Эту статью я написал для новичков, которые только еще начинают изучать HTML. Но уже на этом этапе сталкиваются с кучей вопросов и один из них это: «». В данной статье, я как раз таки постараюсь описать наиболее частые причины этого возникновения.
Первая ошибка

Наиболее часто встречаются синтаксические ошибки. И если внимательно посмотреть на приведенный выше код, то можно увидеть, что вместо атрибута «src » указан несуществующий атрибут «scr ». Именно поэтому в данном случае картинка и не отображается на сайте. Поэтому первым делом, если у вас что-то идет не так, всегда сперва проверяйте правильность написания кода.
Вторая ошибка
Здесь, как мы видим, синтаксических ошибок нет. Но картинка все равно не отображается. Это может быть связано с неправильным указанием названия картинки. В операционных системах, как правило, расширение файлов не отображается и поэтому "picture.jpg " может являться всего лишь названием картинки без расширения. А на самом деле полное ее имя может оказаться «picture.jpg.png ».
Узнать полное имя изображения вы можете, кликнув правой кнопкой мыши по этому изображению и выбрав пункт меню «Свойства». Далее перейдите на вкладку «Подробно» и здесь будет представлена вся информация об изображении.

В пункте «Имя», как раз отображается полное имя изображения вместе с расширением. И именно его необходимо использовать в атрибуте src.
Также, стоит заметить, никогда не называйте изображения кириллицей. Например: «картинка.jpg ».
Третья ошибка
Еще одной частой ошибкой является неправильное указание пути до изображения. Поэтому, чтобы не допускать подобных ошибок, учимся писать относительные пути.
Путь «images/picture.jpg » актуален, если у нас расположение всех файлов, такое как на рисунке слева. Т.е. наша страница (в моем случае index.html) находится на одном уровне с директорией «images ».
Мы относительно "index.html" пишем директорию "images", в которой находится изображение, и уже через слеш пишем название картинки. Если в директории "images" находилась бы еще одна директория (например: photo) и уже только в ней лежало наше изображение, то атрибут "src" имел бы следующий вид «images/photo/picture.jpg ».

Другой вариант, это когда наша страница (в моем случае index.html), находится во внутренней директории «directory ». В этом случае, нам понадобится прописать следующий путь «../images/picture.jpg », относительно "index.html", для атрибута «src».
Запись «../» означает, что мы выходим из текущей директории «directory» и поднимаемся на уровень выше. А дальше, как обычно, пишем директорию "images" и через слеш прописываем название изображения.
Все эти три ошибки являются наиболее распространенными, поэтому если у вас не отображается изображение, первым делом проверяйте, не допустили ли вы их. Также возможен и такой случай, что изображения могут не отображаться по причине того, что их показ попросту отключен в браузере. Хоть эта причина является крайне редкой, но все же она имеет место быть.
Поэтому, будьте более внимательными, и все у вас будет хорошо.
Обновлен: Ноябрь 2007
На этом занятии вы узнаете, как с помощью элемента управления отображаются рисунки, а также как отобразить рисунок в качестве фонового рисунка формы.
Считается, что изображение стоит тысячи слов, и в действительности многие программы используют рисунки для обмена информацией. Существует несколько способов для отображения рисунков в Visual Basic, стандартный способ заключается в использовании элемента управления .
Перед добавлением рисунка к элементу управления в проект обычно добавляется файл рисунка в качестве ресурса . После добавления ресурса к проекту можно повторно использовать его. Например, может потребоваться отображение одного и того же изображения в нескольких местах.
Добавление изображения в качестве ресурса
В меню Файл выберите Создать проект .
В диалоговом окне Создание проекта в области Шаблоны выберите Приложение Windows .
В поле Имя введите Pictures и нажмите кнопку ОК .
Откроется новый проект Windows Forms.
В обозревателе решений дважды щелкните узел Мой проект , чтобы открыть конструктор проектов .
В конструкторе проектов перейдите на вкладку Ресурсы .
Выберите команду Добавить ресурс , а затем выберите пункт Добавить существующий файл в раскрывающемся списке.
Откроется диалоговое окно Добавить существующий файл к ресурсам . Если файлы изображений отсутствуют, перейдите в папку, содержащую изображения.
Выделите файл изображения (с расширением bmp, gif или jpg) и нажмите кнопку Открыть . Для примера лучше выбрать небольшое изображение.
Изображение добавляется в проект и будет отображаться в окне диспетчера ресурсов .
Повторите предыдущие два шага, чтобы добавить второе изображение к проекту.
В меню Файл выберите Закрыть . Если требуется сохранить изменения, нажмите кнопку Да .
Визуализация изображений \ Image Processing Toolbox
Визуализация индексных изображений
Для визуализации индексного изображения применяются функции imshow или imtool, которые используют описание матрицы изображения и палитры. Т.е. для представления индексного изображения в рабочем пространстве используется переменная с названием X для представления матрицы индексного изображения и переменная map для представления палитры.
Для каждого пикселя в X функция использует при отображении тот цвет, который отвечает соответствующей строке map. Если матрица данных изображения представлена в формате double, значение первого отсчета отображается первой строкой в colormap, значение второго отсчета - второй строкой и т.д. Однако, если данные матрицы изображений представлены в формате uint8 или uint16, то значение нулевого отсчета отображается первой строкой палитры, значение первого отсчета - второй строкой и т.д. Это автоматически определяется функциями imtool и imshow.
Если количество цветов в палитре больше, чем на изображении, тогда остальные цвета палитры функция игнорирует. Если палитра содержит меньше цветов, чем присутствует на изображении, функция устанавливает всем пикселям изображения, значения которых вышли за диапазон палитры, значение последнего цвета в палитре. Например, при визуализации изображения, которое представлено в формате uint8 и содержит 256 цветов, используется палитра, которая содержит 16 цветов. В этом случае все пиксели, значения которых больше 15 будут отображаться последним цветом палитры.
Визуализация полутоновых изображений
Для отображения полутоновых изображений используется функция imshow или imtool с описанием названия матрицы изображения в качестве аргумента. Далее будут использоваться различные имена (I) для представления полутоновых изображений в рабочем пространстве.
Обе функции отображают изображение с масштабированными значениями интенсивностей, которые представлены соответствующими индексами в палитре.
Если параметр I представлен в формате double, пиксели с значением 0.0 отображаются как черные, пиксели со значением 1.0 отображаются как белые, а пиксели с промежуточными значениями отображаются различными оттенками серого. Если матрица изображения I представлена в формате uint8, тогда пиксели со значениями 255 отображаются белыми. Когда матрица изображения I представлена в формате uint16, тогда пиксели со значениями 65535 также отображаются белыми.
Полутоновые изображения как и индексные, которые используют палитру RGB, в большинстве случаев, не требуют описания палитры. Система MATLAB отображает полутоновые изображения с помощью полутоновой палитровой системы (где R=G=B). По умолчанию, число отсчетов серого в палитре равно 256 для системы с представлением 24 бита на пиксель.
Отображение полутоновых изображений с нестандартным диапазоном
В некоторых случаях данные изображения могут отображаться в виде полутоновых изображений, а их диапазон визуализации может отличаться от принятых в приложении диапазонов (то есть - для массивов обычной или удвоенной точности, - для массивов в формате uint8, - для массивов в формате uint16 или [-32767,32768] для массивов в формате int16). Например, при фильтрации полутоновых изображений, значения данных могут выходить за диапазон исходного изображения.
Для отображения данных с нестандартным диапазоном в виде изображения, в функции imshow или imtool необходимо описать границы диапазона.
imshow(I,"DisplayRange",)
imtool(I,"DisplayRange",)
При использовании пустой матрицы () для отображения диапазона, функция масштабирует данные автоматически, устанавливая границы диапазона в соответствии с минимальным и максимальным значениями массива.
Рассмотрим пример, когда в результате фильтрации полутонового изображения получились данные с нестандартным диапазоном. В примере для визуализации такого изображения используется опция автоматического масштабирования. Отметим, что при выполнении этого примера диапазон отображения представлен в нижнем правом углу окна Image Tool.
I = imread("testpat1.png");
J = filter2(,I);
imtool(J,"DisplayRange",);
Визуализация бинарных изображений
В системе MATLAB бинарные изображения представляются в формате logical. Бинарные изображения содержат пиксели со значением только ноль и единица. Пиксели со значением 0 отображаются как черные, а пиксели со значением 1 - как белые.
Примечание. Для того, чтобы приложение интерпретировало изображение как бинарное, необходимо, чтобы это изображение было представлено в формате logical.
Для визуализации бинарных изображений используется одна из функций - imshow или imtool с описанием матрицы изображения в качестве аргумента. Рассмотрим пример считывания бинарного изображения в рабочее пространство MATLAB и последующую визуализацию изображения. Далее будем использовать название BW для представления бинарных изображений в рабочем пространстве.
BW = imread("circles.png");

Изменение отображаемых цветов на бинарном изображении
В некоторых случаях для удобства бинарные изображение необходимо инвертировать, т.е. пиксели со значением 0 отображать как белые, а пиксели со значением 1 отображать как черные. Для этого необходимо использовать оператор NOT (~). Например,

Также существует возможность отображения бинарного изображения с использованием синтаксиса палитры индексных изображений. Например, рассмотри команду, в которой задается палитра, в результате использования которой пиксели с нулевыми значениями будут отображаться красным цветом, а с со значением 1 - синим цветом.
imshow(BW,)
imtool(BW,)

Визуализация полноцветных изображений
Полноцветные изображения, которые также называют RGB изображениями, представляют значения цветов непосредственно, без использования палитры. Полноцветные изображения представляются трехмерным массивом mXnX3. Для каждого пикселя (r,c) на изображении цвет представляется триплетом (r,c,1:3).
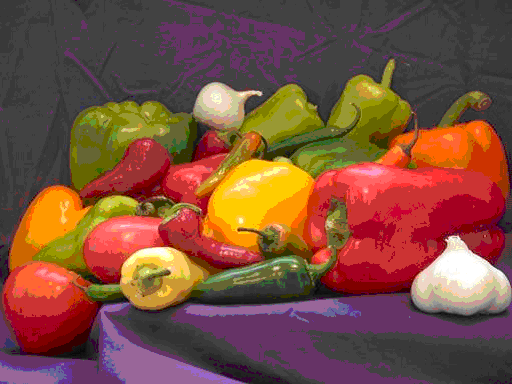
При визуализации полноцветных изображений используются функции imshow или imtool с описанием матрицы изображения в качестве аргумента. Рассмотрим пример считывания полноцветного изображения в рабочее пространство MATLAB и его последующую визуализацию. Далее название RGB будем использовать для представления полноцветных изображений в рабочем пространстве.
RGB = imread(`peppers.png");

Система, которая использует представление 24 бита на пиксель может отображать полноцветные изображения прямо, т.е. по 8 бит на представление красной, зеленой и синей составляющей соответственно. В системах с меньшим количеством цветов, функция imshow отображает изображения с помощью метода моделирования цветов (dithering).
Примечание. Если при визуализации цветного изображения, оно отображается как черно-белое, тогда необходимо проверить является ли это изображение индексным. Для индексных изображений необходимо описать палитру и связать ее с изображением.
Специальные подходы к визуализации
Как дополнение к функциям imshow и imtool, приложение включает некоторые функции, которые выполняют операцию визуализации или осуществляет другие операции управления и контроля. Эти функции вместе с другими графическими функциями системы MATLAB выполняют работу с опциями диапазона отображений изображений.
В этом пункте рассмотрим такие вопросы:
Добавление палитры
Одновременное отображение всех фреймов многофреймового изображения
Преобразование многофреймового изображения в последовательность
Отображение текстуры
Добавление палитры
Для визуализации изображения с палитрой, которая отображает значения диапазона интенсивностей, нужно сначала использовать функцию imshow для визуализации изображения в окне просмотра системы, а далее использовать функцию colorbar для визуализации палитры изображения.
Даже если палитра добавлена за пределами изображения, то она отображает значения различных цветов соответствующего изображения.
Для того, чтобы добавить палитру на отображаемое в Image Tool изображение, необходимо выбрать опцию Print to Figure из меню Image Tool File . Image Tool отображает изображение в отдельном окне просмотра, в которое можно добавить палитру.
Отображение использованной палитры особенно полезно при визуализации изображений с нетрадиционным диапазоном интенсивностей.
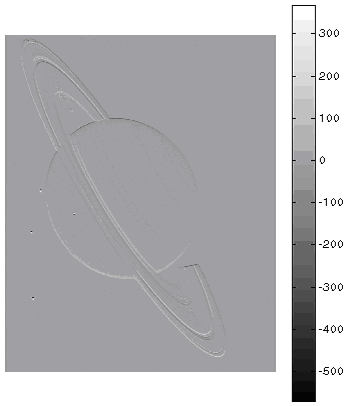
Приведем пример. Полутоновое изображение, которое представлено в формате uint8, подвергается фильтрации. В результате проведенных преобразований диапазон отображаемых значений интенсивностей занимает больший диапазон, чем .
RGB = imread("saturn.png");
I = rgb2gray(RGB);
h = ;
I2 = filter2(h,I);
imshow(I2,"DisplayRange",), colorbar

Одновременное отображение всех фреймов многофреймового изображения
Для одновременного просмотра всех фреймов многофреймового массива используется функция montage. В основу синтаксиса функции montage положена функция imshow. Эта же функция используется для отображения многофреймовых изображений.
Для отображения многофреймовых индексных изображений применяется следующий синтаксис
Примечание. Все фреймы многофреймового индексного массива используют одну и ту же палитру.
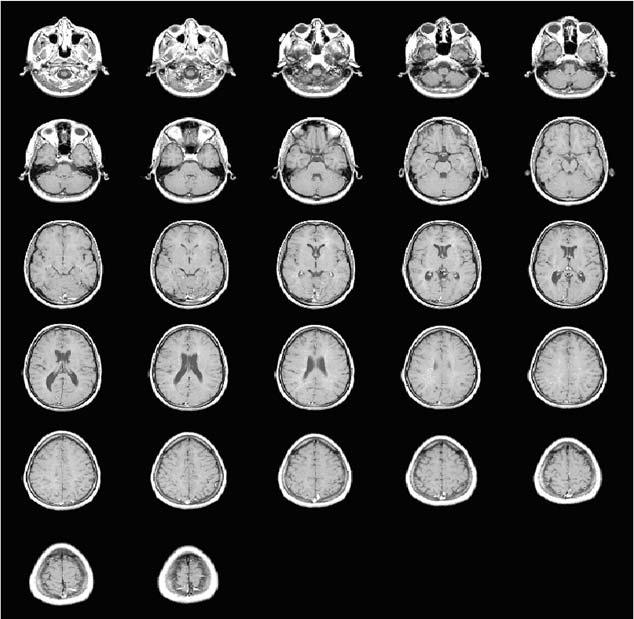
Рассмотрим пример считывания и отображения всех фреймов многофреймового индексного изображения. Файл многофреймового изображения содержит 27 фреймов.
Imread("mri.tif",frame);
montage(mri,map);
 Отображение
всех фреймов многофреймового изображения
в одном окне просмотра
Отображение
всех фреймов многофреймового изображения
в одном окне просмотра
Функция montage отображает первый фрейм на первой позиции первого столбца, второй фрейм на второй позиции первого столбца и т.д. Функция montage располагает фреймы ориентировочно в виде квадрата.
Преобразование многофреймового массива в последовательность
Для создания последовательности фреймов из многофреймофого массива изображений в системе MATLAB используется функция immovie. Рассмотрим пример создания поверхности из многофреймового индексного изображения.
mov = immovie(X,map);
В этом примере X представляет собой четырехмерный массив изображений, который используется для создания последовательности.
Созданную последовательность можно просматривать с помощью функции movie.
Рассмотрим пример считывания многофреймового изображения mri.tif и создания на его основе последовательности.
mri = uint8(zeros(128,128,1,27));
Imread("mri.tif",frame);
mov = immovie(mri,map);
Примечание. Для просмотра последовательности необходимо иметь инсталлированную систему MATLAB. Чтобы запустить последовательность вне системы MATLAB, необходимо использовать функции avifile и addframe для создания AVI-файла. При создании AVI-файлов могут использоваться индексные и RGB изображения в формате uint8 и double. При этом необязательным является использование многофреймовых изображений.
Отображение текстуры
При использовании функций imshow или imtool для просмотра изображений система MATLAB отображает изображения в двух размерностях. Однако возможно представить изображение в параметрической плоскости, например, в виде сферы. Функция warp реализует эту процедуру путем текстурного отображения изображения. Текстурное отображение представляет собой процесс визуализации изображения на плоскости с использованием интерполяции.
Приведем пример отображения изображения на цилиндрической плоскости.
Cylinder;
I = imread("testpat1.png");
 Отображение
изображения в виде текстуры на
цилиндрической поверхности
Отображение
изображения в виде текстуры на
цилиндрической поверхности
В примере рассматривался один из нескольких путей отображения изображения на поверхности. Один из способов модификации этого подхода состоит в изменении установок свойств Xdir, Ydir и Zdir.
Д ля вставки изображений в HTML применяются два основных формата GIF и JPEG. Формат GIF может хранить внутри себя простейшую анимацию (динамические баннеры), JPEG отлично подходит для изображений с большим количеством цветов, например фотографий. Третьим форматом для web-графики является формат PNG, но он не получил широкого применения в web-дизайне. Любое изображение в форматах GIF или JPEG вставляется на web-страницу при помощи тега , закрывающего тега нет.
Атрибут SRC
Посредством атрибута src задается адрес (URL) файла с изображением, т.е. браузер находит нужное изображение в каталоге сайта по пути (адресу URL), прописанному в этом атрибуте. Для удобства все изображения сайта находятся в отдельной папке, обычно с именем image . Для примера возьми любое изображение, лучше небольшого формата, и сохрани в созданной папке image, с именем primer.jpg . Далее мы будем обращаться к ней для обучения.
Ну что, попробуем вставить картинку на страницу? Пишем код (путь - URL, прописывается в зависимости от местонахождения папки с изображениями):
src="image/primer.jpg" >
Браузер отобразит:
Теперь попробуем вставить изображение с текстом:
src="image/primer.jpg" > Обтекание не задано.
Получилось:
Текст в который просто вставлена картинка. Обтекание не задано.
По умолчанию, если не задано никаких параметров обтекания, рисунок располагается на странице как обьект строки (слово, буква и т.д.). Высота строки при этом увеличивается до размеров рисунка, а текст не распределяется вокруг изображения. Обтекание задается с выравниванием изображения относительно правого или левого края страницы. После чего рисунок вставляется на нужное место, а текст распологается с другой стороны.
Выравнивание изображений
Для выравнивания изображений применяется уже знакомый тебе атрибут align . Способов выравнивания существует несколько, они делятся на горизонтальное и вертикальное.
Горизонтальное выравнивание и соответственно обтекание задается так же уже знакомыми тебе значениями left , center и right . Посмотрим на примере кода:
Текст в который просто вставлена картинка. src="image/primer.jpg" align ="left" > Обтекание задано.
Браузет отобразит код так:
Текст в который просто вставлена картинка. Задано расположение изображения у левого края страницы, текст обтекает справа.
Пример кода с расположением у правого края:
Текст в который просто вставлена картинка. src="image/primer.jpg" align ="right" > Обтекание задано.
В браузере будет выглядеть так:
Текст в который просто вставлена картинка. Задано расположение изображения у правого края страницы, текст обтекает слева.
С вертикальным выравниванием ты еще не знаком, сейчас рассмотрим и его. Задается оно так же тремя значениями - вертикальное выравнивание по центру middle , по верху top и по низу bottom базовой линии (линией, на которой расположен текст текущей строки).
Смотрим пример:
Текст в который просто вставлена картинка. src="image/primer.jpg" align ="middle" >
Текст в который просто вставлена картинка. Задано расположение по центру.
Задаем отступы. Атрибуты HSPACE и VSPACE
Кроме способа выравнивания и обтекания текстом, для изображения можно задать поля отступов, которые не будут заняты текстом при обтекании. Задаются отступы двумя атрибутами: vspace - верхний и нижний, hspace - левый и правый. Значения задаются в пикселях. Например задаем выравнивание для изображения по левому краю и отступы слева и справа - 35px, сверху и снизу - 25px, пишем код:
Текст в который просто вставлена картинка. src="image/primer.jpg"
align
="left"
hspace
="35"
vspace
="25"
>
Задано расположение изображения у левого края страницы, текст обтекает справа.
Браузер покажет:
Текст в который просто вставлена картинка.
Задано расположение изображения у левого края страницы, текст обтекает справа.
Задаем рамку. Атрибут BORDER
В HTML можно задать рамку, определенной толщины, вокруг изображения. Делается это с помощью атрибута border , значение которого задается в пикселях. Единственный минус в том, что цвет рамки будет черным, а изменить его средствами HTML никак нельзя. Но можно заранее на изображении, в графическом редакторе, выполнить рамку произвольного цвета. Если этот вариант неподходит, тогда помогут . Посмотрим пример написания кода вставки изображения с рамкой:
Текст в который просто вставлена картинка. src="image/primer.jpg" align ="middle" border ="2" > Задано расположение по центру.
На странице отобразится:
Текст в который просто вставлена картинка. Расположение по центру.
Изображения - ссылки
Изображения могут быть не только приемом web-дизайна, но и на другие web-страницы. Делается это точно так же, как с текстом, при помощи того самого тега . В тег просто включается тег нужного изображения и вперед, по просторам гиперпространства... Лучше всего к такой ссылке (как и к любой гиперссылке) добавить тег title , так как это дает дополнительную информацию да и поисковые системы одобряют. Ну что, пишем код:
href="http://www.сайт/" title ="Логотип сайта сайт" >src="image/logo.jpg" border ="0" >
В браузере:
Альтернативный текст. Атрибут ALT
Для чего же задается альтернативный текст? Давай по-порядку. В каждом браузере есть функция отключения изображений, поэтому пользователь, использующий такую функцию, может видеть по описанию указанному в теге alt , что представляет собой изображение. Может быть это на сегодняшний день и неактуально, так как предпочтение отдается безлимитным тарифам, но все же это считается правилом хорошего тона. Смотрим пример кода:
"Логотип сайта сайт" alt =>
Увидеть это можно только выключив отображение изображений в браузере.
Задаем размер. Атрибуты WIDTH и HEIGHT
Замечу сразу, ширина и высота очень важные параметры, поэтому не нужно их игнорировать. Суди сам, при незаданных размерах изображения, да при отключенных изображениях в браузере, когда изображения не загружаются, маленькие пустые квадратики могут распологаться совсем не в том месте где ты их планировал разместить. Красоты странице это не придаст. Поэтому не ленись и всегда прописывай размеры в HTML коде.
Задаются размеры изображения тегами width - ширина и height - высота, значения задаются как в пикселях, так и в процентах от ширины экрана (с процентами очень осторожно). Смотрим код:
src="image/logo.jpg" border ="0" title ="Логотип сайта сайт" alt ="Изображение логотипа сайта сайт" width ="200" height ="90" >
Заключение
Изображения привлекают посетителей сайта, несут в себе массу наглядной информации, просты в использовании, но все же необходимо придерживаться некоторых рекомендаций, если ты хочешь создать хороший, популярный сайт.
Не нужно использовать слишком большие размеры файла изображения, так как это влияет на скорость загрузки страницы. Поверь, это далеко не последний показатель.
Атрибут ALT имеет очень важное значение, добавлять его необходимо для каждого тега IMG. Содержание текстового сообщения должно очень точно описыать изображение, причем кратко.
Изображения на web-странице должны соответствовать текстовому содержанию.
После изучения этого раздела уже можно опробовать себя в качестве web-мастера и создать полноценную HTML - страницу. А далее перейдем к вставке средств мультимедиа.
То, без чего не создать сайт: ∼ ∼Используя вьюер карт, вы можете создавать и показывать изображения в Интернете. Автор карты сам решает, как снимки будут представлены на карте.
Когда вы добавляете слой изображений на карту, сначала используются опции отображения сервиса изображений по умолчанию. Если вы хотите изменить внешний вид и порядок показа изображений, измените отображение, порядок и качество изображений.
Отображение изображения
Вы можете изменить отображение изображения с помощью предустановленного шаблона или установив комбинацию каналов и параметры растяжки гистограммы.
Использование предустановленного шаблона
При публикации сервиса изображений вы можете заранее установить показ изображения с помощью шаблона. Использовать предустановленный шаблон вы можете в следующих случаях:
- Четкое отображение данных.
- Отображение изображений без облаков.
- Выделение конкретных объектов на изображении.
Для своей карты можно выбрать любой из предустановленных шаблонов.
Использование пользовательского метода отображения
Набор каналов позволит вам указать, какие каналы будут отображены, с помощью схемы RGB. Различные комбинации каналов позволят отобразить снимки с разными цветовыми эффектами. Можно показать изображение в натуральных цветах (красный, зеленый и синий), то есть так, как мы его обычно видим. Другие же комбинации цветов позволят вам выделять различные области: растительность, застроенные территории, воду и т.д.
Параметры растяжки позволят улучшить внешний вид вашего изображения, используя различные преобразования контраста. Приведенные ниже преобразования контраста определяют диапазон отображаемых значений.
- Нет – дополнительные преобразования изображения не осуществляются.
- Минимум-максимум – отображает полный диапазон значений пикселов изображения.
- Среднеквадратическое отклонение – отображаются значения пикселов, расположенные в пределах диапазона, равного указанному числу среднеквадратических отклонений.
- Процент отсечения – устанавливает диапазон отображаемых значений. Используйте два текстовых поля для редактирования "верхнего" и "нижнего" процентов.
Вы, кроме того, можете внести дополнительные уточнения в настройку динамического диапазона (DRA) и гамма-фактор.
- Настройка динамического диапазона – осуществляет одну из приведенных выше растяжек гистограммы, но ограничивает диапазон значений только пикселами, находящимися в окне отображения. Эта опция всегда активирована, если сервис изображений не имеет глобальной статистики.
- Гамма – растягивает диапазон средних значений, но сохраняет экстремально высокие и низкие значения.
Порядок отображения изображений
Сервис изображений, опубликованный на основе набора данных мозаики , содержит одно или несколько изображений. Эти изображения собираются в мозаику на лету, и во время просмотра пользователем сервиса изображений ведут себя как единое изображение. При создании карты выберите, как будут пользователи видеть ее. Можно определить порядок изображений и обработки перекрывающихся участков. Порядок изображений означает выбор изображения в случае, когда есть несколько изображений на одну и ту же территорию. Вы также можете определить, как будут отображены перекрывающиеся области изображений.
В качестве автора вы устанавливаете Метод приоритетного упорядочения, который контролирует, какие изображения показываются и в каком порядке. Изображения из сервиса изображений видны только при определенных масштабах. Диапазон отображения соответствует минимальному (MinPS) и максимальному (MaxPS) размеру пиксела в атрибутах изображения. Настройка видимости работает всегда, кроме случая, когда выбрана опция Список изображений .
- Только масштаб – используйте эту опцию для упорядочения изображений по масштабу. Для изображений, имеющих одинаковый масштаб, порядок отображения будет определяться по значению атрибута ObjectID.
- Атрибут – выберите атрибут, определяющий порядок отображения изображений. Изображение с наибольшим значением этого атрибута окажется наверху. К примеру, если вы хотите показать самые последние изображения, отобразите их, основываясь на дате их получения. Воспользуйтесь календарем для выбора даты получения. Другим часто используемым атрибутом является процент покрытия изображения облаками, который позволяет показывать самый чистый снимок.
- Ближайший к центру вида центр изображения – при просмотре пользователями растрового слоя мозаики показываемые изображения будут меняться. Сверху оказываются изображения, центры которых находятся ближе к центру экрана. Это используется в случае, если пользователи заинтересованы в стационарности объектов.
- Фиксированный порядок с самым северо-западным сверху – порядок, основывающийся на расстоянии между центром каждого изображения и северо-западным углом слоя мозаики. Поскольку это изображение статично, оно используется, если вы не хотите, чтобы изображения менялись.
- Ближайшее расположение сенсора к центру вида – показывает изображения с минимальными искажениями. При получении сенсором изображения окрестность точки, располагающейся непосредственно под сенсором (точка надира), характеризуется наименьшими искажениями. Изображения, у которых точка надира находится ближе к центру экрана, окажутся наверху.
- Определенные линии сшивки – у вас должны быть созданы линии сшивки, если вы собираетесь предоставить пользователям доступ к этой опции. Изображения упорядочиваются с учетом имеющихся у вас линий сшивки. При выборе этой опции используйте параметр Смешать значения пикселов для устранения перекрывающихся пикселов.
- Список изображений – если вам нужно отобразить небольшое число изображений, просто составьте их список, отделяя друг от друга запятыми в том порядке, в котором они должны быть показаны. Этот метод позволяет обойти ограничение видимости изображений и принудительно показывает перечисленные изображения в любом масштабе, например, 1, 2, 3 .
Выберите опцию Обратный порядок для показа изображений в обратном порядке.
После выбора метода упорядочения изображений у вас могут появиться места, где два и более изображения перекрываются. Вы можете решить проблему таких перекрывающихся областей, используя следующие настройки:
- Только высший приоритет – Использует значения пиксела изображения, имеющего наивысший приоритет, установленный Методом приоритетного упорядочения .
- Минимальное значение пиксела – использует наименьшее значение пиксела.
- Максимальное значение пиксела – использует наибольшее значение пиксела.
- Среднее значение пиксела – использует среднее значение пиксела.
- Смешать значения пикселов – использует опцию смешения для перекрывающихся областей с целью создания плавного перехода в районе линий сшивки.
- Убедитесь, что вы выполнили вход и у вас есть права для создания ресурсов.
Подсказка:
Если у вас нет прав для создания ресурсов, вы все равно можете изменить отображение снимков, щелкнув Изменить карту .
- Откройте карту во вьюере карт, щелкните Детали и выберите Ресурсы .
- Выберите метод расстановки изображений по порядку.
- При необходимости измените порядок на обратный, выбрав опцию Обратный порядок .
- Выберите метод решения проблемы перекрывающихся пикселов.
- Щелкните Применить , чтобы отобразить видимость и приоритет.
Задание качества изображения
Поскольку эти показатели обратно пропорциональны, необходимо найти компромисс между производительностью и качеством изображения. Файлы изображений высокого качества имеют большой размер, что приведет к уменьшению скорости прорисовки. Производительность также зависит от скорости вашего сетевого подключения. Существует ряд опций, разработанных с целью соответствия вашим нуждам и пропускным возможностям вашей сети.
- Производительность – сжимает в формат JPEG с 50-процентным качеством. Если исходное изображение имело размер 1034 на 721 пикселов (примерно 2 Мб), размер переданного с использованием этой опции изображения будет равен 62 Кб. Эта опция не поддерживает прозрачность, поэтому области, для которых данные отсутствуют, будут показаны черным цветом.
- Баланс – сжимает в PNG32 в случае, если в текущем виде имеются пикселы со значением NoData и в JPEG с 75-процентным качеством, если прозрачных пикселов нет. Если исходное изображение имело размер 1034 на 721, а прозрачных пикселов на нем не было, размер переданного с использованием этой опции изображения будет равен 99 Кб.
- Качество – сжимает в формат PNG32, если в текущем виде есть пикселы со значением NoData и использует сжатие JPEG с 95-процентным качеством, если прозрачные пикселы отсутствуют. Если исходное изображение имело размер 1034 на 721, а прозрачных пикселов на нем не было, размер переданного с использованием этой опции изображения будет равен 277 Кб.
В большинстве случаев используются опции Качество и Баланс . Если вы находитесь в сети с небольшой пропускной способностью, выберите опцию Производительность . Помните, что выбор опции Производительность приведет к показу прозрачных пикселов черным цветом.
Фильтр изображений
Если у вас есть несколько изображений в сервисе изображений, вы можете использовать атрибутивные запросы для фильтрации их отображения. Фильтрация слоев изображения работает аналогично фильтрации векторных слоев. Например, если вы работаете с общим архивом снимков Landsat и хотите при этом видеть только свободные от облаков снимки Landsat-7, вы можете добиться этого, используя фильтр. При использовании фильтра изображений помните, что масштаб карты может повлиять на видимость отфильтрованных изображений.
Задание многомерного фильтра
Используйте многомерный фильтр для выбора отображаемых на карте переменных и для разделения данных на сектора с помощью размеров. Этот тип данных часто встречается в океанографии и метеорологии для отображения скорости ветра, океанских течений и других переменных на разных высотах, глубинах и при разных давлениях. Переменные представляют объект наблюдения или прогнозирования, такой как температура воды, соленость и скорость ветра. Размеры используются для изучения наблюдений или прогнозов, таких как время, глубина и давление.
Изменение стиля данных векторного поля
Сервисы изображений с данными U-V или величинами и направлениями могут отображаться с помощью векторных символов, таких как стрелки. Размер и цвет символа представляет величину. Угол соответствует направлению потока.
Параметры размеров
Используйте бегунок измерений для выбора тех из них, которые вы хотите включить в анимацию. К обычным размерам относятся высота, глубина и давление. Используйте любую из следующих опций:
- Размер позволяет выбрать размер, который вы будете использовать.
- Использование диапазона задает диапазон значений с помощью бегунка размеров. Снимите эту отметку, чтобы работать с одним интервалом одновременно.
- Скорость воспроизведения задает скорость анимации.
- Диапазон размеров включен по умолчанию и позволяет визуализировать все временные интервалы. Снимите эту отметку, чтобы ввести определенные значения для начальной и конечной точек.
- Интервал напоминает шаг времени; однако здесь используются единицы измерения размера, а не времени. Например, при визуализации переменной на различных глубинах, задайте Интервал равным 100 метрам, чтобы увидеть слой, отображающий каждые 100 метров глубины.
Показать таблицу/опции таблицы
Вы можете отобразить таблицу слоя изображений. Таблица содержит метаданные каждого изображения, полезные для определения используемых для фильтра категорий. Также вы можете использовать таблицу, чтобы:
- Показать выбранные записи/Показать все записи – отображаются только выбранные в слое записи.
- Центрировать выборку – изображение центрируется на выбранных вами в слое объектах.
- Очистить выборку – выборка изображений снимается. Они останутся видимыми на карте и в таблице.
- Показать/Скрыть столбцы – вы можете выбрать, какие столбцы будут отображаться в таблице.
- Выбрать видимые изображения – выбираются видимые на карте изображения.
- Показать все изображения – отображаются все изображения слоя вашей карты.
- Отображать выбранные изображения – Отображаются только выбранные изображения.
При работе с сервисом изображений, в котором имеется множество изображений, вам, скорее всего, потребуется найти всего одно или несколько определенных изображений, которые надо будет отобразить. Вам потребуется шаг за шагом отобрать эти изображения, зафиксировать их, а затем сбросить выборку этих изображений. Этот рабочий процесс предполагает следующие шаги.
- Для отбора изображений в вашем распоряжении имеется три инструмента – во-первых, вы можете отбирать изображения с помощью фильтра , который применяется к слою, во-вторых, вы можете использовать таблицу для отображения визуально доступных изображений , и в-третьих, вы можете щелкнуть точку на карте в то время, когда отображается таблица. Когда изображения будут отобраны, используйте Опции таблицы для отображения выбранных записей.
- Очистите выборку, щелкнув записи в таблице. Для выбора сразу нескольких элементов можно использовать клавишу Ctrl . Снова выберите Показать выбранные изображения , используя опции таблицы.
- Используйте опцию Отобразить выбранные изображения , чтобы зафиксировать это изображение.
- Чтобы отображались все изображения, выберите опцию Показать все изображения или используйте кнопку Сброс в контекстном меню отображения изображений слоя.
Легенда
Если ваш сервис изображений опубликован на сервере ArcGIS 10.2 или более поздней версии, вы можете показать легенду на вашей карте. Легенда отображается по умолчанию, однако, у вас есть возможность ее скрыть.
