يتكون شريط البحث من مجموعة مكونة من مربع نص وزر إدخال. يبدو أن التصميم ليس ضروريًا هنا - بعد كل شيء ، نحن نتحدث عن عنصرين بسيطين فقط. ولكن في المواقع التي تحتوي على الكثير من المحتوى ، غالبًا ما يكون شريط البحث هو عنصر التصميم الذي يستخدمه الزوار كثيرًا. عند فتح موقع بهندسة معمارية معقدة نسبيًا ، يلجأ المستخدمون على الفور إلى شريط البحث للوصول إلى وجهتهم بسرعة ودون عناء. فجأة ، اتضح أن تصميم الخط مهم للغاية.
في هذه المقالة ، سنرى كيف يمكنك تحسينه بحيث يقضي المستخدم الحد الأدنى من الوقت للوصول إلى ما يبحث عنه.
أفضل الممارسات
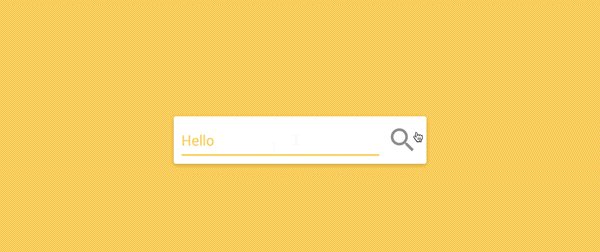
1. استخدم رمز العدسة المكبرةتأكد من إضافة علامة مرئية إلى شريط البحث - أيقونة العدسة المكبرة. الأيقونات ، بحكم تعريفها ، هي تمثيل مرئي لشيء أو فعل أو مفهوم. هناك عدد من الرموز التي تقرأ الغالبية العظمى من المستخدمين معناها. تندرج الصورة ذات العدسة المكبرة ضمن هذه الفئة.
يتعرف المستخدمون على المعلومات التي تنقلها الأيقونة ، حتى بدون توقيع
النصيحة: استخدم أبسط نسخة من الصورة وأكثرها تخطيطًا. كلما كانت التفاصيل الرسومية أقل ، كلما كان التعرف على الشخصية أفضل.
2. ضع شريط البحث في مكان بارز
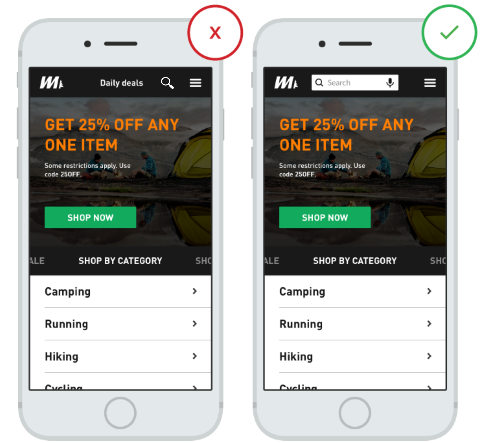
نظرًا لأن وظيفة البحث مهمة جدًا لموقع ويب أو تطبيق ، يجب أن تكون ملفتة للنظر - لأنها يمكن أن تقود المستخدم إلى الصفحة المطلوبة بأقصر طريقة ممكنة.

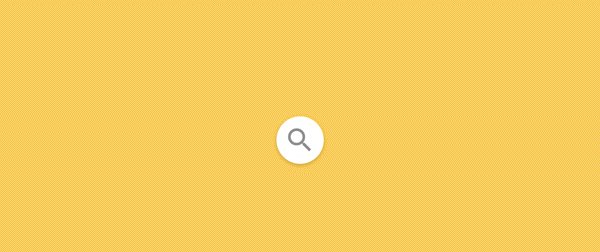
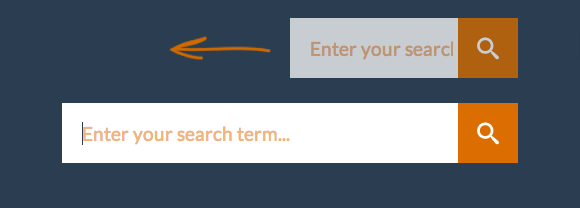
في الصورة على اليسار ، وظيفة البحث مخفية خلف الأيقونة
من المهم عرض حقل إدخال النص بالكامل: إذا كان مخفيًا خلف رمز ، فستصبح وظيفة البحث أقل وضوحًا وسيتطلب التفاعل جهدًا إضافيًا من المستخدم.

تجنب التوسع المتسلسل لوظيفة البحث - فهو يخفي السياق
3. قم بتزويد شريط البحث بزر إجراء
يساعد وجود الزر في إبلاغ الأشخاص بأن هناك خطوة أخرى تفصلهم عن تنفيذ إجراء ما - حتى إذا قرروا إكمال هذه الخطوة بالضغط على Enter.
النصيحة: لا تجعل زر البحث صغيرًا جدًا بحيث لا يضطر المستخدمون إلى توجيه المؤشر إليه. كلما زادت المساحة التي تشغلها ، كان من الأسهل ملاحظتها والنقر عليها.
امنح المستخدمين القدرة على بدء البحث إما باستخدام مفتاح Enter أو بالنقر فوق زر. كثير من الناس لديهم عادة الضغط على زر لبدء العملية.
4. أضف سلسلة بحث لكل صفحة
يجب عليك باستمرار تزويد المستخدمين بإمكانية الوصول إلى شريط البحث في أي صفحة من صفحات الموقع. بعد كل شيء ، إذا كان المستخدم لا يرى ما يحتاج إليه ، فسيحاول استخدام البحث أينما كان.
5. يجب أن تكون سلسلة البحث بسيطة
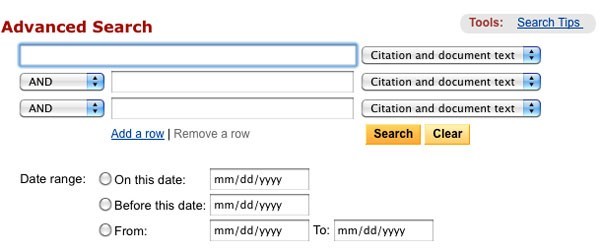
عند تصميم شريط البحث الخاص بك ، تأكد من أنه يشبه نفسه وسهل الاستخدام. أظهرت دراسات قابلية الاستخدام أنه من الأنسب للمستخدم إخفاء إعدادات البحث المتقدم افتراضيًا. من خلال عرضها (كما في مثال البحث المنطقي أدناه) ، فإنك تخاطر بإرباك الأشخاص الذين يحاولون إدخال استعلام.

البحث المنطقي
6. ضع شريط البحث في المكان الذي تتوقع رؤيته فيه
إنه أمر سيء عندما يضطر المستخدمون إلى البحث عن شريط البحث - فهذا يعني أنه لا يجذب العين ويضيع على الصفحة.
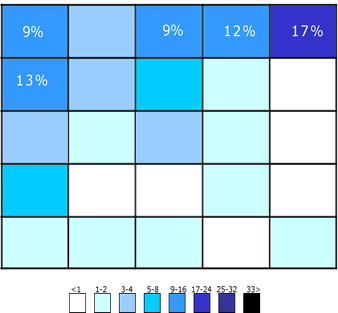
الرسم التوضيحي أدناه مأخوذ من بحث أجراه A. Dawn Shaikh و Keisi Lenz ويوضح المكان الذي يتوقع المستخدمون رؤية شريط البحث فيه. تم الحصول على هذه البيانات على أساس مسح 142 مستجيبا. أظهرت الأبحاث أن الزوايا العلوية اليمنى واليسرى العلوية للشاشة هي أفضل المناطق للمستخدمين للعثور على شريط البحث باتباع نمط F القياسي.

يوضح الرسم التوضيحي مناطق الشاشة التي يميل الأشخاص إلى البحث عنها في المقام الأول. الزاوية اليمنى العليا لا تزال في الصدارة
وبالتالي ، ضع شريط البحث في الزاوية اليمنى العليا أو في الجزء العلوي من الشاشة في المنتصف - حتى تتأكد من أن موقعه سيلبي توقعات المستخدمين.
على موقع Youtube مليء بالمحتوى ، يكون شريط البحث في أعلى منتصف الشاشة.
النصيحة:
- من الناحية المثالية ، يجب أن يتناسب شريط البحث مع التصميم العام للصفحة ككل ، ولكن في نفس الوقت يبرز قليلاً في حالة احتياج المستخدم إليه.
- كلما زاد المحتوى الموجود على موقعك ، يجب أن يكون شريط البحث أكثر وضوحًا. إذا كان البحث هو الوظيفة الرئيسية لموقعك ، فلا تدخر التناقضات - يجب أن يبرز حقل الإدخال والرمز في الخلفية وبين العناصر المحيطة بهما.
يعد حقل الإدخال القصير جدًا خطأ شائعًا بين المصممين. بالطبع ، لن يمنع هذا المستخدم من إدخال استعلام طويل ، ولكن سيكون جزء منه فقط مرئيًا ، وهذا أمر سيء من وجهة نظر قابلية الاستخدام ، لأنه يعقد عملية التحقق من النص المُدخل وتحريره. في الواقع ، عندما يتم عرض عدد قليل جدًا من الأحرف في شريط البحث ، يضطر المستخدمون إلى استخدام استعلامات قصيرة وغير دقيقة لمجرد أن الاستعلامات الطويلة ستكون صعبة وغير مريحة لإعادة القراءة. إذا كان حجم الحقل يطابق الطول المتوقع للطلبات ، فسيصبح التعامل معها أسهل بكثير.
القاعدة العامة هي أن سطر الإدخال يجب أن يتسع لـ 27 حرفًا (وهذا يكفي لـ 90٪ من الاستعلامات).

أمازون لديه سلسلة بحث بالطول الصحيح
النصيحة: ضع في اعتبارك تنفيذ سلسلة تتوسع عند النقر. بهذه الطريقة يمكنك توفير مساحة الشاشة مع الاستمرار في توفير إشارات مرئية كافية للمستخدم لتحديد موقع الحقل بسرعة وإجراء بحث.

8. استخدم آلية الإكمال التلقائي
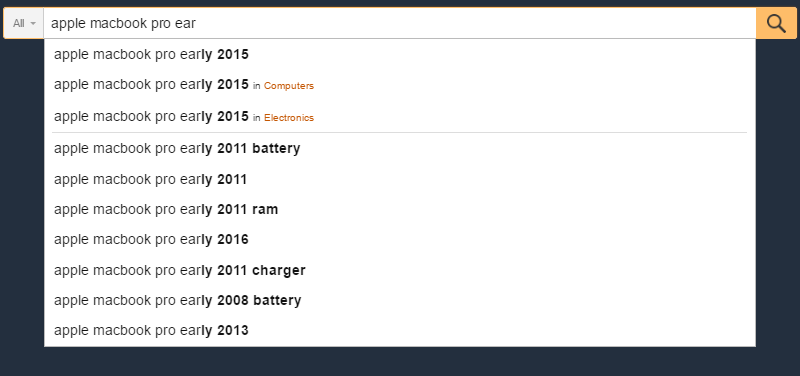
تساعد آلية الإكمال التلقائي المستخدم على تحديد الاستعلام المطلوب ، في محاولة للتنبؤ به بناءً على الجزء الذي تم إدخاله بالفعل من النص. لا يلزم تسريع العملية ، ولكن لإرشاد المستخدم ومساعدته في صياغة الطلب بشكل صحيح. المستخدم العادي لديه مشكلة كبيرة مع هذا ؛ إذا لم يجد ما كان يبحث عنه للمرة الأولى ، فإن المحاولات اللاحقة تميل إلى الفشل. في كثير من الأحيان يستسلم الناس. يشجع الإكمال التلقائي - إذا تم تكوينه جيدًا ، بالطبع - المستخدمين على استخدام استعلامات أكثر ملاءمة.
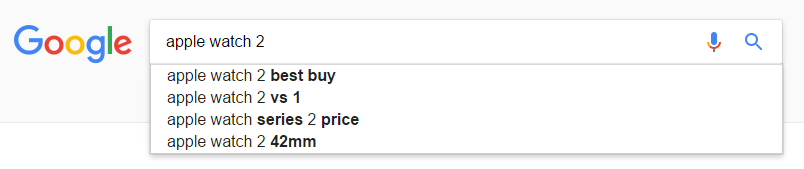
لقد أتقن محرك بحث Google هذا النمط تمامًا ، حيث تم تنفيذه لأول مرة في عام 2008. من الشائع أن يستخدم المستخدمون نفس الاستعلامات عدة مرات ، لذلك من خلال الاحتفاظ بسجل البحث الخاص بك ، يوفر Google الوقت ويحسن تجربة المستخدم.
النصيحة:
- تأكد من أن ميزة الإكمال التلقائي مفيدة حقًا. إذا تم إجراؤه بشكل سيئ ، فلن يؤدي إلا إلى تشتيت انتباه المستخدمين وإرباكهم. لذلك ، استخدم التصحيح التلقائي والتعرف على الجذر وإدخال النص التنبئي لجعل الأداة ذات جودة.
- قدم خيارات الإكمال التلقائي في أسرع وقت ممكن (في مكان ما بعد الحرف الثالث) لاقتراح المعلومات التي تريدها على الفور وحفظ المستخدم من الاضطرار إلى إدخال البيانات غير الضرورية.
- لا تعرض أكثر من 10 خيارات (ولا تستخدم شريط التمرير) حتى لا تفرط في تحميل المستخدم بالمعلومات.
- تخصيص التنقل باستخدام لوحة المفاتيح من خلال قائمة الخيارات. بعد الوصول إلى النقطة الأخيرة ، يجب أن يكون المستخدم قادرًا على الانتقال إلى البداية. بالضغط على مفتاح Esc ، يجب أن تنهار القائمة.
- أظهر الفرق بين النص المدخل والبيانات المقترحة. على سبيل المثال ، يحتوي النص الذي تم إدخاله على خط قياسي ، بينما يكون الجزء الذي يتم ملؤه تلقائيًا من الشكل غامقًا.

يوفر الإكمال التلقائي وقت المستخدم وقد يقترح صياغة أفضل
9. وضح ما الذي يمكنك البحث عنه بالضبط
من الجيد عرض مثال على استعلام بحث في حقل الإدخال: بهذه الطريقة يمكنك أن تنقل للمستخدمين بالضبط ما يمكنهم استخدام هذه الوظيفة من أجله. إذا كان بإمكان المستخدم البحث بمعايير مختلفة ، فألمحه عن ذلك باستخدام نمط خاص (كما في المثال من موقع IMDB أدناه). يجعل HTML5 من السهل إضافة النص الذي سيتم تمييزه في شريط البحث غير النشط افتراضيًا.
النصيحة: حدد نفسك ببضع كلمات ، وإلا فبدلاً من تقليل العبء المعرفي ، فإنك ستزيده فقط.
استنتاج
يعد البحث نوعًا أساسيًا من النشاط وجزءًا أساسيًا من بناء تطبيق أو موقع ويب غني بالمعلومات. حتى التغييرات الطفيفة ، مثل حجم الحقل أو تحديد ما يجب إدخاله ، يمكن أن تحسن بشكل كبير قابلية استخدام البحث وجودة UX الشاملة.