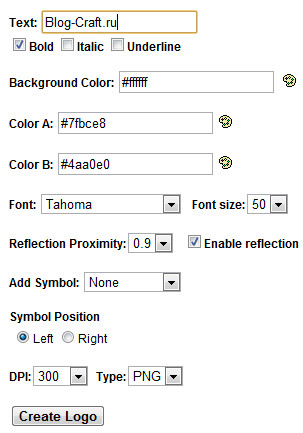
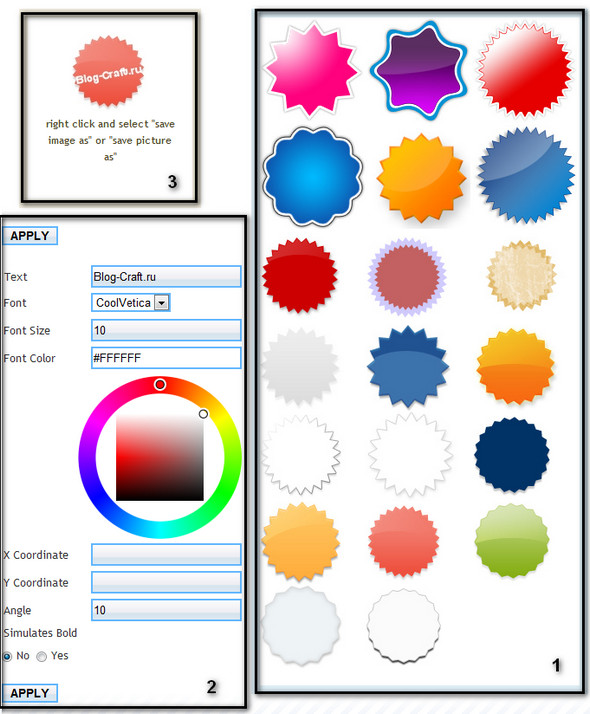
3.1 Web20badges.com
صانع زر لطيف. يمكنك صنع شعارك الخاص في دقيقة واحدة بالذهاب إلى هذا الموقع.
لذلك سترى ثلاثة مجالات:
 يحتوي الحقل الأول على قوالب الأزرار. اختر ما تريد وانقر عليه بزر الفأرة الأيسر. بعد بضع ثوان ، سيتم تحديث الصورة في الحقل الثالث. بالمناسبة ، يرجى ملاحظة ذلك لا يمكن تغيير لون القالب!
يحتوي الحقل الأول على قوالب الأزرار. اختر ما تريد وانقر عليه بزر الفأرة الأيسر. بعد بضع ثوان ، سيتم تحديث الصورة في الحقل الثالث. بالمناسبة ، يرجى ملاحظة ذلك لا يمكن تغيير لون القالب!
يحتوي الحقل الثاني على معلمات التسمية. الحقل - النقش على الشعار. زر - تطبيق التغييرات.
[ الخط] - نوع الخط ؛ - حجم الخط؛ - لون الخط. يوجد أدناه لوحة ، بمساعدتها ، يمكنك تغيير لون النقش.
- إحداثيات النقش (افتراضيا - وسط). إذا كنت تريد نقل التسمية ، قم بتغيير هذه القيم.
- دوران الكتابة بالدرجات (عكس اتجاه عقارب الساعة).
يعكس الحقل الثالث مظهر الشعار. يمكنك تنزيله في أي وقت ، وللقيام بذلك ، انقر بزر الماوس الأيمن فوقه واحفظ الصورة على جهاز الكمبيوتر الخاص بك.
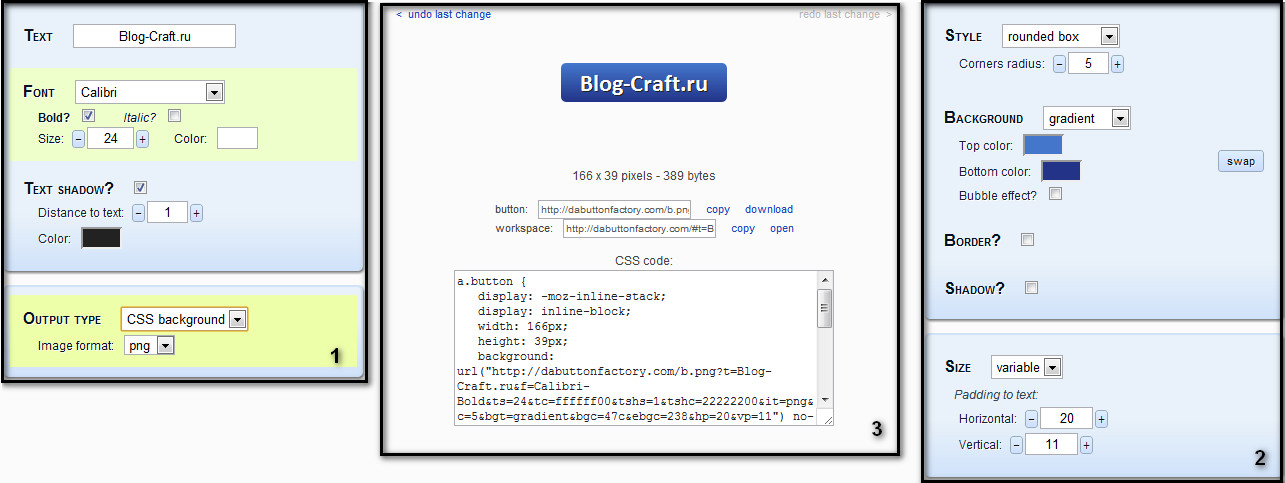
3.2 Dabuttonfactory.com
يحتوي منشئ الأزرار هذا على إعدادات أكثر من الإعداد السابق. لكن ميزته الرئيسية هي أنه ينشئ كود css لنمط الزر. يمكنك حفظ هذا النمط في ملف سمة مناسب واستخدامه دون الرجوع إلى الموقع. اضغط على الصورة للتكبير.
 يتكون مولد الزر من ثلاث مناطق. هنا يتم إنشاء الأزرار على شكل مستطيلات.
يتكون مولد الزر من ثلاث مناطق. هنا يتم إنشاء الأزرار على شكل مستطيلات.
يحتوي الحقل الأول على معلمات نقش صورة الشعار:
- نقش الشعار.
- حجم الخط.
مربعات الاختيار و - دهنيو مائل.
- حجم النقش.
- لون النقش.
- ظل النقش.
- بعد الظل عن النقش.
- لون الظل.
- نوع الإخراج (اختر خلفية css للحصول على كود css).
- شكل صورة.
يحتوي الحقل الثاني على إعدادات الزر:
- نوع الزوايا.
- أسلوب التعبئة.
- وجود إطار.
- وجود ظل من الاطار.
- حجم الزر (ثابت أو مطاطي).
يعرض الحقل الثالث الشعار نفسه. يمكنك حفظه على جهاز الكمبيوتر الخاص بك في أي وقت.
4. كيفية إنشاء شعار في برنامج فوتوشوب
ليس من الضروري استخدام الخدمات عبر الإنترنت لإنشاء شعار. يمكنك أيضًا استخدام Photoshop ، يتيح لك البرنامج إنشاء خيارات جميلة جدًا لصور الشعار و. دعنا نحاول عمل شعار صغير على شكل زر.
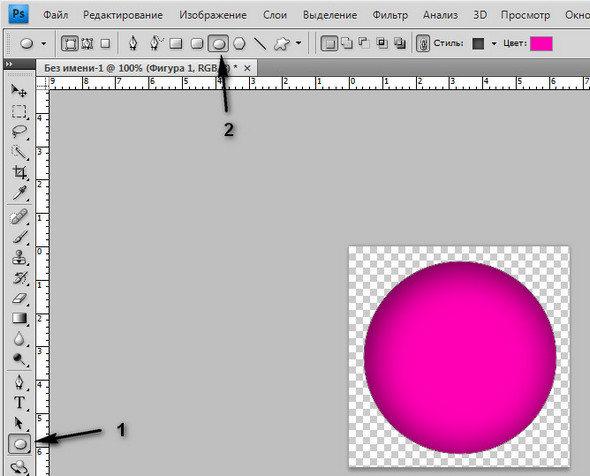
قم بتشغيل Photoshop وحدد File-> New ، هنا حدد عرض وارتفاع المستند الجديد. اختر أحجامها بالطريقة التي تريدها لرؤية الزر. على سبيل المثال ، أخذتها تساوي 250 بكسل. الآن نختار شكل الزر: يمكن أن يكون مستطيلاً بزوايا منتظمة أو حادة ، دائرة ، بيضاوي ، معين ، إلخ. اخترت الدائرة. توضح الأسهم المكان الذي يمكنك العثور فيه على النماذج (انقر أولاً على النقطة "1" ، ثم حدد النموذج الذي يوجد به الرقم "2" في الشكل أدناه):
 بالمناسبة ، إذا كنت تريد إنشاء دائرة ، فحدد شكلًا بيضاويًا (كما في الصورة) ، واضغط باستمرار وارسم. لا تنس أيضًا تحديد اللون المناسب للزر.
بالمناسبة ، إذا كنت تريد إنشاء دائرة ، فحدد شكلًا بيضاويًا (كما في الصورة) ، واضغط باستمرار وارسم. لا تنس أيضًا تحديد اللون المناسب للزر.
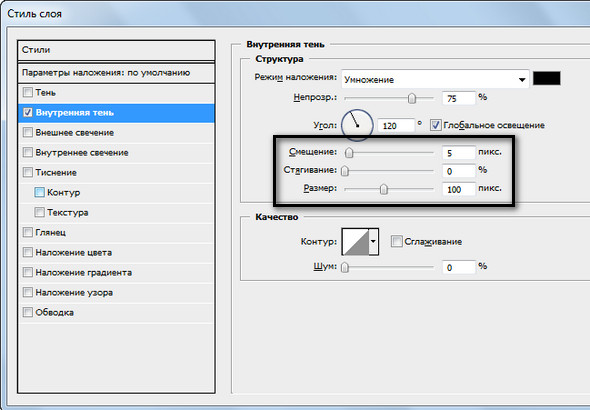
أنت الآن بحاجة إلى تزيين البيضاوي الناتج قليلاً. اختر Layers—> Layer Style—> Inner Shadow. هنا تحتاج إلى ضبط الإزاحة وحجم الظل. اخترت إزاحة 5 بكسل (قياسي) وحجم ظل 50 بكسل. يمكنك تجربة هذه الأرقام ، حاول إضافة الانكماش أيضًا.
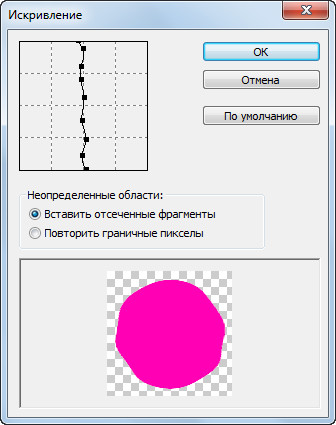
 الآن سأقوم بتشويش الزر قليلاً حتى يبدو مسننًا. للقيام بذلك ، حدد مرشح-> تشويه-> تشويه واضبطه. أحاول التأكد من أن الزر لا يبدو ملتويًا جدًا. بالمناسبة ، يمكنك تجربة بعض التأثيرات الأخرى.
الآن سأقوم بتشويش الزر قليلاً حتى يبدو مسننًا. للقيام بذلك ، حدد مرشح-> تشويه-> تشويه واضبطه. أحاول التأكد من أن الزر لا يبدو ملتويًا جدًا. بالمناسبة ، يمكنك تجربة بعض التأثيرات الأخرى.

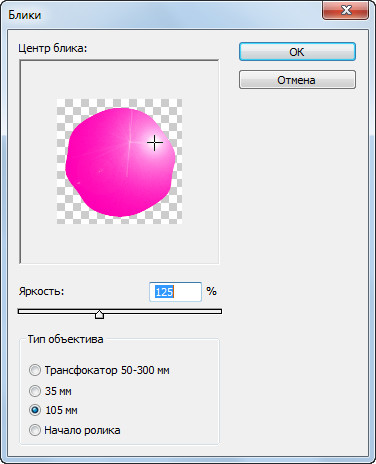
الآن دعنا نضيف شعاعًا من الضوء إلى الزر ، انتقل إلى Filter-> Rendering-> Blink ، واختر المكان الذي سيكون فيه:

تقريبا كل شيء يبقى لإضافة النقش. اخترت رابط مدونتي. هذا كل شيء ، على سبيل المثال ، حصلت على ما يلي (لم أقم بإضافة شعاع):
 يمكنك أيضًا مشاهدة مقطع فيديو عبر الإنترنت يعلمك كيفية إنشاء شعارات جميلة في Photoshop:
يمكنك أيضًا مشاهدة مقطع فيديو عبر الإنترنت يعلمك كيفية إنشاء شعارات جميلة في Photoshop:
5. كيفية عمل شعار بياني
لا يمكن أن يحتوي الشعار على نقش فحسب ، بل يحتوي أيضًا على بعض العناصر الرسومية. لهذه الحالة ، فإن المصمم الممتاز الموجود في onlinelogomaker.com مناسب. اذهب إلى هذا الموقع ، ابحث عن الرابط صانع الشعار على الإنترنت، وتحتاج إلى النقر فوقه للدخول إلى منشئ الشعارات.

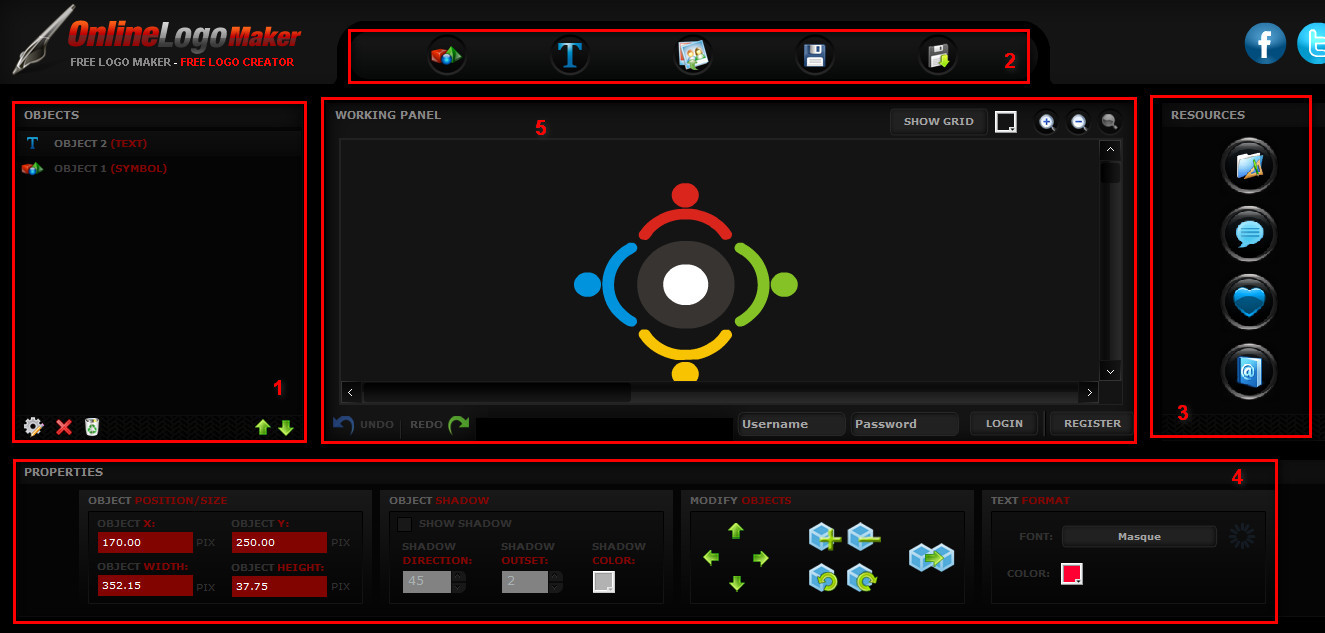
بمجرد تحميل المُنشئ ، يمكنك البدء. إنه قوي بما فيه الكفاية ، وهناك العديد من الوظائف ، لذا خذ وقتك - تعامل معه ببطء. المولد لديه 5 حقول (اضغط على الصورة لتكبيرها):

يحتوي الحقل الأول على كائنات الشعار في شكل قائمة (باللغة الإنجليزية).
يحتوي الحقل الثاني على أزرار لإنشاء عناصر جديدة ، رسومية ونصوص (ولكن ، للأسف ، الأحرف الروسية غير مدعومة) ، بالإضافة إلى أزرار لتحميل صورة شعار.
يحتوي الحقل الرابع على معلمات مثل التدوير والتظليل وموضع العنصر وما إلى ذلك. يمكنك استخدام الخيارات الموجودة في هذا المجال ، ولكن يمكن القيام بكل ذلك بالماوس.
الحقل الخامس هو ظهور الشعار الناتج ، لوحة العمل.
6. أين تأمر بشعار جيد
للأسف ، هذه المولدات لها عيب كبير - تحصل على شعار متوسط الجودة. إذا كنت ترغب في إنشاء شعار عالي الجودة لموقعك ، فمن الأفضل أن تلجأ إلى المحترفين وتطلب تطوير الشعار منهم. يمكنك العثور على هؤلاء المتخصصين في البورصات المستقلة:
7. كيفية إضافة شعار إلى مدونة ووردبريس
بعد إنشاء الشعار بواسطتك أنت أو الفنان ، يجب إضافته إلى مدونة Wordpress. ستعتمد عملية الإضافة على المظهر الخاص بك:
- الموضوع يدعم استبدال الشعار في إعداداته ؛
- السمة لا تدعم استبدال الشعار ، لكن لها شعار logo.png قياسي ؛
- الموضوع لا يدعم الاستبدال وليس له شعار.
الحالة الأولىأسهلها: انتقل إلى إعدادات السمة واستبدل الشعار الافتراضي بشعارك الخاص.
الحالة الثانيةأكثر صعوبة. هنا سوف تحتاج إلى فتح المجلد بالسمة (باستخدام مدير ftp أو عبر الاستضافة) والعثور على الملف الذي يمثل الشعار. على الأرجح ، سيكون موضوعك موجودًا في:
/ wp-content / theme / your_theme_name / images /
في هذا المجلد ، ابحث عن الشعار ، على الأرجح سيكون ملف logo.png أو logo.jpg. انسخه إلى جهاز الكمبيوتر الخاص بك ، ثم استخدم أي برنامج تصوير لتحديد أبعاد الشعار الذي تم تنزيله (بالبكسل). عيّن الأبعاد نفسها لشعارك (الذي تريد إضافته) ، وأعد تسمية الملف بنفس اسم الشعار الأساسي - logo.png أو logo.jpg ، وقم بتحميله إلى الاستضافة.
الحالة الثالثةالاكثر صعوبة. سيكون عليك "فرض" الموضوع لقبول الشعار. للقيام بذلك ، انتقل إلى محرر السمات (عبر لوحة إدارة Wordpress) وقم بتحرير الرأس (header.php). الصق في المكان المناسب (داخل العلامات
) هذا الخط:
| /images/logo.jpg |
/images/logo.jpg
الآن افعل كل الخطوات في الحالة الثانية. إذا فعلت كل شيء ، ستظهر الصورة.
والآن أنت تعرف كيفية عمل شعار للموقع بنفسك وإضافته إلى مدونة ووردبريس. جسارة!