Куму выгодно? Я не большой сторонник теорий заговоров. Да и тут просто так сложилось, без чьей либо помощи, но было быстро подхвачено производителями и продавцами компьютерной техники. Путем конвергенции общественного мнения приходим к заключению, что разрешение 1080p недостаточно для мониторов с диагональю в 27 дюймов. Очень много комментариев и отзывов на этот счет и большинство людей оставивших их придерживается позиции недостаточности разрешения 1080p. Но так ли это на самом деле?
Передо мной стоят два 27 дюймовых монитора (неважно каких производителей, с матрицей TFT AH-IPS), один с разрешением FullHD 1920x1080p, другой 2560x1440p. Проработал с ними около двух недель и у меня сформировалось четкое мнение, отличное от того, что я встречал в сотнях комментариев.
Я не могу выявить особых потребительских преимуществ второго. Можно говорить, что при разрешении 2560х1440 на экран влезает в 1.8 больше информации, чем при FullHD. Но это бред, с родни недовольству задержки аудио сигнала в целых ~0.002 секунды в беспроводных наушниках. Приходилось работать и в инженерных CAD программах, где информации может быть ну очень много, при этом разницы между двумя мониторами в удобстве практически нет. Вернее она есть, но настолько незаметная, что можно считать её отсутствие.
В windows 7 (соответственно и в 8) реализована поддержка разных значений DPI, что позволит вам настроить правильный масштабы в своем рабочем пространстве. Чаще всего проблемы возникают именно с более высоким DPI, обрезанный текст, неправильные размеры шрифтов, проблемы размеров окон, пикселизация (которая стала головной болью для вебмастеров, особенно с появлением дисплеев retina) растровых изображений.
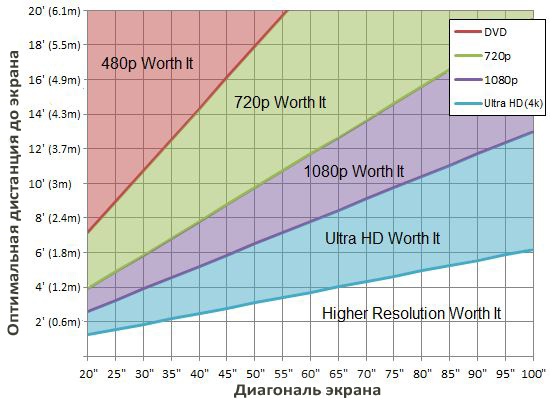
А уж когда запускаю какую-либо игру, вариант с 1440p даже проигрывает за счет более низкой производительности. При этом в играх картинка сильно лучше не становится. Большее удовольствие от игры приобретается не из-за плотности точек на дюйм, а из-за диагонали монитора. Ниже наглядно представлена зависимость оптимальной диагонали от разрешения с учетом расстояния от вас до экрана.

Резюмируя, лучше купить монитор с большей диагональю, а не большим разрешением. При этом получается довольно солидная экономия вашего бюджета. Разрешения 1080p для 27 дюймового монитора достаточно, но это уже предел. В случае разрешениея 1080p, при больших (более 27 дюймов) диагоналях в играх вы ничего не потеряете, но можете потерять комфорт в рабочих приложениях или например при интернет серфинге. Если ваш выбор пал на диагональ 27 дюймов, смело берем более дешевый вариант с 1080p. А если вы присматриваетесь к мониторам 30 или более дюймов, то тут уже выбор должен пасть на мониторы с большим разрешением.
Те кто говорят, что 1080p мало для диагонали в 27 дюймов лукавят, ведь большинство не пользовались такими мониторами и советуют только исходя из устойчивой картины сформировавшейся в интернет пространстве. Также поддержку этому мнению оказывают поклонники продукции Apple, у которых разрешение 2560×1600 впихнули вообще в ноутбук с 13 дюймовым экраном.
Информация о марке, модели и альтернативных названиях конкретного устройства, если таковые имеются.
Дизайн
Информация о размерах и весе устройства, представленная в разных единицах измерения. Использованные материалы, предлагаемые цвета, сертификаты.
| Ширина Информация о ширине - имеется ввиду горизонтальная сторона устройства при его стандартной ориентации во время употребления. | 76 мм (миллиметры)
7.6 см (сантиметры) 0.25 ft (футы) 2.99 in (дюймы) |
| Высота Информация о высоте - имеется ввиду вертикальная сторона устройства при его стандартной ориентации во время употребления. | 156 мм (миллиметры)
15.6 см (сантиметры) 0.51 ft (футы) 6.14 in (дюймы) |
| Толщина Информация о толщине устройства в разных единицах измерения. | 11 мм (миллиметры)
1.1 см (сантиметры) 0.04 ft (футы) 0.43 in (дюймы) |
| Вес Информация о весе устройства в разных единицах измерения. | 220 г (граммы)
0.49 lbs (фунты) 7.76 oz (унции) |
| Объем Приблизительный объем устройства, вычисленный на основе размеров, предоставленных производителем. Относится к устройствам с формой прямоугольного параллелепипеда. | 130.42 см³ (кубические сантиметры)
7.92 in³ (кубические дюймы) |
| Цвета Информация о цветах, в которых предлагается в продаже данное устройство. | Чёрный Голубой Золотистый |
| Материалы для изготовления корпуса Материалы, использованные для изготовления корпуса устройства. | Металл Искусственная кожа |
SIM-карта
SIM-карта используется в мобильных устройствах для сохранения данных, удостоверяющих аутентичность абонентов мобильных услуг.
Мобильные сети
Мобильная сеть - это радио-система, которая позволяет множеству мобильных устройств обмениваться данными между собой.
| GSM GSM (Global System for Mobile Communications) разработана, чтобы заменить аналоговую мобильную сеть (1G). По этой причине GSM очень часто называется и 2G мобильной сетью. Она улучшена добавлением GPRS (General Packet Radio Services), а позднее и EDGE (Enhanced Data rates for GSM Evolution) технологий. | GSM 850 MHz GSM 900 MHz GSM 1800 MHz GSM 1900 MHz |
| W-CDMA W-CDMA (Wideband Code Division Multiple Access) представляет собой эфирный интерфейс, используемый 3G мобильными сетями, и является одним из трех основных эфирных интерфейсов UMTS вместе с TD-SCDMA и TD-CDMA. Он обеспечивает още более высокие скорости переноса данных и возможность соединения большего количества потребителей в одно и то же время. | W-CDMA 850 MHz W-CDMA 900 MHz W-CDMA 2100 MHz |
| LTE LTE (Long Term Evolution) определяется как технология четвертого поколения (4G). Она разработана 3GPP на базе GSM/EDGE и UMTS/HSPA с целью увеличить емкость и скорость беспроводных мобильных сетей. Последующее развитие технологий называется LTE Advanced. | LTE 800 MHz LTE 900 MHz LTE 1800 MHz LTE 2100 MHz LTE 2600 MHz |
Технологии мобильной связи и скорость передачи данных
Коммуникация между устройствами в мобильных сетях осуществляется посредством технологий, предоставляющих разные скорости передачи данных.
Oперационная система
Операционная система - это системное программное обеспечение, управляющее и координирующее работу хардверных компонентов в устройстве.
SoC (Система на кристалле)
Система на кристалле (SoC) включает в один чип все самые главные хардверные компоненты мобильного устройства.
| SoC (Система на кристалле) Система на кристалле (SoC) интегрирует различные хардверные компоненты, таких как процессор, графический процессор, память, периферия, интерфейсы и др., а также и софтвер, необходимый для их функционирования. | MediaTek MT6750T |
| Технологический процесс Информация о технологическом процессе, по которому изготовлен чип. Величиной в нанометрах измеряют половину расстояния между элементами в процессоре. | 28 нм (нанометры) |
| Процессор (CPU) Основная функция процессора (CPU) мобильного устройства - это интерпретация и выполнение инструкций, содержащихся в программных приложениях. | 4x 1.5 GHz ARM Cortex-A53, 4x 1.0 GHz ARM Cortex-A53 |
| Разрядность процессора Разрядность (биты) процессора определяется размером (в битах) регистров, адресных шин и шин для данных. 64-битные процессоры обладают более высокой производительностью по сравнению с 32-битными, которые со своей стороны более производительны, чем 16-битные процессоры. | 64 бит |
| Архитектура набора команд Инструкции - это команды, с помощью которых софтуер задает/управляет работой процессора. Информация об наборе командов (ISA), которые процессор может выполнять. | ARMv8-A |
| Кэш-память первого уровня (L1) Кэш-память используется процессором, чтобы сократить время доступа к более часто используемым данным и инструкциям. L1 (уровень 1) кэш-память отличается маленьким объемом и работает намного быстрее как системной памяти, так и остальных уровней кэш-памяти. Если процессор не обнаружит запрашиваемых данных в L1, он продолжает искать их в L2 кэш-памяти. При некоторых процессорах этот поиск производится одновременно в L1 и L2. | 32 кБ + 32 кБ (килобайты) |
| Кэш-память второго уровня (L2) L2 (уровень 2) кэш-память медленнее L1, но взамен она отличается большим капацитетом, позволяющим кэширование большего количества данных. Она, так же как и L1, намного быстрее системной памяти (RAM). Если процессор не обнаружит запрашиваемых данных в L2, он продолжает искать их в L3 кэш-памяти (если таковая имеется в наличии) или в RAM-памяти. | 512 кБ (килобайты)
0.5 МБ (мегабайты) |
| Kоличество ядер процессора Ядро процессора выполняет программные инструкции. Существуют процессоры с одним, двумя и более ядрами. Наличие большего количества ядер увеличивает производительность, позволяя параллельное выполнение множества инструкций. | 8 |
| Тактовая частота процессора Тактовая частота процессора описывает его скорость посредством циклов в секунду. Она измеряется в мегагерцах (MHz) или гигагерцах (GHz). | 1500 МГц (мегагерцы) |
| Графический процессор (GPU) Графический процессор (GPU) обрабатывает вычисления для различных 2D/3D графических приложений. В мобильных устройствах он используется чаще всего играми, потребительским интерфейсом, видео-приложениями и др. | ARM Mali-T860 MP2 |
| Kоличество ядер графического процессора Подобно процессору, графический процессор состоит из нескольких рабочих частей, которые называются ядрами. Они обрабатывают графические вычисления разных приложений. | 2 |
| Тактовая частота графического процессора Скорость работы - это тактовая частота графического процессора, которая измеряется в мегагерцах (MHz) или гигагерцах (GHz). | 650 МГц (мегагерцы) |
| Объём оперативной памяти (RAM) Оперативная память (RAM) используется операционной системой и всеми инсталлированными приложениями. Данные, которые сохраняются в оперативной памяти, теряются после выключения или рестартирования устройства. | 4 ГБ (гигабайты) |
| Тип оперативной памяти (RAM) Информация о типе оперативной памяти (RAM) используемый устройством. | LPDDR3 |
| Количество каналов оперативной памяти Информация о количестве каналов оперативной памяти каторые интегрированы в SoC. Больше каналов означает более высокие скорости передачи данных. | Одноканальная |
| Частота оперативной памяти Частота оперативной памяти определяет ее скорость работы, более конкретно, скорость чтения/записи данных. | 833 МГц (мегагерцы) |
Встроенная память
Каждое мобильное устройство имеет встроенную (несъемную) память с фиксированным объемом.
Карты памяти
Карты памяти используются в мобильных устройствах для увеличения объема памяти для сохранения данных.
Экран
Экран мобильного устройства характеризуется своей технологией, разрешением, плотностью пикселей, длиной диагонали, глубиной цвета и др.
| Тип/технология Одна из основных характеристик экрана - это технология, по которой он изготовлен и от которой напрямую зависит качество изображения информации. | IPS |
| Диагональ У мобильных устройств размер экрана выражается посредством длины его диагонали, измеренной в дюймах. | 5.5 in (дюймы)
139.7 мм (миллиметры) 13.97 см (сантиметры) |
| Ширина Приблизительная ширина экрана | 2.7 in (дюймы)
68.49 мм (миллиметры) 6.85 см (сантиметры) |
| Высота Приблизительная высота экрана | 4.79 in (дюймы)
121.76 мм (миллиметры) 12.18 см (сантиметры) |
| Соотношение сторон Соотношение размеров длинной стороны экрана к его короткой стороне | 1.778:1 16:9 |
| Разрешение Разрешение экрана показывает количество пикселей по вертикали и горизонтали экрана. Более высокое разрешение означает более четкую деталь изображения. | 1080 x 1920 пикселей |
| Плотность пикселей Информация о количестве пикселей на сантиметр или дюйм экрана. Более высокая плотность позволяет показывать информацию на экране с более четкими деталями. | 401 ppi (пикселей на дюйм)
157 ppcm (пикселей на сантиметр) |
| Глубина цвета Глубина цвета экрана отражает общее количество битов, использованных для цветовых компонентов в одном пикселе. Информация о максимальном количестве цветов, которые экран может показать. | 24 бит 16777216 цветы |
| Площадь, занимаемая экраном Приблизительная площадь в процентах, занимаемая экраном на передней панели устройства. | 70.56 % (проценты) |
| Другие характеристики Информация о других функциях и характеристиках экрана. | Ёмкостный Мультитач |
| Display manufacturer - Sharp 2.5D curved glass screen 1100:1 contrast ratio 570 cd/m² |
Датчики
Различные датчики выполняют различные количественные измерения и конвертируют физические показатели в сигналы, которые распознает мобильное устройство.
Основная камера
Основная камера мобильного устройства обычно расположена на задней части корпуса и используется для фото- и видеосъемки.
| Модель датчика | Samsung S5K3L8 |
| Тип датчика | ISOCELL |
| Размер датчика | 4.69 x 3.52 мм (миллиметры)
0.23 in (дюймы) |
| Размер пикселя | 1.127 мкм (mикрометры)
0.001127 мм (миллиметры) |
| Кроп-фактор | 7.38 |
| ISO (светочувствительность) Показатели ISO определяют уровень светочувствительности фотодатчика. Более низкий показатель означает более слабую светочувствительность и наоборот - более высокие показатели означают более высокую светочувствительность, т. е. лучшую способность датчика работать в условиях низкой освещенности. | 100 - 1600 |
| Диафрагма | f/2.0 |
| Фокусное расстояние | 3.5 мм (миллиметры)
|
| Тип вспышки | LED |
| Разрешение изображения Одна из основных характеристик камер мобильных устройств - это их разрешение, которое показывает количество пикселей по горизонтали и вертикали изображения. | 4160 x 3120 пикселей 12.98 Мп (мегапикселей) |
| Разрешающая способность видео Информация о максимально поддерживаемом разрешении при видеосъемке устройством. | 1920 x 1080 пикселей 2.07 Мп (мегапикселей) |
Информация о максимальном количестве кадров в секунду (fps), поддерживаемом устройством при видеосъемке с максимальным разрешением. Некоторые из основных стандартных скоростей съемки и воспроизведения видео - это 24p, 25p, 30p, 60p. | 30 кадров/сек (кадры в секунду) |
| Характеристики Информация о других софтверных и хардверных характеристиках, связанных с основной камерой и улучшающих ее функциональность. | Автофокус Серийная съёмка Цифровой зум Географические метки Панорамная съёмка HDR съёмка Сенсорная фокусировка Распознавание лиц Настройка баланса белого Настройка ISO Компенсация экспозиции Автоспуск Режим выбора сцены |
| Phase detection Wide-angle lens - 88° Secondary rear camera - 13 MP (telephoto) Sensor model - Samsung S5K3L8 (#2) Sensor type - ISOCELL (#2) Sensor size - 4.69 x 3.52 mm (#2) |
Дополнительная камера
Дополнительные камеры обычно монтируются над экраном устройства и используются в основном для видеоразговоров, распознавания жестов и др.
| Модель датчика Информация о производителе и модели фотодатчика, использованного в камере устройства. | Samsung S5K3L8 |
| Тип датчика Цифровые камеры используют фотодатчики для фотосъемки. Датчик, также как и оптика являются одним из основных факторов качества камеры в мобильном устройстве. | ISOCELL |
| Размер датчика Информация о размерах фотодатчика, используемого в устройстве. Обычно камеры с более крупным датчиком и с меньшей плотностью пикселей предлагают более высокое качество изображения несмотря на более низкое разрешение. | 4.69 x 3.52 мм (миллиметры)
0.23 in (дюймы) |
| Размер пикселя Меньший размер пикселя фотодатчика позволяет использовать больше пикселей на единицу площади, увеличивая таким образом разрешительную способность. С другой стороны, меньший размер пикселя может оказать отрицательное влияние на качество изображения при высоких уровнях светочувствительности (ISO). | 1.127 мкм (mикрометры)
0.001127 мм (миллиметры) |
| Кроп-фактор Кроп-фактор - это соотношение между размерами полнокадрового датчика (36 х 24 мм, эквивалентный кадру стандартной 35 мм пленки) и размерами фотодатчика устройства. Указанное число представляет собой соотношение диагоналей полнокадрового датчика (43.3 мм) и фотодатчика конкретного устройства. | 7.38 |
| Диафрагма Диафрагма (f-число) - это размер отверстия диафрагмы, который контролирует количество света, достигающего до фотодатчика. Более низкое f-число означает, что отверстие диафрагмы больше. | f/2.0 |
| Фокусное расстояние Фокусное расстояние - это расстояние в миллиметрах от фотодатчика до оптического центра линзы. Указано также и эквивалентное фокусное расстояние, обеспечивающее то же самое поле видения при полнокадровой (full frame) камере. | 3.5 мм (миллиметры)
25.82 мм (миллиметры) *(35 mm / full frame) |
| Тип вспышки Наиболее часто встречающиеся типы вспышек в камерах мобильных устройств - это LED и ксеноновые вспышки. LED-вспышки дают более мягкий свет и в отличие от более ярких ксеноновых используются и при видеосъемках. | LED |
| Разрешение изображения Информация о максимальной разрешительной способности дополнительной камеры при съемке. В большинстве случаев разрешение дополнительной камеры ниже того, которое имеет основная камера. | 4160 x 3120 пикселей 12.98 Мп (мегапикселей) |
| Разрешающая способность видео Информация о максимально поддерживаемом разрешении при видеосъемке дополнительной камерой. | 1280 x 720 пикселей 0.92 Мп (мегапикселей) |
| Видео - кадровая частота/кадров в сек. Информация о максимальном количестве кадров в секунду (fps), поддерживаемом дополнительной камерой при видеосъемке с максимальным разрешением. | 30 кадров/сек (кадры в секунду) |
| Wide-angle lens - 88° |
Аудио
Информация о типе громкоговорителей и поддерживаемых устройством аудиотехнологиях.
Радио
Радио мобильного устройства представляет собой встроенный FM-приемник.
Определение местоположения
Информация о технологиях навигации и определения местоположения, поддерживаемых устройством.
Wi-Fi
Wi-Fi - это технология, которая обеспечивает беспроводную связь для передачи данных на близкие расстояния между различными устройствами.
Bluetooth
Bluetooth - это стандарт безопасного беспроводного переноса данных между различными устройствами разного типа на небольшие расстояния.
USB
USB (Universal Serial Bus) - это индустриальный стандарт, который позволяет разным электронным устройствам обмениваться данными.
Разъём для наушников
Это аудиоконнектор, который называется еще и аудиоразъемом. Наиболее широко используемый стандарт в мобильных устройствах - это 3.5 мм разъем для наушников.
Подключение устройств
Информация о других важных технологиях подключения, поддерживаемых устройством.
Браузер
Веб-браузер - это программное приложение для доступа и рассматривания информации в интернете.
| Браузер Информация о некоторых основных характеристиках и стандартах, поддерживаемых браузером устройства. | HTML HTML5 CSS 3 |
Форматы/кодеки звуковых файлов
Мобильные устройства поддерживают разные форматы и кодеки звуковых файлов, которые соответственно сохраняют и кодируют/декодируют цифровые аудиоданные.
Форматы/кодеки видео файлов
Мобильные устройства поддерживают разные форматы и кодеки видео файлов, которые соответственно сохраняют и кодируют/декодируют цифровые видеоданные.
Аккумулятор
Аккумуляторы мобильных устройств отличаются друг от друга по своей емкости и технологии. Они обеспечивают электрический заряд, необходимый для их функционирования.
| Ёмкость Емкость аккумулятора показывает максимальный заряд, который он способен сохранить, измеренный в миллиампер-часах. | 7060 мА·ч (миллиампер-часы) |
| Тип Тип аккумулятора определяется его структурой и, точнее, используемыми химикалами. Существуют разные типы аккумуляторов, при этом чаще всего в мобильных устройствах используются литий-ионные и литий-ион-полимерные аккумуляторы. | Li-polymer (Литий-полимерный) |
| Время ожидания 2G Время ожидания в 2G - это период времени, за которое заряд аккумулятора разряжается полностью, когда устройство находится в режиме ожидания (stand-by) и подключено к 2G сети. | 480 ч (часы)
28800 мин (минуты) 20 дней |
| Время ожидания 3G Время ожидания в 3G - это период времени, за которое заряд аккумулятора разряжается полностью, когда устройство находится в режиме ожидания (stand-by) и подключено к 3G сети. | 480 ч (часы)
28800 мин (минуты) 20 дней |
| Выходная мощность адаптера Информация о силе электрического тока (измеряется в амперах) и электрическом напряжении (измеряется в вольтах), которые подает зарядное устройство (выходная мощность). Более высокая выходная мощность обеспечивает более быстрое заряжание батареи. | 5 В (вольты)
/ 3 А (амперы)
7 В (вольты) / 3 А (амперы) 9 В (вольты) / 2.7 А (амперы) 12 В (вольты) / 2 А (амперы) |
| Характеристики Информация о некоторых дополнительных характеристиках аккумулятора устройства. | Быстрая зарядка Несъемный |
Системы видеонаблюдения получают все большее распространение по всему миру. Оборудование постоянно совершенствуется, и данная сфера постоянно развивается. Как и в любой технической области здесь существуют свои терминологии и номенклатуры. Сегодня поговорим о том, какие основные разрешения видео существуют в сфере систем видеонаблюдения и чем они отличаются друг от друга.
Разрешение D1
Самое низкое разрешение матриц. Оно появилось вместе с аналоговыми камерами более 10 лет назад. Сейчас D1 практически не используется, так как появилось более высокое разрешение. Если переводить в пиксели, то разрешение D1-это 720*576 пикселей. Не самое четкое изображение. D1 по прежнему используется в аналоговых видео регистраторах, и такое разрешение выставляют даже в системах AHD при удаленном доступе, с целью обеспечить более стабильную передачу потока видео через сеть.
Разрешение 960Н
Этот тип разрешения также относится к аналоговым видео регистраторам. Более современный тип разрешения, появился приблизительно 5 лет назад. Разрешение 960Н-это 960*576 пикселей. По сравнению с предыдущим разрешением оно немного выше, и картинка отличимо качественнее.
Разрешение 720p
Данное разрешение появилось 3 года назад. Оно относится к цифровым регистраторам, а так же к видео регистраторам стандарта AHD. Разрешение 720p-это 1280*720 пикселей. Это разрешение используется в 1мегапиксельных камерах видеонаблюдения.
Разрешение 960p
Лишь немного отличается от предыдущего разрешения. Если переводить в пиксели, то 960p-это 1280*960 пикселей. Применяется в камерах видеонаблюдения с матрицами 1,3 мега пикселя.
Разрешение 1080p
Данный тип разрешения, так же используется в системах AHD. Разрешение 1080p-это 1920*1080 пикселей. Используется в 2 мегапиксельных видео камерах.
В данной статье мы с вами рассмотрели основные разрешения, которые применяются в системах видеонаблюдения. Какой из них лучше, решать только вам. Желаем удачи! Будьте в безопасности!
Профессиональный дизайнер создает дизайн сайта, ориентируясь на разрешение экрана, которым пользуется основная часть аудитории.
Каким должен быть сделан дизайн сайта, чтобы идеально отображаться на всех экранах? Дело в том, что у каждого из нас разные компьютеры и разное разрешение экрана. А это значит, что один и тот же сайт все мы видим по-разному. Например, если у вас разрешение экрана 1920x1080 пикселей и вы нарисуете дизайн сайта с таким разрешением, "эдакий широкий дизайн", то у тех людей, у кого экран в ширину не 1920 пикселей, а 1366 пикселей, ваш дизайн не поместится. И человек, чтобы увидеть весь сайт, будет прокручивать вправо скролл. Значит, чтобы угодить большинству людей, нужно нарисовать дизайн с таким разрешением, чтобы он мог поместиться на экране почти у всех. На сегодняшний день таким стандартом считается разрешение 1024x768 пикселей.
Статистика разрешения экрана по всему миру. Давайте посмотрим статистику, которую предоставляет сервис w3counter.com . Данные этой статистики собираются в основном по США и Европе. Но в остальных странах статистика примерно аналогичная. Просмотрев статистику, вы можете увидеть, что самое минимальное разрешение, которое чаще всего используется - это 1024х768. Поэтому, дизайн сайта не может быть больше, чем 1024 пикселя, иначе он не влезет. А если быть более точным, то он должен быть даже немного меньше, а именно 960 пикселей в ширину, так как 64 пикселя уходит на отступ, чтобы справа и слева буквы текста сайта не прилипали к границе, и еще часть требуется для полоски горизонтального скролла.
Стандарт 960 пикселей - считается сегодня мировым стандартом веб-дизайна, на который ориентируются профессиональные веб-дизайнеры. Этому стандарту посвящен сайт 960.gs , на котором вы можете увидеть примеры многих сайтов с мировой известностью, созданных по данному стандарту. Для создания удобного, математически точного и пропорционально гармоничного дизайна сайта был создан инструмент, который называется "Модульная сетка" . Модульную сетку применяют для того, чтобы в рамках нее рисовать дизайн. Таким образом, достигается максимальное удобство и правильное расположение элементов дизайна. Скачать шаблон модульной сетки можно по этой ссылке .
Фиксированный и резиновый дизайн
Фиксированный дизайн сайта - это дизайн, размер которого четко зафиксирован по ширине, например 1000 пикселей, или 800 пикселей.
Резиновый дизайн сайта - это дизайн, который принимает размер экрана, то есть тянется. Такой тип дизайна, в основном, используется для сайтов с большой посещаемостью, сайтов, на которых требуется на экране разместить очень много информации.
Частично резиновый, частично фиксированный дизайн сайта - это дизайн, который растягивается до определенных границ, а потом фиксируется.
Адаптивный дизайн сайта - это дизайн, нарисованный с учетом разных разрешений экрана. Грубо говоря, рисуется такое количество вариантов дизайна, сколько существует разрешений экрана. И браузер программируется и показывает вам тот дизайн сайта, который идеально подходит под ваше разрешение. При разработке самый трудоемкий вариант дизайна, так как требует рисование большого количества макетов и их адаптацию на сайте.
Чаще всего в разработке корпоративного сайта, интернет-магазина, каталога, сайта для бизнеса используется фиксированный дизайн сайта.
Плюсы и минусы резинового и фиксированного дизайна сайта
В резиновом дизайне сложно красиво выстроить контент и изображения. Если картинок пять в ряд при разрешении 1024 пикселя смотрятся аккуратно, то при расширении экрана справа образуется пустота. Строчки и абзацы становятся то короче, то шире, и визуально сложно выстроить красивые для восприятия абзацы. В фиксированном ничего не скачет, и контент выстраивается аккуратно и красиво.
В резиновом дизайне тексты имеют настолько длинные строчки, что читать их невероятно неудобно. Почему сайты "Твиттер" и "Вконтакте" такие узкие? Чтобы их удобно было читать. Почему электронные читалки имеют экран всего в 6 дюймов? Так человеку удобнее читать и не нужно крутить шею. Фиксированный дизайн короче в ширину, а значит читать его удобнее.
В резиновом дизайне сложно создать графическую шапку в виде красивой картинки или слайдер , так как такие вещи чаще всего не растягиваются. Поэтому резиновый сайт, как правило не содержит много графики, а часто она практически отсутствует.
Резиновый дизайн чаще всего выбирают те, кому нужно на экране разместить как можно больше информации. Таким сайтам не подходит вариант, что справа и слева остается пустота в виде фона. Эти сайты используют каждый пиксель свободного пространства.
