Recently appeared on Twitter interesting feature– you can add a “header” with an interesting design to your account. It will look especially original if it matches your profile photo. Thanks to this combination, you can have an absolutely unique page that will not only be beautiful, but also unlike any others.
How it's done?
Initially, you should choose an interesting picture, and then create it in some graphic editor(even standard Paint is suitable for these purposes) a new document and set the main guidelines. The next step is to make and save separate images for the avatar and header, then upload each individual element to Twitter and create a unique design for your own profile. The standard header size for Twitter should be at least 1252x626. If the image is larger, then the aspect ratio should be approximately the same. Since it is this size of the header on Twitter that allows you to get an informative and at the same time full-fledged picture.
Initially, we search on the Internet or on our computer for a suitable header image for Twitter, and then open it, for example, in Paint. It is advisable to immediately find a picture that will be equal to the standard suggested by the header sizes for Twitter, or have the same ratio. To implement a unique version of the picture, it is advisable to make sure that some separate small part of the future “header” can serve as your profile avatar. Having opened the selected image in Paint, click the “Select” button and circle the area that will serve as our avatar, then click right click mouse and select “Crop”.
Now you have two pictures - one larger and rectangular, the other smaller and square. Go to our Twitter profile, click on the egg image on the right top corner and click “Show my profile”. Next, click “Edit profile” and in the window that appears, click on “Add a header”.
After everything has been added, click “Save Changes”. All is ready! This way you can create a wide variety of beautiful Twitter headers.
This is just the first step to creating an original Twitter blog design. Below we will tell you about many other things you can do to improve your account.
Once you've created a Twitter profile, you'll see a standard page design that you can customize to personalize your account.
How to change background on Twitter
Until recently, Twitter allowed users to set a custom background (color or picture) that was displayed on all pages they visited, but as of July 2015, this feature was no longer in effect. Today, all members of the social network see a standard gray background in their accounts, which cannot be changed.
How to change the header on Twitter
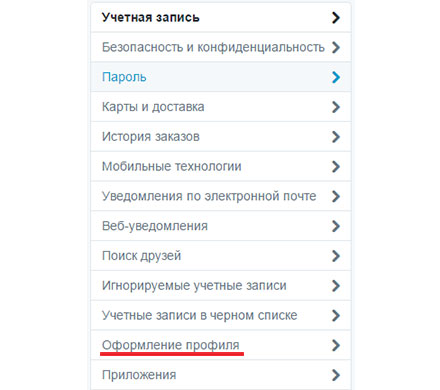
There are two ways to change your Twitter header. The first option is better for those who want to change only the theme color. In this case go to settings
select the “Profile Design” tab

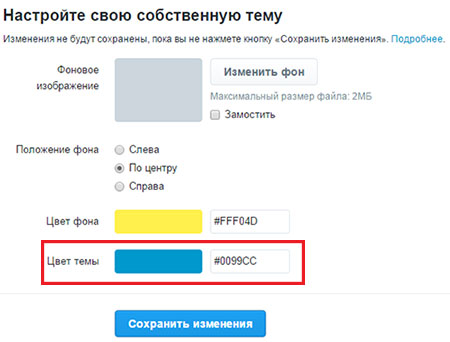
change the “Theme Color” to whatever you want.

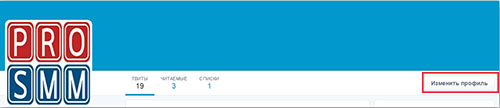
If you want to upload your own picture, then use the second method. On home page profile, select “Edit profile”

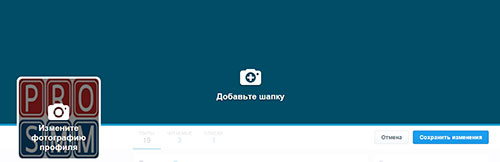
Click on “Add header” and upload the image you need from your computer.

Before uploading a picture, edit the image taking into account that Twitter header size is: 1263×320 px.
How to change your avatar on Twitter
To change the avatar of your Twitter page Click on the “Edit Profile” button and click on the “Change Profile Photo” that appears. In the window that opens, you will be prompted to upload an image from your computer or take a photo using a webcam.

When uploading an image to your avatar, keep in mind that the standard The size of the profile photo is 200x200 px.
Let's consider various design options for the most popular social networks.
Setting up Facebook
Avatar size for Facebook: 160px × 160px - however, Facebook requires a source file of at least 180x180.
Page cover size: 851px × 315px - but you can upload more a high resolution(for example 1702x628). It is worth considering that on mobile phones the header is cut off on the right, that is, the entire important information It is better to place it on the left edge.
Setting up Twitter
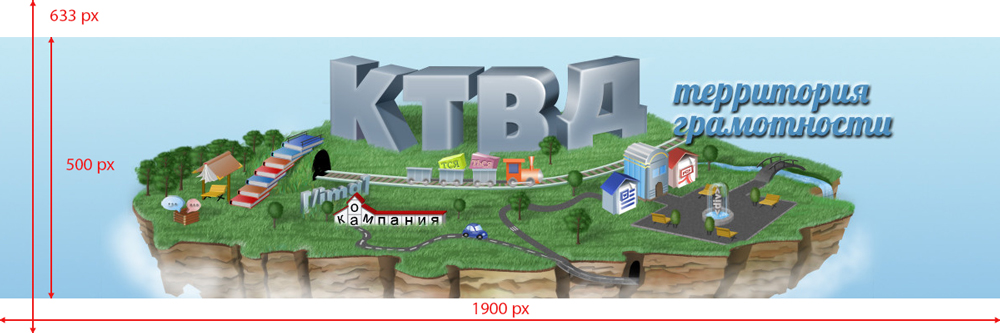
Creating a header for Twitter turned out to be a non-trivial task. The recommended sizes found on the web were 1500px × 500px, as well as 1252px × 626px, but social network has a rubber design, that is, it stretches across the width of the screen, and big screens such a small hat, stretched out, will look of poor quality. The maximum size of the header was experimentally found - 1900px × 500px - and then the most interesting thing: when loading such a header, it is still cropped! A solution was found: white margins are added to the 1900×500 picture at the top and bottom to a size of 1900px × 633px, then everything fits as it should.

Registering for Google Plus
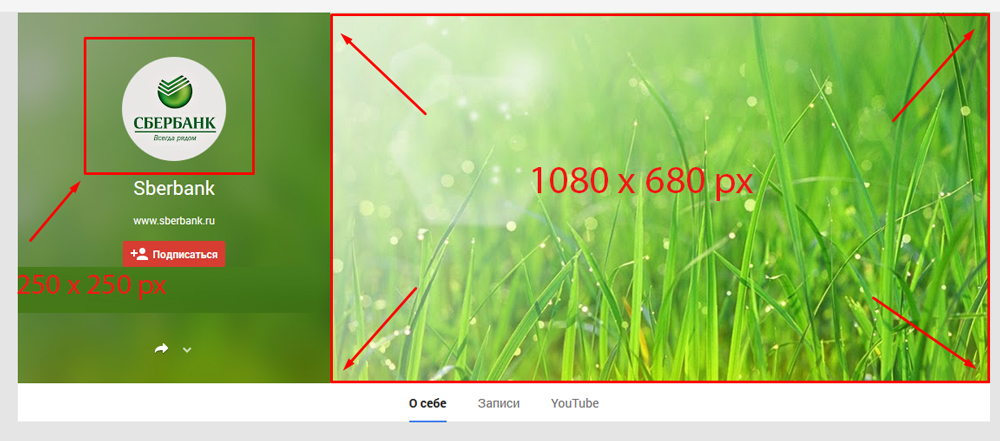
Header size: 1080px × 680px, maximum size – 2120px × 1192px, minimum – 480px × 270px.
Avatar size: from 250px × 250px, you can upload larger resolutions. It is also necessary to take into account that the avatar is round (that is, there is no need to make the text close to the edges - it will be cut off).

We design Youtube
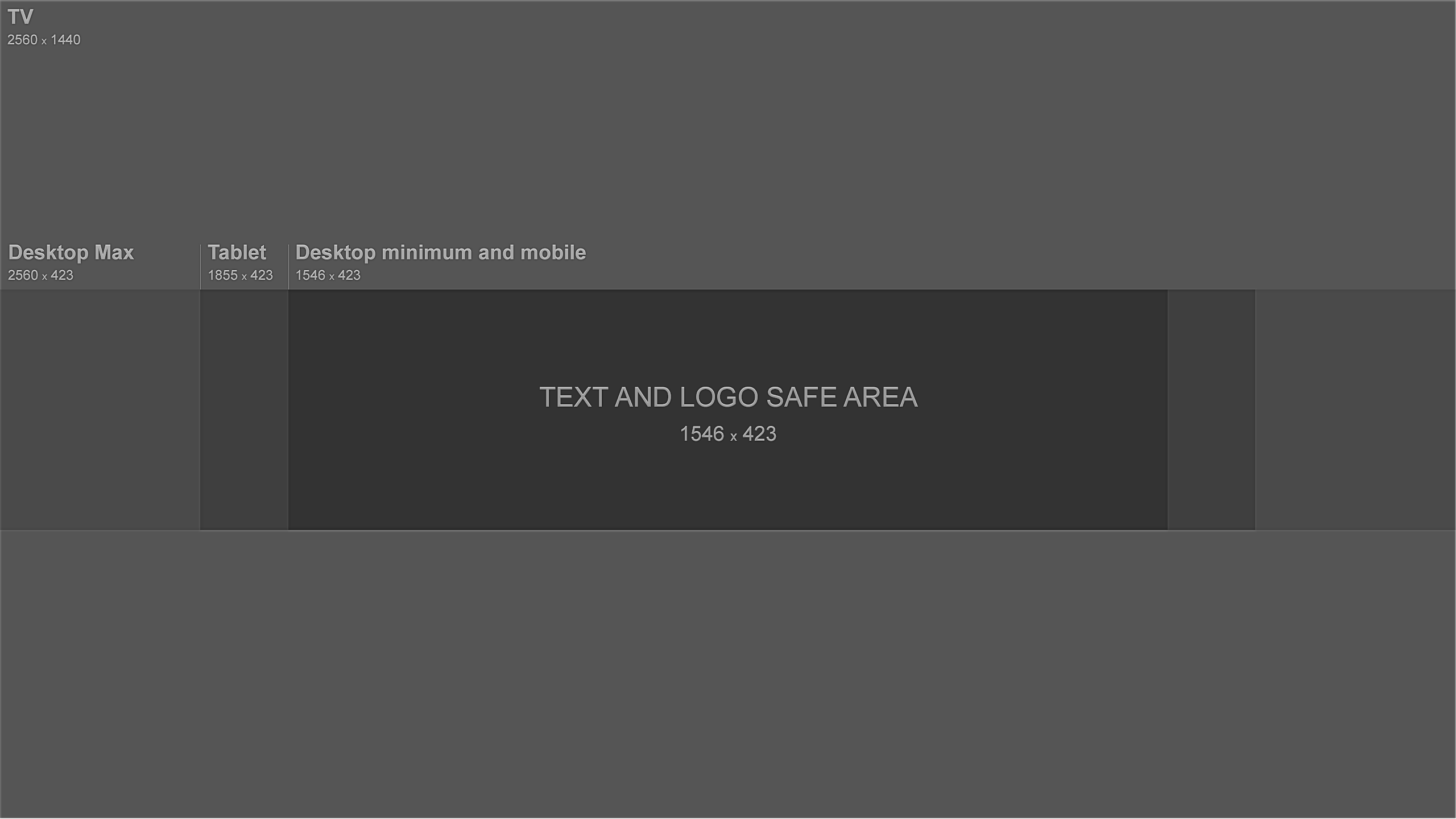
The final size of the header image for all media is 2560px × 1440px, the size of the “safe” area where logos can be placed, etc. is 1546px x 423px.

We create a VK
The size of the avatar on the right is 200px width, up to 500px height.
Size of the area with the graphic menu: width for one image without a frame (not in a table) – 388px; the maximum width of one row of two or more images placed on the main menu not in the table (with the nopadding option enabled) is 376px; the maximum width for a single image placed without a border in a table is 376px; the maximum width for two or more images placed on the main menu in the table in one row (with the nopadding option enabled) is 370px (if the table does not have an “expanding” image of 376×1px).

When an Internet user first sees your Twitter profile, they pay attention to its design, and then read the description and tweets. In this article, you will learn how to increase the visual appeal of your microblogging profile and increase the effectiveness of social marketing using Twitter headers.

How to add a header on Twitter
To install the header, follow the described algorithm:
- Log in to your Twitter account.
- Use the "Edit Profile" menu in the upper right corner of the page.
- Select the "Add header" option.
- Select the prepared image on your computer's hard drive. The recommended header size is 1500 by 500 pixels.
- Save your changes.
You can also use cover change apps, such as TwitrCovers. Just select the header you like, authorize the application in your account and save the changes. Finally, you can create your own header using Canva or other visual content tools.
How to Use Twitter Covers to Promote Your Business
Headers help draw attention to your account. However, it is not enough to simply choose a bright image and wait for new followers. For covers to work effectively, they need to convey an impression of you and your business, as well as convey basic information. Below you will find examples of creative uses of Twitter headers.
1. Build trust with your cover
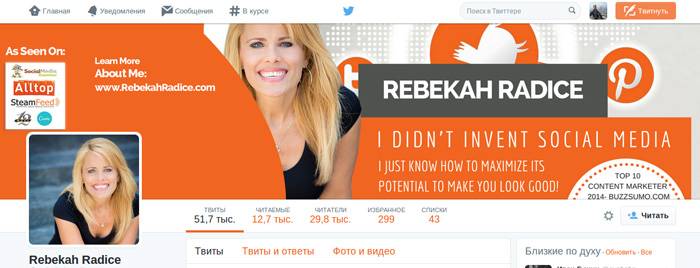
Pay attention to the Internet marketer account Rebecca Radice. The bright color of the header and the photo of the account owner easily attract the attention of users. In addition, the cover includes information that builds trust in the specialist:
- Information about sites publishing expert articles.
- The address of the marketer’s personal website.
- Achievement Details: Rebecca Radice reports being named one of the Top 10 Content Marketers of 2014 by BuzzSumo.com.
- Advertising declaration. The specialist briefly explains the benefits her clients receive.
Marketing Tip: do you have reasons to be proud? Tell us about them in the account header.

2. Turn your header into an information banner
Agency Twitter account header WebSearchSocial- is it informational or advertising banner. It briefly describes the essence of the company's business. It only takes a second for Twitter users to determine whether they are interested in interacting with an agency.
Marketing Tip: Use your cover to tell potential clients how you can help their business.

3. Announce an industry event
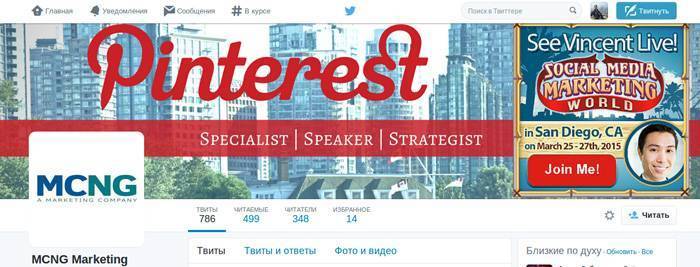
Marketing agency MCNG used a masthead to announce an industry conference. The head of the agency will speak at it as a speaker. The cover effectively attracts attention thanks to the bright colors in the design, informs users about the event and encourages them to take part in it.
Marketing Tip: Don’t miss the opportunity to tell your followers about the events in which you are taking part.

4. Show the product with your face
On the hat Russian Forbes magazine numbers are shown. Manufacturer of products for a healthy lifestyle Fitbit uses photos of people who are actively relaxing. You can also use an image of your product as your cover image.
Marketing Tip: If you produce and sell products, don't worry about hat options. Take professional product photos, add a tagline, and upload them to Twitter. If you sell services, take photos of your employees and clients. Imagine what an interesting hat a dental clinic, auto repair shop or construction company can make.

5. Announce large forms of content
Marketing agency OverGo published e-book. The organization communicates this to its followers using the account cover.
Marketing Tip: If you have published a book, conducted important research, published a white paper, announce such content using a header. Change the URL in your profile to direct Twitter users to a page where you can download the book.
Background on Twitter profile design. Free template with markings and ready-made profile header image design from Pauline Cabrera
Background
In February 2014 at twitter.com We started testing a new profile design. It was very reminiscent of the design of Facebook or even Google+. The main feature was its adaptability to different screen sizes.
In April 2015, Twitter officially unveiled the new design to the public. Now we will have to work on our profile again.
Twitter header image template
I don't know how to create, but I know how to use what others create. In this article, I invite you to get acquainted with the Twitter header image template proposed by Pauline Cabrera(Pauline Cabrera) and slightly modified by me to standard.
A special feature of the Twitter header image is the adaptability of its size and proportions to the devices used by the user. It is important for us to know what the user will and will not see.
The following was determined by trial and error: Twitter header image template.

This is also a rather conventional, but close to reality, version of the markup. You may need to customize your design or use the ready-made design I added to the template.
The proposed ZIP archive (1.4 MB) contains a PSD (Photoshop) file. The layer with the markup is placed in a folder Templates. Examples in a folder Example. My version of a header image for Twitter in a folder Design. The Design folder contains several subfolders:
In this case, you will need to give access to the settings of your Twitter account. Everything else will happen automatically.

