Переходим в раздел админки «WooCommerce -> Настройки»
Первым делом необходимо изменить страну в которой находитесь и планируете продавать товары. В выпадающем меню «Местонахождение» выберите страну размещения, например: Россия. Из списка «Торговая точка(и)» выберите пункт «Продавать только в определенных странах» и отметьте те страны в которых планируете вести продажи и организовать в них доставку купленного товара.
В выпадающем списке «Валюта» выберите тип валюты с которой планируете работать, а также оформление цены (разделители, позиции валюты…)
Налог
Во вкладке «Налог» укажите будете ли Вы взимать налог на продукцию. Если учет налогов включен, тогда укажите включены ли налоги в цену товара. Остальные настройки редактируйте на Ваше усмотрение.
Оплата
Во вкладке «Оплата» можете настроить способы оплаты в магазине. Для этого нажмите на кнопку «Настроить» напротив нужного способа оплаты.


Там же можно изменить функциональные страницы интернет-магазина, но их трогать не рекомендую.
Доставка
Во вкладке доставка можете настроить способ доставки, адрес назначения и стоимость.
Настройка постоянных ссылок для WooCommerce
Первым делом, если вы еще этого не сделали, установите . Он служит для транслитерации кириллических символов Постоянных ссылок статей, новостей, страниц в латинские.
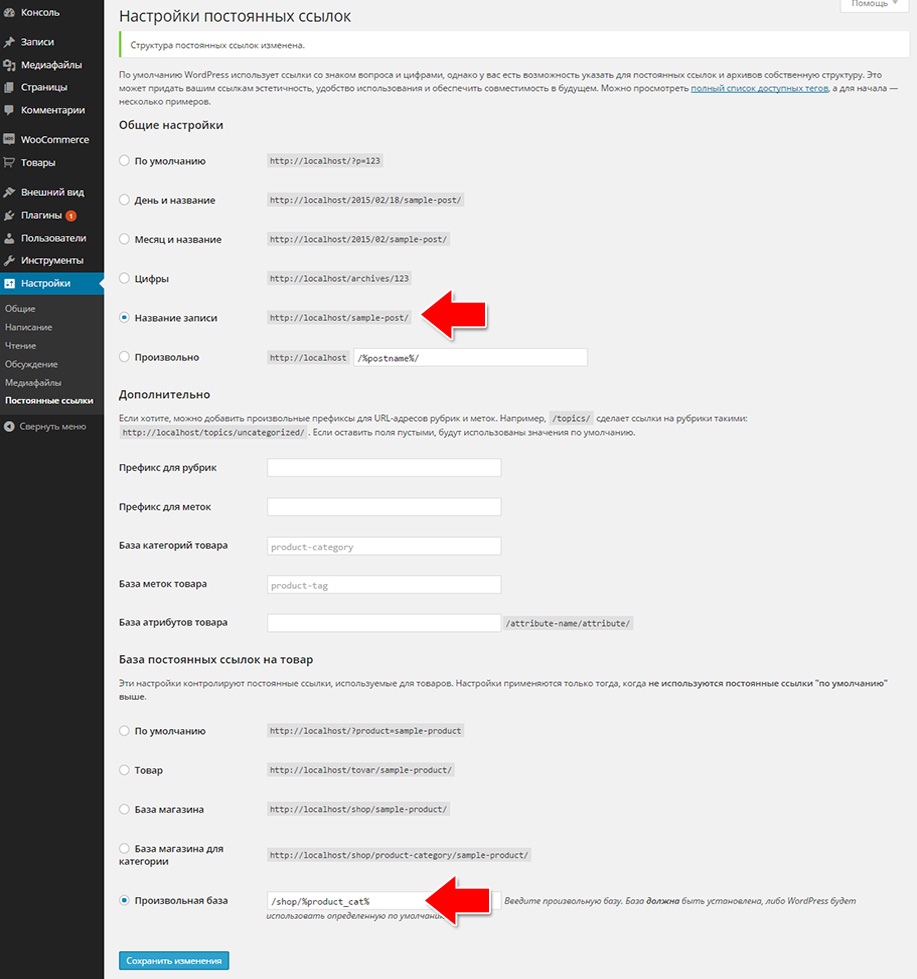
Потом переходим в раздел админ-меню WP «Настройки -> Постоянные ссылки». В настройки постоянных ссылок рекомендую прописать:
Название записи: /%postname%/
И ниже
Произвольная база: /shop/%product_cat%
Возможные проблемы при работе WooCommerce и их решения:
Как сделать, чтобы на странице отображались товары из определённой категории?
Предположим, у нас большой интернет-магазин и мы для удобства хотим, чтобы при переходе на определённую страницу у нас отображались товары одной категории, для этого сделаем следующее:
1) Создайте новую страницу, назовём её, например, Вентиляторы
2) Создаём в Товарах категорию, если ещё не создали и в свойствах товаров «Вентиляторы» присваиваем товарам данную категорию, отметив галочкой. Предположим категория называется «ventilyator»
2) Вставляем шорткод с названием категории в кавычках.
Array("per_page" => "12", "columns" => "4", "orderby" => "title", "order" => "asc", "category" => "")
Чтобы изменить значения шорткода нужно написать плагин или править код в файле wp-content\plugins\woocommerce\includes\shortcodes и в \woocommerce\includes\class-wc-shortcodes.php.
Настраиваемые значения:
per_page
— количество товаров на каждой страницы.
columns
количество колонок
Как клиент интернет-магазина будет оплачивать покупку?
Для возможности оплаты покупок мы можем подключить любой нужный нам платёжный шлюз. По умолчанию в уже имеет платёжный шлюз Paypal, что даёт покупателю возможность оплачивать покупки с помощью пластиковых карт Visa и Master Card. В данном случае нам нужно зарегистрировать кошелек в системе PayPal на юридическое лицо, куда будут перечисляться деньги за покупки. В настройках WooСommerce –> Настройки –> Платёжные шлюзы –> Paypal вводим название своей почты.
Можно выбрать оплату Наличными, например, у нас имеется интернет-магазин мебели, который ориентирован на местных покупателей и они будут забирать товар с магазина и там платить.
Мы можем настроить интернет-магазин так, чтобы покупатель мог выбрать несколько способов покупок, а так же подключить удобные платёжные шлюзы вебмани, яндекс деньги и тд.
Как исправить размытие изображений товара?
Иногда после загрузки картинка товара размывается и становится не точной. Чтобы исправить это перейдите во вкладку –> Настройки –> Каталог и вводите свои значения миниатюры товаров, меняем размеры товаров. Обязательно установите плагин . После зайдите в панель управления «Инструменты», там появится новая вкладка Regen Thumbnails, перейдите в неё и запустите регенерацию изображений. Плагин обновит заново все миниатюры и изображения в системе. После чего проблем с изображениями не должны у вас возникать.
При добавлении отзыва к товару происходит переадресация и страница перестаёт загружаться
Проблема в основном возникает из-за того, что название товара на кирилице, для этого переходим в Параметры – Постоянные ссылки и в разделе Основа постоянной ссылки продукта делаем название произвольным и добавляем /product, как показано на скриншоте:
Получается:
http://мой сайт/catalog/категория/товар/ – работает
http://мой сайт/страница/ – НЕ работает!!!
А если поменять:
Основа постоянной ссылки продукта -> Произвольная основа -> /catalog
или Основа постоянной ссылки продукта -> Произвольная основа -> /catalog/%product_cat%
http://мой сайт/catalog/ – работает
http://мой сайт/catalog/категория/ – работает
http://мой сайт/catalog/категория/товар/ – НЕ работает!!!
http://мой сайт/страница/ – работает
Как ни крути - всё не получается и товары и статьи посмотреть… В чем проблема?

WordPress принято считать блоговой CMS. Но на самом деле, на CMS WordPress можно строить сайты практически любой сложности. В доказательство этому, мы покажем вам, как можно создать Интернет магазин на WordPress с помощью плагина WooCommerce.
Это только первая часть урока, после которой мы рекомендуем прочесть "Интернет магазин на WordPress с помощью плагина WooCommerce - часть 2".
Для начала нужно , чтобы далее с ней работать. Для размещения сайта на хостинге рекомендуем . Для создания Интернет магазина на Вордпресс, вам необходимо владеть базовыми знаниями работы с WordPress. Для этого следует ознакомиться с разделом " ". Если вы умеете работать с WordPress, читайте далее.
Скачайте плагин WooCommerce

Для создания Интернет магазина на WordPress вам потребуется плагин WooCommerce <- перейдите по ссылке и скачайте плагин. Если плагин скачали, то можете сразу , а затем активировать его. После активации плагина, в админке WordPress вы увидите новый тип записи Products и новую вкладку для настройки плагина WooCommerce.
Настройка WooCommerce
Настройка WooCommerce, пожалуй, самый важный этап в создании Интернет магазина на Вордпресс.
WooThemes - шаблоны для вашего Интернет магазина
Для начала, мы рекомендуем скачать бесплатно или купить специальный шаблон для WooCommerce. Затем установите этот шаблон. Это позволит вам избавиться от необходимости создавать шаблон самостоятельно или заказывать его.
Русификация WooCommerce
Чтобы вам было удобней работать с вашим Интернет магазином, рекомендуем русифицировать плагин WooCommerce. Для этого вам нужно установить плагин Saphali Woocommerce Russian . После этого весь интерфейс плагина будет переведен на Русский язык и будут добавлены русские валюты. Также вы можете с помощью кода.
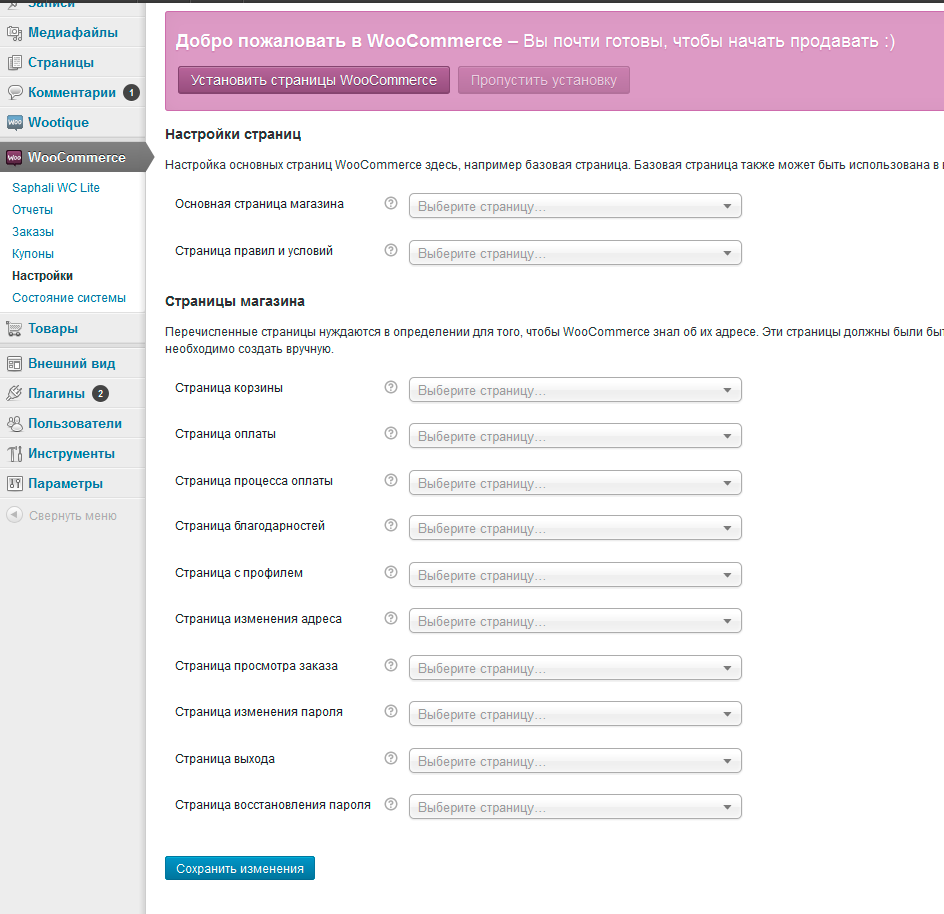
Настройка страниц Интернет магазина
После установки плагина WooCommerce, вам будет предложено настроить страницы вашего Интернет магазина. Это нужно сделать в первую очередь. Чтобы перейти к настройкам страниц вы можете щелкнуть по кнопке "Установить страницы WooCommerce" или перейти на вкладку WooCommerce -> Настройки -> Страницы.

При установке плагина WooCommerce, страницы должны создаться автоматически, но если этого не произошло, вам придется создать нужные страницы самостоятельно. Ниже вы найдете инструкцию как это сделать. На странице настроек вам нужно определить эти страницы примерно так, как показано на рисунке ниже.

Создание специальных страниц для WooCommerce
Если по каким-то причинам страницы не были созданы автоматически, сделайте это вручную, следующим образом. Создайте WordPress страницу с именем, например "Корзина". Чтобы активировать корзину на этой странице добавьте shortcode в содержимое страницы:
Это можно сделать с помощью кнопки в визуальном редакторе, как показано на рисунке ниже.

Аналогичным образом нужно создать другие страницы.
shortcode для WooCommerce
На всякий случай, ниже опубликуем все необходимые shortcode для WooCommerce.
Изменить мой адрес
Изменить пароль
Посмотреть заказ
Оплатить
Новые товары
На этом основная работа закончена, как и первая часть. Читайте далее "Интернет магазин на WordPress с помощью плагина WooCommerce - часть 2".
Расскажите друзьям

Нравится блог? - Читайте ВКонтакте
Подписывайтесь и получайте полезные статьи на почту!
Плагин Regenerate Thumbnails понравится тем, у кого уже есть магазин, а все изображения подстроены под предыдущую тему. Этот плагин изменит размер всех ваших изображений из WordPress Media Library под требования новой темы. Вы можете не делать это с фиктивными данными или же вообще пропустить этот плагин (но мы всё равно рекомендуем воспользоваться его услугами, тогда все медиа-файлы будут правильного размера для тестирования).
Плагины типа Envato Toolkit, однако, очень важны для тем, купленных на ThemeForest, гарантируя, что вы будете уведомлены об обновлениях темы.

Если вы используете тему от ThemeForest, как в нашем примере с Savoy, не забудьте ввести ваш Marketplace Username и Secret API Key в Envato WordPress Toolkit, чтобы следить за обновлениями темы.
Настройка
Эта часть настройки очень интересная, сейчас вы начинаете представлять себе дизайн будущего сайта.
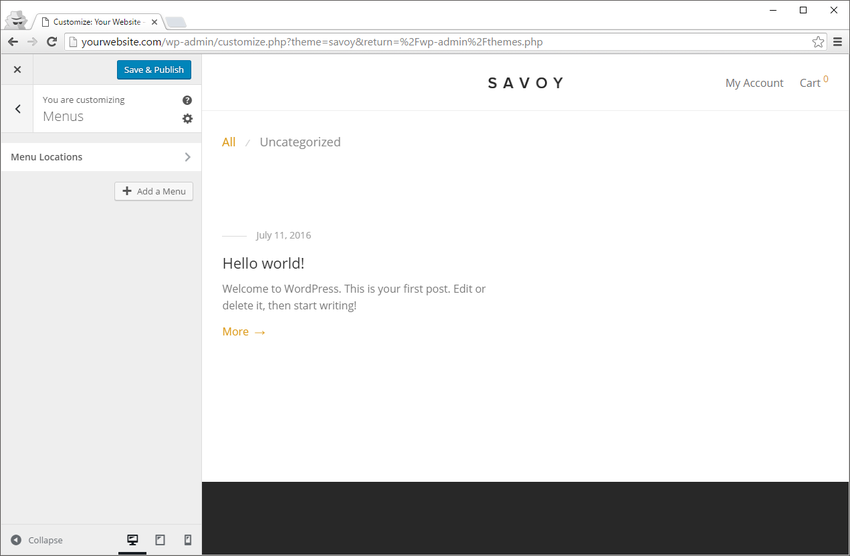
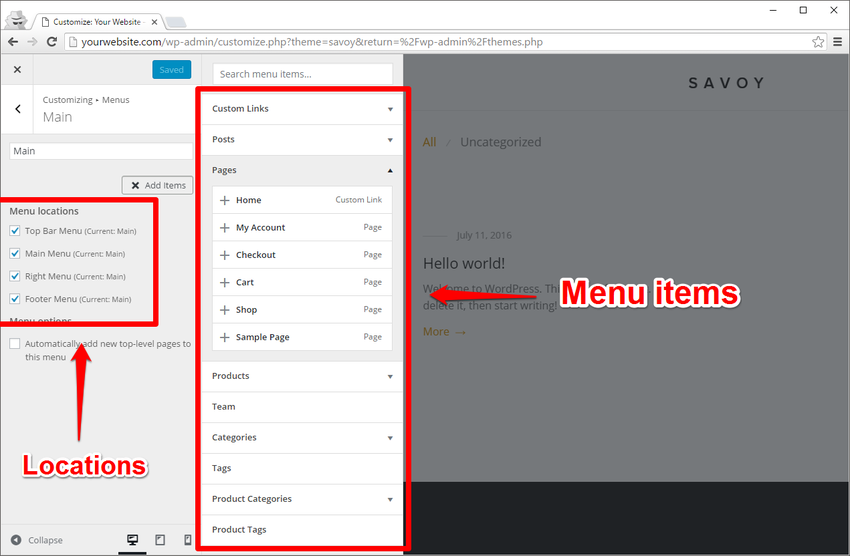
У вас есть доступ к WordPress Customizer из меню Внешний вид → Настроить .

Добро пожаловать в WordPress Customizer:

Здесь мы изменим пару вещей, а потом перейдем к более глубоким настройкам.
Первое, что вы увидите, будет Site Identity . Тут вы можете изменить название и рекламный слоган сайта.

Иногда здесь вы можете добавлять изображение в шапке сайта или иконку сайта (это зависит от темы).

Если вы еще не создавали страницы, то настраивать почти нечего. Но WooCommerce автоматически добавляет несколько новых страниц, которые вы захотите добавить в меню.
Вы можете легко добавлять и создавать новое меню:

Как только вы добавите меню (одно или несколько), вы можете выбрать, где оно и его разделы (такие как ссылки, записи, страницы, товары) должны располагаться.

У вас есть свобода настройки функциональности вашего сайта. Не бойтесь экспериментировать.
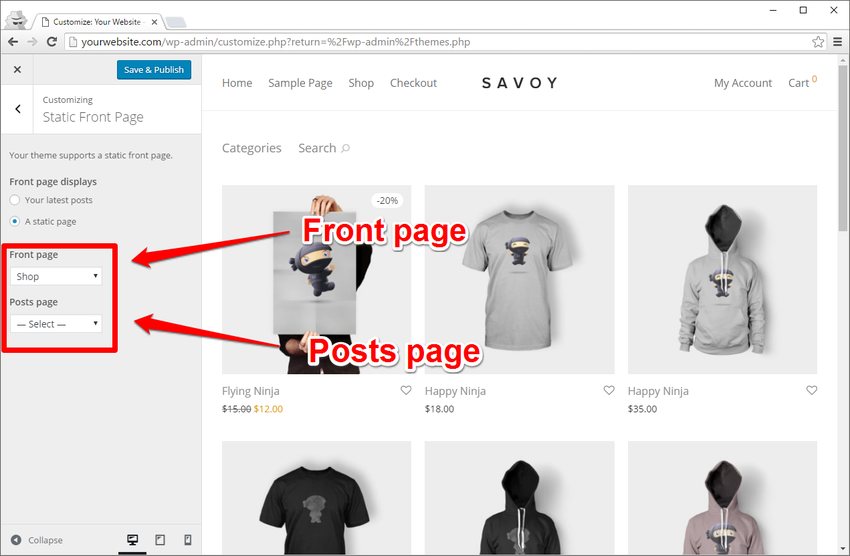
До того, как мы закончим работу с WordPress Customizer, вы захотите создать главную страницу вашего сайта:

Пометьте «Front page displays » как «A static page » и выберите в выпадающем меню «Front page » - «Shop ». Shop страница была создана автоматически при установке плагина WooCommerce.
Что насчёт страницы записей, тут всё зависит от того, хотите ли вы вести блог на вашем сайте WooCommerce. Если да, то вам нужно будет создать страницу блога и выбрать её в WordPress Customizer или в меню Настройки → Чтение.
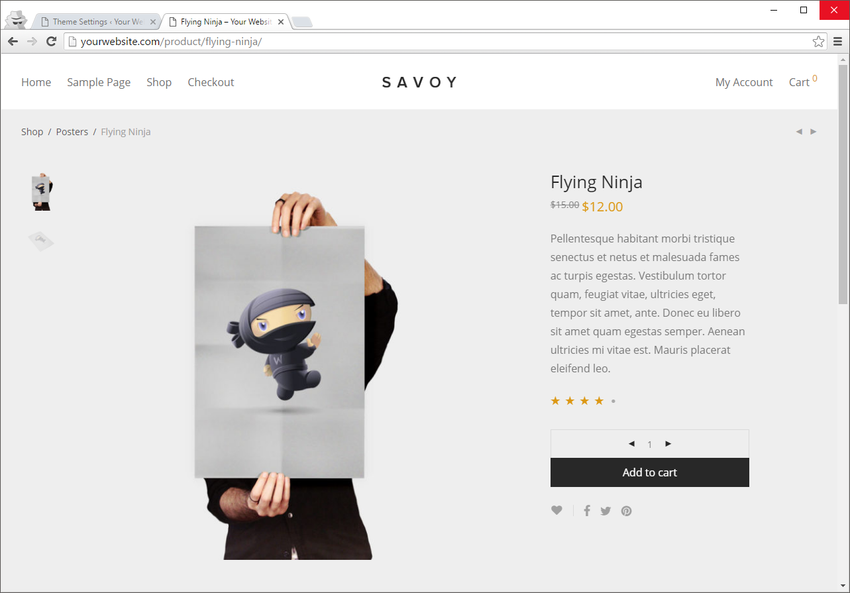
Результаты
После базовых настроек вы увидите, как замечательно может выглядеть ваш онлайн магазин, используя WooCommerce тему.

Страницы товаров выглядят потрясающе:

Тут даже есть блок с Похожими товарами:

Savoy позволяет вам настраивать много элементов вашего сайта, и не только те, о которых мы рассказали (внимательно изучите документацию вашей темы, чтобы узнать её особенности). Мы показали вам только те настройки, которые можно сделать с помощью WordPress Customizer и которые одинаковы для всех тем.
Итоги
Видите, как легко сделать эти первые шаги в настройке новой WooCommerce темы, и как красивы темы, созданные специально для WooCommerce? Но это еще не все!
Вы можете найти , а также для вашего магазина.
Мы уверенны, что вы найдете классную WooCommerce тему, которая идеально подойдёт вашему интернет магазину.
Вам понравился материал?
Изначально планировал написать про внедрение одного хака на странице корзины WooCommerce, однако позже решил рассказать сразу о нескольких фишках для ее модификации. Хочу заметить, что в данном блоге есть специальный раздел про , т.к. этот вопрос включает в себя множество нюансов. Сегодня статья будет посвящена больше внешнему виду и отображению информации на сайте. Начнем с настроек самого модуля, потом рассмотрим вопрос удаления доставки и заодно изменение шаблона корзины. Думаю, пост пригодится не только новичкам.
На одном из начальных шагов на WooCommerce система создает несколько ключевых страниц (корзину в том числе). Если посмотрите в редакторе ее содержимое, то увидите шорткод .

Здесь же можете изменить название и добавить немного своего текста на страницу. Также задаете МЕТА тег описания и тайтл с помощью .
В настройках модуля есть разные параметры для управления корзиной. Некоторые из них найдете во вкладке «Доставка» — «Варианты доставки».

В опции «Расчеты» можно:
- включить в корзине калькулятор доставки;
- спрятать отображение ее стоимости, если еще не заполнен адрес.
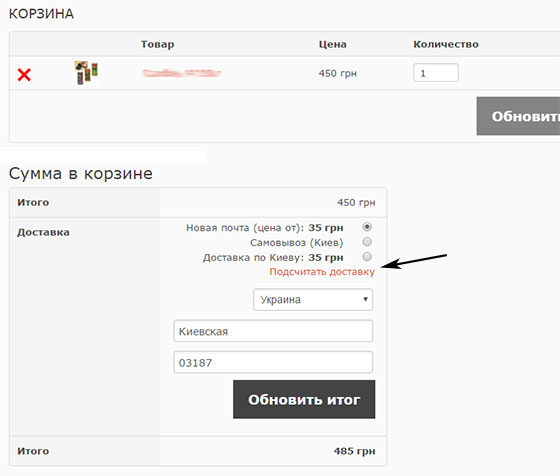
При включенном расчете доставки на странице WooCommerce корзины появится соответствующая ссылка. При клике на нее пользователь увидит поля для ввода адреса.

Как удалить доставку со страницы корзины
Собственно, наша следующая задача — удалить на этапе формирования заказа все лишнее, что не касается выбора товаров и их количества. По-умолчанию в настройках плагина, как видите, это не предусмотрено, но в этом есть определенный смысл. Чем меньше разных отвлекающих и запутывающих пользователя факторов будет в вашем интернет-магазине, тем больше вероятность, что покупатель сможет завершить .
Для решения задачи нам понадобится вашей темы (custom-function.php или function.php) следующий хак:
| function delshipping_calc_in_cart( $show_shipping ) { if ( is_cart() ) { return false ; } return $show_shipping ; } add_filter( "woocommerce_cart_ready_to_calc_shipping" , "delshipping_calc_in_cart" , 99 ) ; |
function delshipping_calc_in_cart($show_shipping) { if(is_cart()) { return false; } return $show_shipping; } add_filter("woocommerce_cart_ready_to_calc_shipping", "delshipping_calc_in_cart", 99);
Шаблон корзины WooCommerce
Все основные файлы шаблона для страницы корзины в WooCommerce находятся в папке cart. Напоминаю, что нужно после того как скопируете папку templates в свою дочернюю тему. По умолчанию директория содержит нескольких файлов:
- cart-totals.php
- cross-sells.php
- cart-empty.php
- cart-item-data.php
- cart-shipping.php
- mini-cart.php
- proceed-to-checkout-button.php
- shipping-calculator.php
Каждый из них отвечает за определенные функции, например, в файле cross-sells.php задается отображение кросс продаж, в cart-empty.php — выполняется обработка пустой корзины и т.п. Вы можете изменить вывод всех элементов страницы так, как вам это нужно. Хотя некоторые правки принято делать через хаки/сниппеты как например в посте про .
Давайте рассмотрим один пример дабы немного прояснить логику работы. После внедрения хака с предыдущего шага настройки WooCommerce корзины мы избавились от доставки, но страница все еще выглядит немного странно.

Если внимательно изучить файлы шаблона корзины, то увидите, что за отображение блока под товарами отвечает строка:
add_action("woocommerce_cart_collaterals", "woocommerce_cross_sell_display"); add_action("woocommerce_cart_collaterals", "woocommerce_cart_totals", 10);
Теперь, по сути, у вас есть 3 варианта чтобы все это скрыть:
- закомментировать строку с do_action в cart.php;
- использовать функцию remove_action в custom-function.php (или function.php);
- подправить файлы cross-sells.php и cart-totals.php, которые непосредственно вызываются данными функциями.
После внедрения любого из этих способов будет скрыт не только блок итоговый цены, но и ссылка на оплату заказа. Поэтому вам нужно вернуть на страницу корзины WooCommerce соответствующую кнопку. Добавляете ее в cart.php после формы:
![]()
Это лишь один из примеров работы с шаблоном, надеюсь, суть вы уловили. В принципе, есть 2 варианта его модификации — в файлах напрямую (легче и нагляднее), либо работа через хуки и функции remove_action / add_action (вроде как, считается правильнее и более гибко). Какой бы вариант вы не выбрали, помните, что правки нужно вносить в копию макета магазина в дочерней теме.
Если будут еще какие-то вопросы / дополнения по настройке корзины WooCommerce и модификации соответствующей страницы на сайте, пишите в комментариях.
Рассмотрим тонкую настройку компонента интернет-магазина WooCommerce без внесения изменений в ядро . Описанные здесь модификации безопасны и валидны . При обновлении WordPress и WooCommerce никакие модификации не будут утрачены.
Добавление валюты «Российский рубль» в магазин на WooCommerce.
Эта модификация добавит рубль в ваш магазин на WooCommerce. Вы можете установить плагин Saphali Lite и рубль будет добавлен автоматически в комплекте с плагином.
Откройте файл функции темы (для вашей активной темы оформления WordPress). Для этого в админ. панели перейдите в меню «Внешний вид» --> «Редактор» --> «Функции темы» — файл functions.php . Добавьте указанный код в конец файла и сохраните:
Add_filter("woocommerce_currencies", "add_my_currency"); function add_my_currency($currencies) { $currencies["ABC"] = __("Российский рубль", "woocommerce"); return $currencies; } add_filter("woocommerce_currency_symbol", "add_my_currency_symbol", 10, 2); function add_my_currency_symbol($currency_symbol, $currency) { switch($currency) { case "ABC": $currency_symbol = "руб"; break; } return $currency_symbol; }
Изменение количества товаров на одной странице магазина WooCommerce.
Я рекомендую использовать плагин WooCommerce Customizer — он позволит настроить число продуктов на страницу, число колонок с продуктами на странице магазина.
Если хотите работать без плагина, Вы можете установить произвольное количество товаров, отображаемое по умолчанию на странице Вашего магазина. Цифра 30 в указанном ниже коде задает количество товаров. Измените ее на нужную Вам. Добавьте код в файл functions.php :
Add_filter("loop_shop_per_page", create_function("$cols", "return 30;"));
Количество товара в колонке Вашего магазина.
Можете изменить на нужное Вам значение (в коде цифра 35). Код добавляем как обычно в functions.php:
Add_filter("loop_shop_columns", "loop_columns"); if (!function_exists("loop_columns")) { function loop_columns() { return 35; } }
Изменяет количество up-sells товаров.
Up-sells — это товары или продукты, которые вы рекомендуете вместо просматриваемых клиентом товаров Пример: более выгодные и недорогие либо более качественные и функциональные, но дорогие варианты.
Цифры в коде означают число колонок и число товара в колонках. Добавьте код в функции темы как обычно:
Remove_action("woocommerce_after_single_product", "woocommerce_upsell_display"); add_action("woocommerce_after_single_product", "woocommerce_output_upsells", 20); if (!function_exists("woocommerce_output_upsells")) { function woocommerce_output_upsells() { woocommerce_upsell_display(4,4); // Показать 4 товара в 4 колонки } }
Изменяем количество сопутствующих товаров.
Сопутствующие товары отображаются в карточке товара внизу страницы под основным товаром . По умолчанию отображается 2 сопутствующих товара. Изменим число сопутствующих товаров. Цифры задают число товаров и число колонок. Код вносим в файл functions.php:
Function woocommerce_output_related_products() { woocommerce_related_products(4,4); // Показать 4 товара а 4 колонки }
Изменение полей оформления заказа в WooCommerce.
Я рекомендую изменять набор полей для оформления заказа с помощью плагина Saphali Lite. Но это можно сделать с помощью правки функций темы. Ниже пример кода, который удалит указанные поля:
Add_filter("woocommerce_checkout_fields" , "custom_override_checkout_fields"); function custom_override_checkout_fields($fields) { /*Убрали ненужные поля*/ unset($fields["billing"]["billing_company"]); unset($fields["billing"]["billing_country"]); unset($fields["billing"]["billing_address_2"]); unset($fields["billing"]["billing_state"]); return $fields; } add_filter("woocommerce_billing_fields", "custom_woocommerce_billing_fields"); function custom_woocommerce_billing_fields($fields) { $fields["billing_address_1"]["class"] = array("form-row-wide"); /*Поле адреса шире*/ return $fields; }
Скрыть отображение количества товаров в категории.
В functions.php темы оформления нужно добавить такой код:
Add_filter("woocommerce_subcategory_count_html", "jk_hide_category_count"); function jk_hide_category_count() { }
Изменяем обертки (wrapper) для нашего шаблона на страницах интернет-магазина.
В принципе для WooCommerce-совместимых шаблонов это не требуется. Если хотите проэкспериментировать, код такой:
Remove_action("woocommerce_before_main_content", "woocommerce_output_content_wrapper", 10); // Убрали remove_action("woocommerce_after_main_content", "woocommerce_output_content_wrapper_end", 10); add_action("woocommerce_before_main_content", create_function("", "echo "
Убираем кнопку «В корзину» на основной витрине магазина.
Код как обычно добавляем в функции темы:
Remove_action("woocommerce_after_shop_loop_item", "woocommerce_template_loop_add_to_cart", 10);
Меняем местами краткое описание товара и цену.
Если Вы хотите поменять местами краткое описание и цену, добавьте такой код в functions.php:
Remove_action("woocommerce_single_product_summary", "woocommerce_template_single_price", 10); remove_action("woocommerce_single_product_summary", "woocommerce_template_single_excerpt", 20); add_action("woocommerce_single_product_summary", "woocommerce_template_single_price", 20); add_action("woocommerce_single_product_summary", "woocommerce_template_single_excerpt", 10); function HB_woocommerce_template_dimensions(){ //Добавим функцию вызова панельки с размерами и весом global $woocommerce, $post, $product; $product->list_attributes(); } add_action("woocommerce_single_product_summary", "HB_woocommerce_template_dimensions", 15); //Поставим панельку после краткого описания
Убираем хлебные крошки на страницах магазина WooCommerce и на странице карточки товара.
Если Вам не нравятся стандартные хлебные крошки WooCommerce или вместо них у Вас есть специальный плагин, выводящий Breadcrumbs, то добавться в functions.php такой код:
Remove_action("woocommerce_before_main_content", "woocommerce_breadcrumb", 20, 0);
Убираем вкладку «Дополнительное описание» товаров в магазине WooCommerce:
Если Вам не нужно дополнительное описание, то убрать его просто. Добавим в функции темы код:
Remove_action("woocommerce_product_tabs", "woocommerce_product_attributes_tab", 20); remove_action("woocommerce_product_tab_panels", "woocommerce_product_attributes_panel", 20);
Перенаправление (редирект) клиента после авторизации в магазине на нужную Вам страницу.
Чтобы после входа в личный кабинет клиент переходил на ту страницу, которую Вы хотите задать (адрес страницы в коде /checkout замените на нужный), добавьте такой код в функции темы:
Add_filter("woocommerce_login_widget_redirect", "custom_login_redirect"); function custom_login_redirect($redirect_to) { $redirect_to = "/checkout"; }
Меняем местами постраничную навигацию и сортировку.
Поменяем местами постраничную навигацию (список страниц внизу) и блок сортировки (вверху — по убыванию/возрастанию цены и т.д.). Код такой:
Remove_action("woocommerce_pagination", "woocommerce_pagination", 10); remove_action("woocommerce_pagination", "woocommerce_catalog_ordering", 20); function pre_woocommerce_pagination(){ //Добавим текст перед списком echo "Сортировка: "; } add_action("woocommerce_pagination", "pre_woocommerce_pagination", 5); add_action("woocommerce_pagination", "woocommerce_catalog_ordering", 10); add_action("woocommerce_pagination", "woocommerce_pagination", 20);
Добавляем навигацию и сортировку в начало страницы.
Код вносим как всегда в functions.php:
Add_action("woocommerce_before_shop_loop", "pre_woocommerce_pagination", 1); add_action("woocommerce_before_shop_loop", "woocommerce_catalog_ordering", 2); add_action("woocommerce_before_shop_loop", "woocommerce_pagination", 3);
Делаем поля в форме заказа WooCommerce необязательными.
add_filter("woocommerce_checkout_fields" , "no_required_checkout_fields"); function no_required_checkout_fields($fields) { $fields["billing"]["billing_last_name"]["required"] = false; $fields["billing"]["billing_address_1"]["required"] = false; $fields["billing"]["billing_city"]["required"] = false; $fields["billing"]["billing_postcode"]["required"] = false; return $fields; }Ставим кнопки «Продолжить покупки» и «Оформить заказ» вниз страницы корзины WooCommerce.
Function cart_more_buttons() { echo " ← Продолжить покупкиОформить заказ →"; } add_action ("woocommerce_after_cart_totals", "cart_more_buttons", 5);
Добавляем конпку «Продолжить покупки» на страницу оформления заказа.
Function checkout_more_buttons() { echo " ← Продолжить покупки"; } add_action ("woocommerce_review_order_before_submit", "checkout_more_buttons", 5);
Мы рассмотрели основные параметры тонкой настройки магазина на WooCommerce с помощью валидного способа правки функций темы (файла functions.php).
