Have you ever printed a picture from the Internet and felt disappointed? The images on the computer screen looked great, but they were either the size of a postage stamp or large and blurry. The culprit here is image resolution.
In fairness, it must be said: permission was not invented in order to spoil our lives. The real reason for poor print quality is the very small pixel dimensions of most images on the Internet, typically 640x480 pixels or even smaller, which makes them quickly and accurately displayed on a computer screen and loaded on websites.
So what can we do to make prints from the Internet look as good as photos from a digital camera and be a decent size? The answer is simple: absolutely nothing. Most of the pictures do not have enough pixels for high quality printing. Let's try to figure out why.
First of all, let's forget about downloading pictures from the Internet: by doing this, we violate copyrights.
Let's look at image resolution in general.
Resolution - a value that determines the number of dots (pixels) that fit in each inch of paper when printed. Obviously, since each image has a fixed number of pixels, the more you try to fit into one inch of paper, the smaller the resulting image will be; the fewer pixels in one inch, the larger the image will be printed.
The concept of Resolution is fully related to printing, but has nothing to do with displaying an image on a monitor screen; that is why everything on the screen always looks bigger and better.
For example, consider this photo:
I can't help but smile every time I look at her. I photographed this horse while riding through the countryside one day. As a rule, she always stands proudly, imperiously, her appearance is full of dignity and grace. But that day I found her in a completely ridiculous pose: she somehow bent over strangely, a straw was tangled in her mane and it seems that the horse is chewing something. Or maybe she is diligently trying to smile at me? In any case, we will take her photo as a sample.
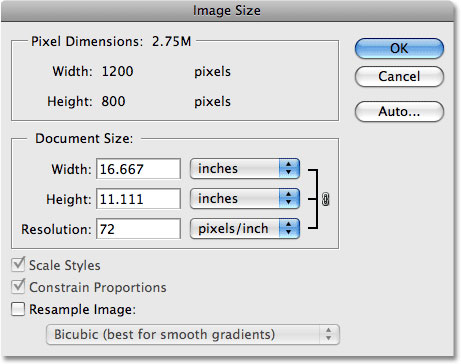
First you need to check the size of the photo in Photoshop through the menu Image> Image Size (Image> Image Size) (Ctlr + Alt + I). The dialog box that opens displays full information about size:

The Image Size dialog box is divided into two parts: the upper one is called Pixel Dimensions, the lower one is Document Size. Dimension shows the width and length in pixels, and Print Size shows the actual dimensions of the image when printed on paper.
In the Pixel Dimensions subsection, it says: the width of our photo is 1200 pixels, the height is 800. It sounds like a lot (by multiplying the width and height values, we get as much as 960,000 pixels in the picture!) Yes, this is really a lot for a monitor screen. A photo of this size may not fit on the screen! But, unfortunately, this does not mean that the print quality will be high. Pay attention to the Print Size subsection:

Here we will find information about the current resolution and the size of the image on paper. The resolution of the photo we are looking at now is 72 pixels. This means that out of the 1200 pixels that make up the width of the image, 72 will be printed on every inch of paper; Of the 800 pixels that make up the height, 72 will also be printed per inch.
The value in the Resolution field applies equally to the width and height, but not to the total number of pixels. In other words, for every square inch of paper, 72 pixels from our image will be printed from left to right, and 72 pixels from top to bottom. The total number of pixels on each square inch of paper will be 5184 (72x72).
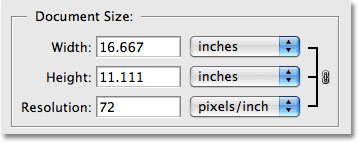
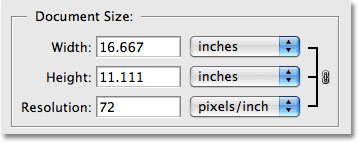
Let's do a little math to make sure the image width and height are correctly displayed in the Document Size field. We know the width of the image is 1200px and the height is 800px. Permission to this moment is 72 pixels per inch; to find out the dimensions on paper, you need to divide the number of pixels that make up the width by 72; height is calculated in the same way.
Width (1200 pixels) divided by 72 pixels per inch is 16.667 inches
Height (800 pixels) divided by 72 pixels per inch is 11.111 inches
So the image size on paper will be 16.667x11.111 inches.
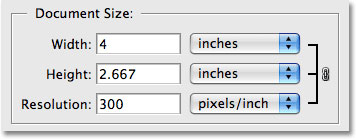
Let's look at the Document Size subsection again:

The sizes are just right! How big will the photo be, right?
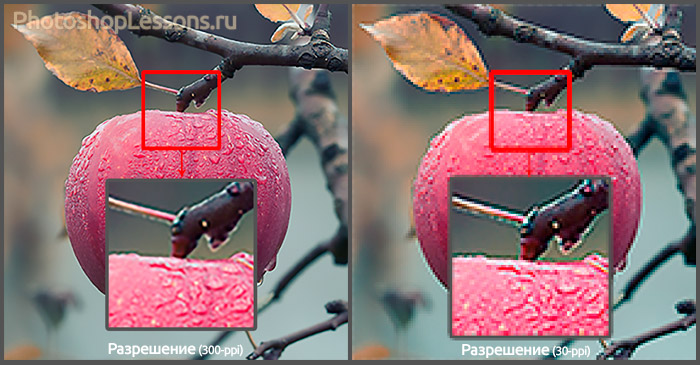
Unfortunately, not everything is so simple. This resolution is not enough to display the necessary sharpness and good quality when printing. Take a look at the image below, this is what a photograph would look like when printed at 72 pixels per inch.

Try to imagine the quality at 11 x 16 inches.
Now the points are too far apart, so there is no sharpness or detail. The quality is muffled, too soft and therefore unattractive. On the screen, everything looks different: monitors are low-resolution devices. Even a relatively small photo, for example, 640x480 pixels, looks great on them. However, printers are devices high definition, and a value much larger than 72 pixels per inch would be needed for quality printing.
How high does the resolution need to be to get professional quality prints? The generally accepted value is 300 pixels per inch; when printed, the pixels are very close to each other, which makes the image look sharp. You can even use a resolution of 240 pixels per inch - and that will be enough.
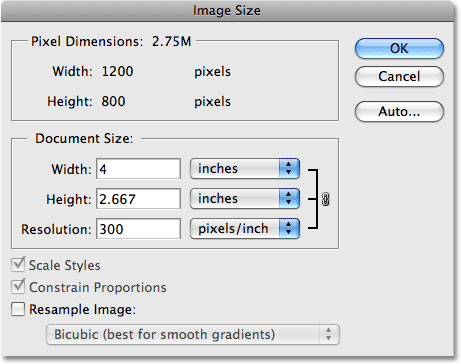
Let's change the resolution of our photo: in the Resolution field, set 300. Please note that in the Pixel Dimensions subsection, the values of 1200 and 800 are preserved.

Increasing the resolution from 72 to 300 pixels means that out of 1200 pixels of width, 300 pixels will be printed in each inch of paper, and the same number out of 800 pixels of height. With this compression, the photo on paper will be smaller. Therefore, in the Document Size subsection, the photo size is now 4 inches wide by 2.667 inches high.

Let's do the math again:
Width (1200px) divided by 300px per inch - 4 inches
Height (800 pixels) divided by 300 pixels per inch is 2.667 inches
All right!
When printed, the photo will be much smaller than at a resolution of 72 pixels, but much better - we will enjoy a clear and well-detailed image.

Of course, no one will print photos in such non-standard sizes as 4x2.667 inches. How to get a high-quality 4x6 photo? We again have to turn to calculations.
Let's say you've taken some pictures of a family vacation with a digital camera and want to print them in 6x4 size. We now know that a minimum of 240 pixels per inch (better than 300) is required to achieve professional-quality prints.
Let's take a look at both resolution values and decide which is better. At a resolution of 240 pixels/inch, the width and height will be as follows:
240 pixels times 4 inches wide is 960 pixels (width).
Multiply 240 pixels by 6 inches in height - 1440 pixels (height).
Total number: 960x1440 - 1382400.
So, the dimension of the photo should be 960x1440. Most digital cameras now have a resolution of 5 megapixels (megapixels or millions of pixels) or higher, so this case it will not be a problem to print a 4x6 inch photo even at 300ppi. The pixel dimensions will be 1200x1800 respectively (2160000 in total).
But what to do when you need photos not 4x6 inches, but 8x10?
240 pixels times 8 inches is 1920 pixels.
240 pixels times 10 inches is 2400 pixels.
Total: 1920x2400 - 4,608,000 pixels.
So, to print a photo in good quality 8x10 inches, its pixel size should be 1920 pixels wide and 2400 pixels high (or vice versa), and the camera resolution should be around 4.6 million pixels.
Digital camera with a resolution of, for example, 4 megapixels will not give the necessary 4.6 megapixels, so printing photos from such an 8x10 camera with a resolution of 240 will not work well.
To print an 8x10 inch photo at 300 resolution you will need:
300 pixels times 8 inches is 2400 pixels high.
300 pixels times 10 inches is 3000 pixels wide.
The total number is 7,200,000 pixels.
Now this is really a large number of points!
To print an 8x10 inch photo at 300 ppi, it must be 2400 pixels wide by 3000 high (or vice versa), for a total of 7.2 million pixels. This is quite a lot, and the camera must be at least 7.2 megapixels! Don't forget that photos sometimes need to be cropped. Therefore, I highly recommend getting an 8MP camera!
Pixel(Pixel) – The smallest element of a two-dimensional image in a raster graphic.
Each smallest element has its own color, brightness and possibly transparency.
Let's see how it looks under magnification pixel grid».
The example uses an image that is available.

The number of pixels determines the level of accuracy, detail of the image (photo), and the resolution value.
The number of pixels is related to the amount of megapixels in the camera settings.
If the camera has 18.7 -megapixel camera, the maximum size will be 5184 X 3436 , which means the photo will have 5184 pixel wide and 3436 in height.
Permission
Image pixel size measures the total number of pixels across the width and height.
Permission(Resolution) - a value that determines the sharpness of the details of the bitmap. Most often it is set in pixels per inch (Pixels Per Inch / PPI).
How more pixels per measure, the higher the resolution.
The higher the resolution, the better quality print.
Note
In Photoshop, you can look at the ratio of the size and resolution of an open image by going through the "" menu ( / Keyboard Shortcut " Atl+Ctrl+i»).
Let's look at the difference in permissions as an example.
Below is 2 photo options with different resolutions.

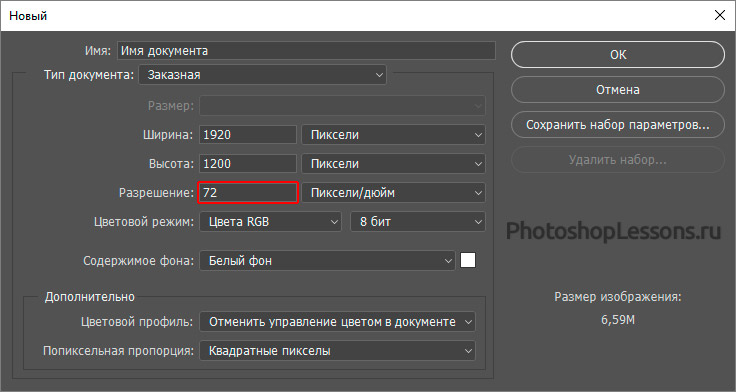
When creating a document in Photoshop ( File - Create| / Keyboard shortcut " Ctrl+N”), you can set the parameter “ Permission» (Resolution).

We examined the concepts of "pixel" and "resolution" in relation to bitmaps and Photoshop software.
⇐ . (previous page of the tutorial)
. (Next page textbook) ⇒
Raster graphics are like a mosaic consisting of elementary particles - very small colored squares of the same size (i.e. pixels). When an image is stored on a computer, the computer, in addition to information about the number of pixels that make up the image and the color of each of them, must receive information about their size in order to accurately reproduce the saved image in the future.
When coding to computer graphics The image is understood by the computer as a table, which consists of small cells of the same size, each of which is assigned a color value depending on the area it occupies. When an image is processed, the computer remembers the identified image table, the cells in which information about the color of the elements of this image is carried. Each of the cells of such a table is called a point, and the entire table is called a raster.
Note: since the concept of points, as well as image pixels, is the same, it is customary to measure any image in pixels.
In addition to measuring in pixels or absolute size, it can also be characterized by physical dimensions. It is worth distinguishing between these two concepts. While absolute size can only measure the total number of pixels in an image that make up an image vertically and horizontally, physical dimensions are measured in terms of the size of these pixels, which in turn are characterized by the "Resolution" of the image (Resolution - This is a value that is measured in pixels per inch (12cm) it reflects the number of pixels in one linear inch, thus determining their size.
For example, if an image has a resolution of 150 pixels, then this does not mean that for every inch (square) of it there are 150 pixels. But in fact, 150 px are located sequentially in a segment that is one inch long. A square inch naturally contains 150x150 = 22500 pixels. Three inextricably linked concepts are “the size of an image in pixels, its resolution, and its physical dimensions. When fixing the number of pixels that make up the image, when its resolution changes, its physical dimensions also change. An increase in resolution is accompanied by an increase or decrease in the size of the image. When the resolution changes, when there is no fixation of the absolute size, it leads to a change in the number of pixels that make it up, and an increase is the opposite, but the physical dimensions remain unchanged.

It should be noted that digital image stored in the computer's memory consists of a set of numbers that cannot have any physical dimensions. You can see it using output devices, and this is a monitor or printer. The monitor is a raster device for displaying information on the screen; for this, it uses a fixed grating, which consists of many dots of the phosphor, also called pixels. These pixels are different from the pixels of the image, when the image pixels do not have a fixed size, they can be resized by changing the image resolution, the size of the screen pixels is fixed, it is determined by the working resolution of the screen.
In a monitor, resolution depends on the geometric dimensions of the screen and its resolution. Screen resolution measured in pixels horizontally and vertically i.e. the ones it can display. Mostly for monitors, depending on the screen diagonal size, it is 640x480 pixels (fourteen inches), 800x600 pixels (Fifteen inches) and 1024x768 pixels (seventeen inches), working resolution is 72ppi, which is why graphics for websites are created exactly at this 72ppi resolution. In new models of monitors, this resolution reaches 80-85ppi. when displaying an image, each screen pixel is assigned an image pixel, the size of the image, or rather its area, is determined by the absolute size of the image, the geometric dimensions of the monitor screen and the working resolution of the monitor.
An image of a fixed size, say 150x100 pixels on a 72ppi screen would take 2x1.4 inches which equals 5x3.5cm (150 pixels/72 ppi = 2.08 inches, 100 pixels/72ppi = 1.39 inches, 1 inch is .54cm).
